UI/UX design is a very broad field that requires a lot of research. Even those with expertise in this design need to constantly look for UI/UX design tutorials to enhance their knowledge and find inspiration. If you are also interested in learning more about the usability principles of design, you need to find a reliable UI/UX tutorial that can guide you.

Luckily, the Internet is a great source of the information you need. There are numerous UI/UX design tutorials that provide you with detailed instructions on how to design a usable interface.
In this article, we will explain the difference between UI and UX, show you the basic principles of UI/UX design and show you the best places to find the right UI/UX tutorial for you.
Part 1. Quick Learning of UI and UX
1.1 What Is UI and UX
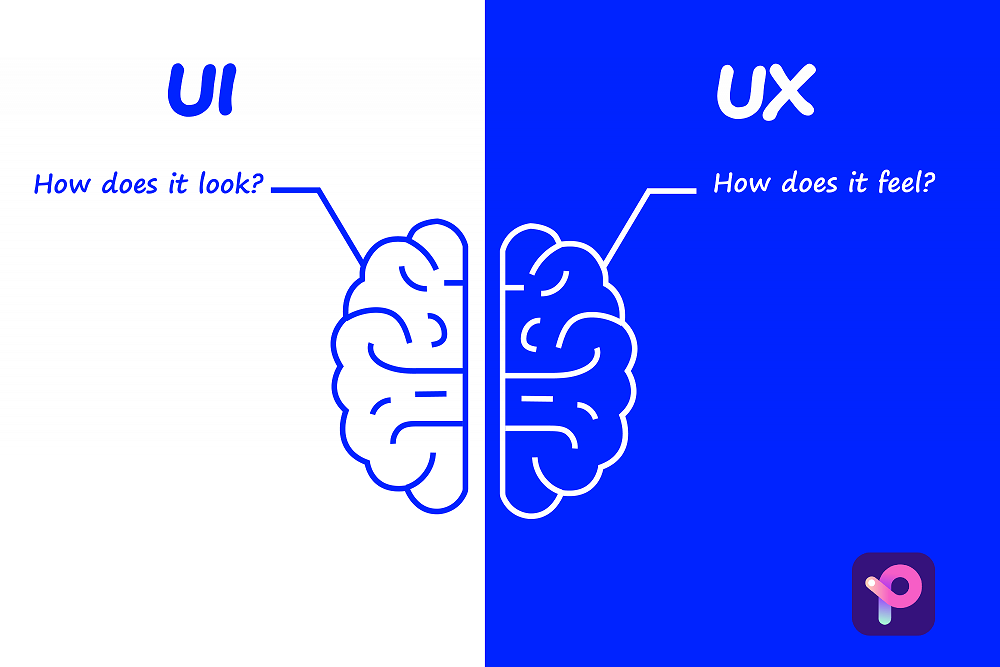
The first thing that you need to learn is the terms behind UI and UX. In more detail, UI stands for “user interface” while UX stands for “user experience”. Even though they have some differences, these two terms are frequently used interchangeably. In reality, a good UI/UX tutorial will show you that these two types of design must work together to create a product that will make user’s life easier and more comfortable.

1.2 Similarities and Differences Between UI and UX
