What Are Tags
A tag is an interactive feature that allows the user to navigate swiftly to the objects marked up with a term or phrase. In reality, tags are bits of metadata that enable easy access to particular content categories, supporting navigation by adding an additional method of content classification.
Furthermore, compared to category names, which are predetermined by the website and cannot be modified by users, tags are frequently the elements that users construct themselves. Users can more easily find their own content by using tags, and their peers can find stuff that is interesting to them as well.

What Is Tags UI Design
Tag UI design is the process of designing attractive tags in various forms and for different targets. It is a design feature that allows users to categorize, filter or group various contents to match their requirements. A great tag ui design enhnaces visual marking of objects, fast recognition and navigation.

Basic Tags UI Design Principles
There are a few fundamental tags UI design rules that must be followed when developing an exceptional tags UI because tags are one of the most effective ways to organize content on the web.
Short Length
Keep tags concise. Some tags are more valuable than others, so keep it short and simple. Just tag quotes is the simplest tagging structure that requires the least amount of work and focuses on a single tag. This connects to one of the most crucial aspects of tagging: not all content is worthwhile of being tagged.
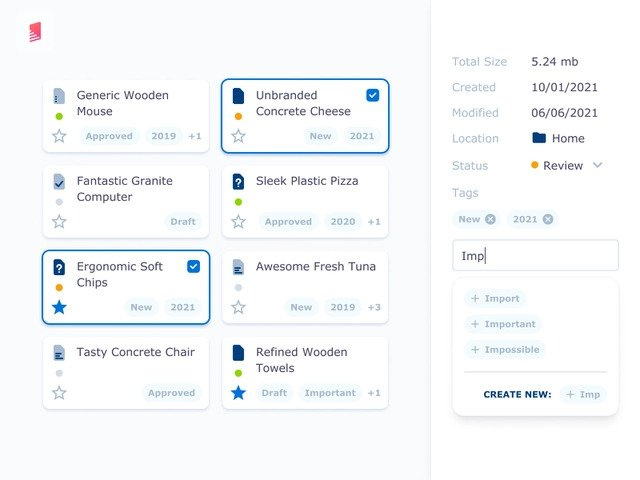
Component Composition
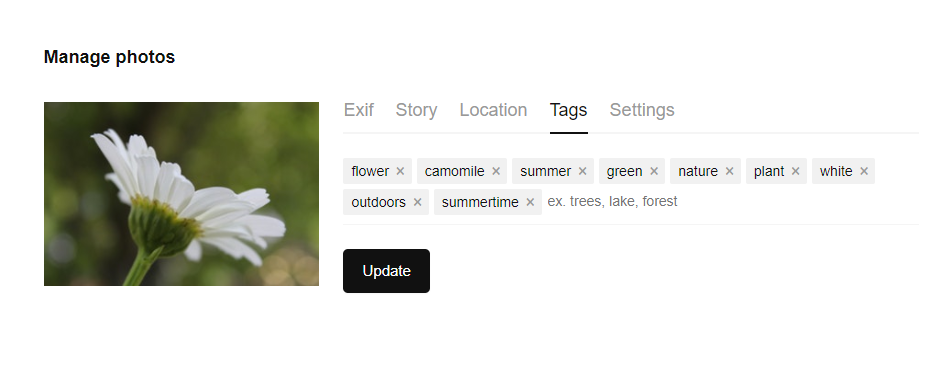
The component of the tags vary depending on the use of these tags. They include: text, icon before the text (optional) and a close icon (optional). The icon before the text can be unique for each tag and should relate to the text or be general among all tags. The close icon is usually used for filter tags. The image below shows filter tags with unique icons before the text.

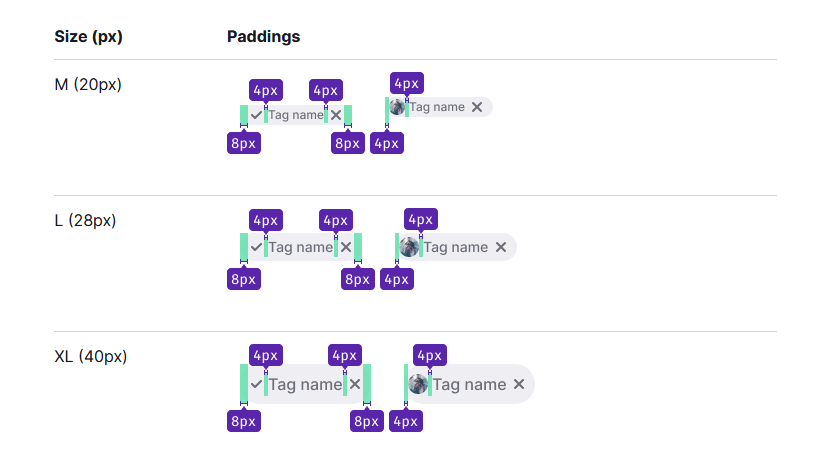
Sizes and Padding
The right size of tags as well as the spaces around various components are core essentials in getting an attractive tag ui design. There should be uniformity and a specific pattern used when designing these tags.

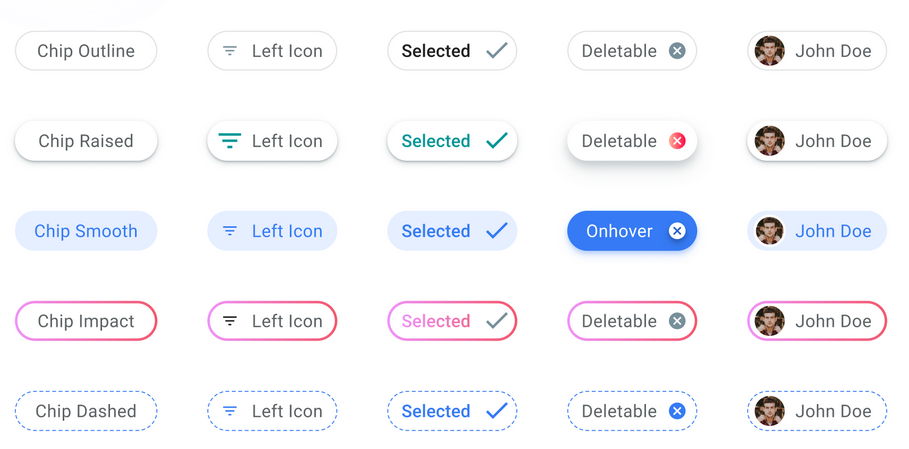
Curved Edges
Although this is not a compulsory principle, using tags with rounded borders gives a more aesthectically pleasing feel. There are also cases where straight borders are more preferable.
Theme
There should be a distinction between the background color of tags and that of the page. If you intend to use the same color, then the borders of the tags should be distinctive. Another cool way of creating a sleek thematic feel is using shadows rather than borders!

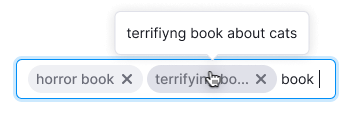
Long Text
As previously stated, the length of tags should be kept short. What do you do when these text has to be long?
You can set the maximum width for the tag. If the text of a tag exceeds the maximum width, collapse it into ellipsis and show a tooltip with a full tag label while hovering over such a tag. This creates a better user experience.

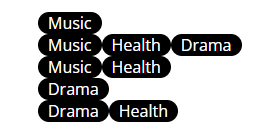
Margins Between Tags
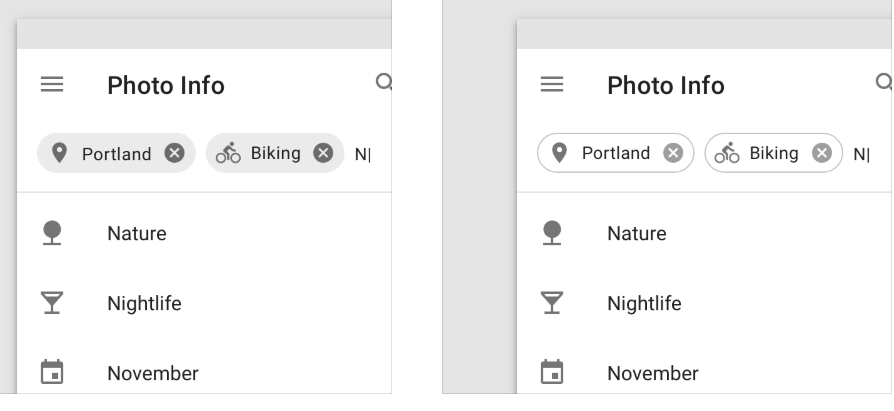
Did we forget about margins? Of course not! A tag ui design having no margins between tags would look really bad. It is totally unacceptable. These margins should be well defined and uniform with the tags across the website or application.
Below is an illustration of tags without margin.

Top-notch Tags UI Design Tool - Pixso
With the knowledge of the principles of tags UI design, every designer can create aesthetically pleasing tags UI but only with the right tool - or rather “right tool”.
Pixso is the all-in-one UI design tool and this applies also in tags ui designs. It provides users with all features required to make consistent tags UI designs.

Pixso has a great color palette for picking colors and users can use custom color codes as well. There is a rich icon library and this make designing tags UI more exciting. Designers can use pre made templates and get inspiration from resources available in the community.
[2025] 6 Best Examples of Tags UI
[2025] 6 Best Examples of Tags UI
This tag UI features tags without icons. There is good padding and margin with light blue shade background and blue font color text.

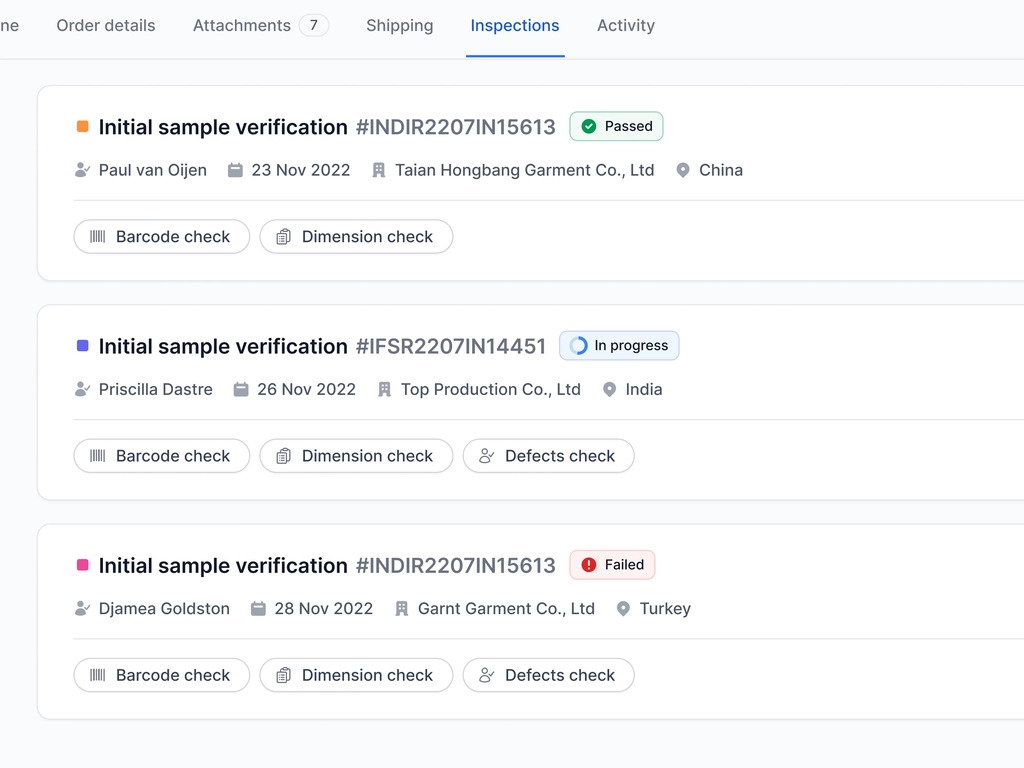
Listing Quality Control Inspection by Usrnk1
Two kinds of tags are present in this interface. The progress tags are colored green, blue and red based on level of progress and status of activity. The category tags have a transparent or white background with black outline for better visuals and icons before the black text.

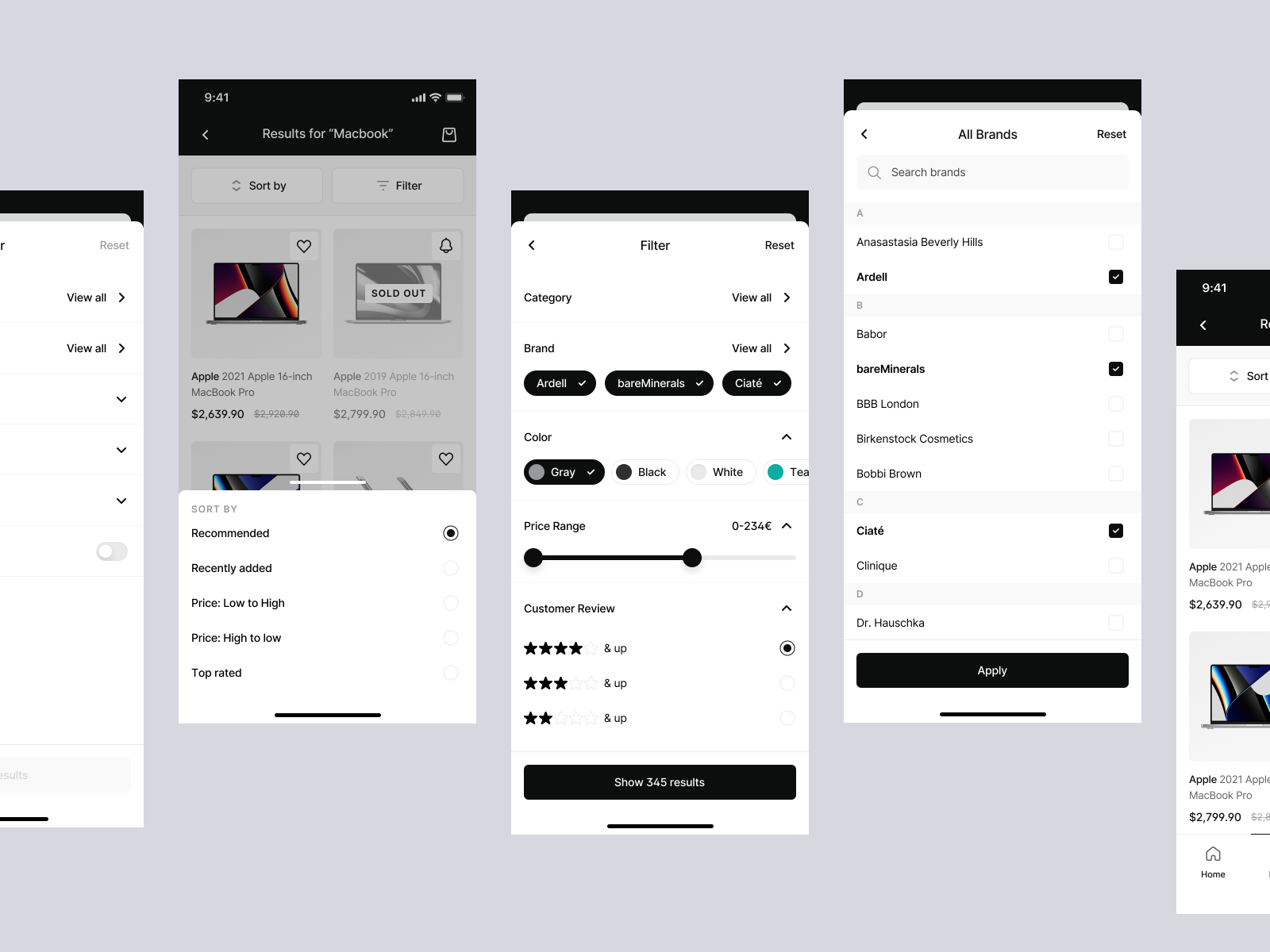
E-commerce shop by Diana Palavandishvili
This black and white themed app interface is complemnented with rounded filter tags. The tags are arranged horizontally and when unselected, possess a white background, black text and grey outline. When selected, they have a black background and white text.

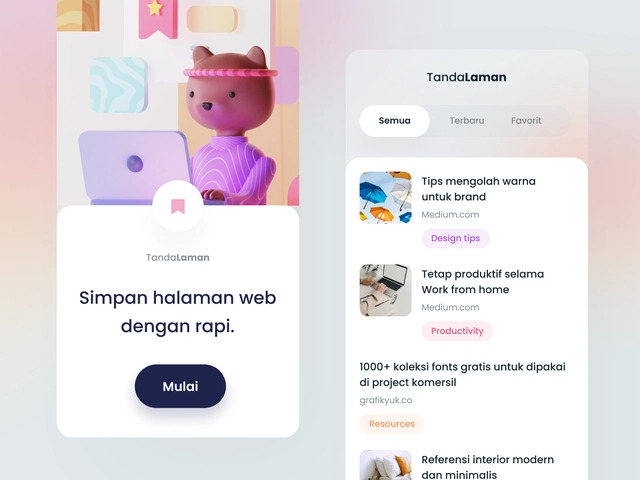
Bookmark Management App by Ghani Pradita
The tag UI design encompasses tags with colored background. The background of the tags are light shades of the font text color. The visual prominence is great!

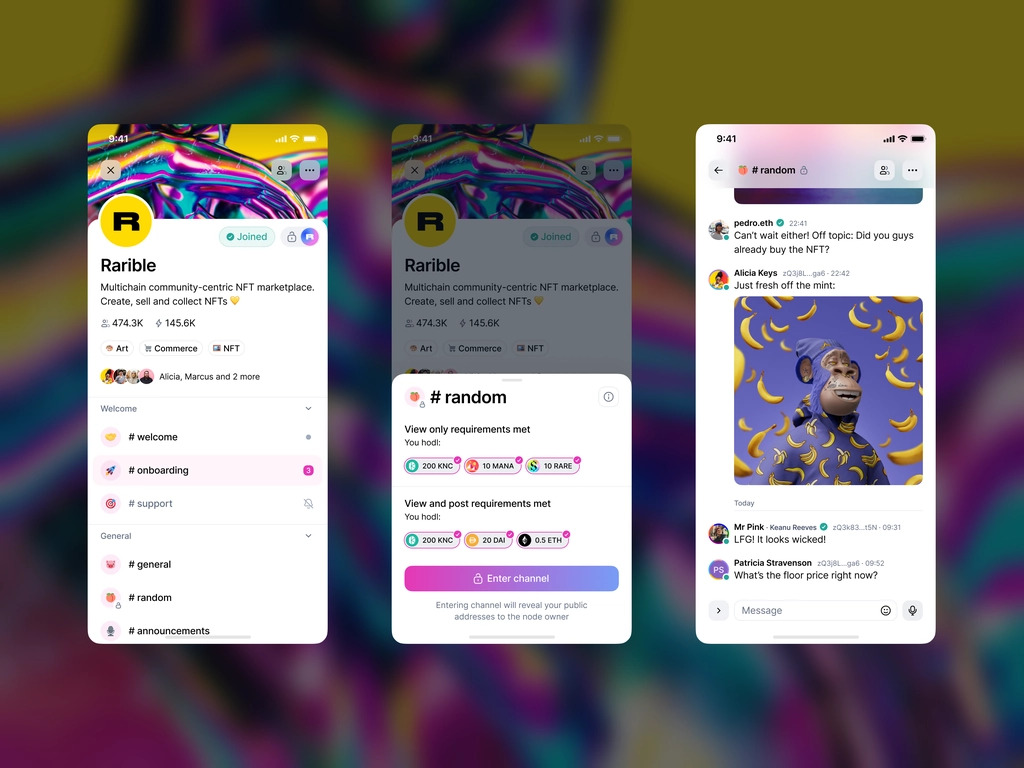
Rarible Community on Status
The Rarible user interface features great tag UI designs with pink color outlined tags using unique icons to illustrate different categories. There is appropriate margin as well as padding too.

Bonus: Rich Tags UI Resources in Pixso Community
The extensive resources Pixso provides users are one of the main factors making it the finest tool for building tags UI.
These resources are excellent and you can use them for free. The Pixso community is rapidly expanding in terms of its membership, and as would be expected, its resources are always improving to meet the demands of its growing user base.
Besides tags UI, there are lots of ready-to-use pre-made templates and inspirations of other topics. Just go and explore them!







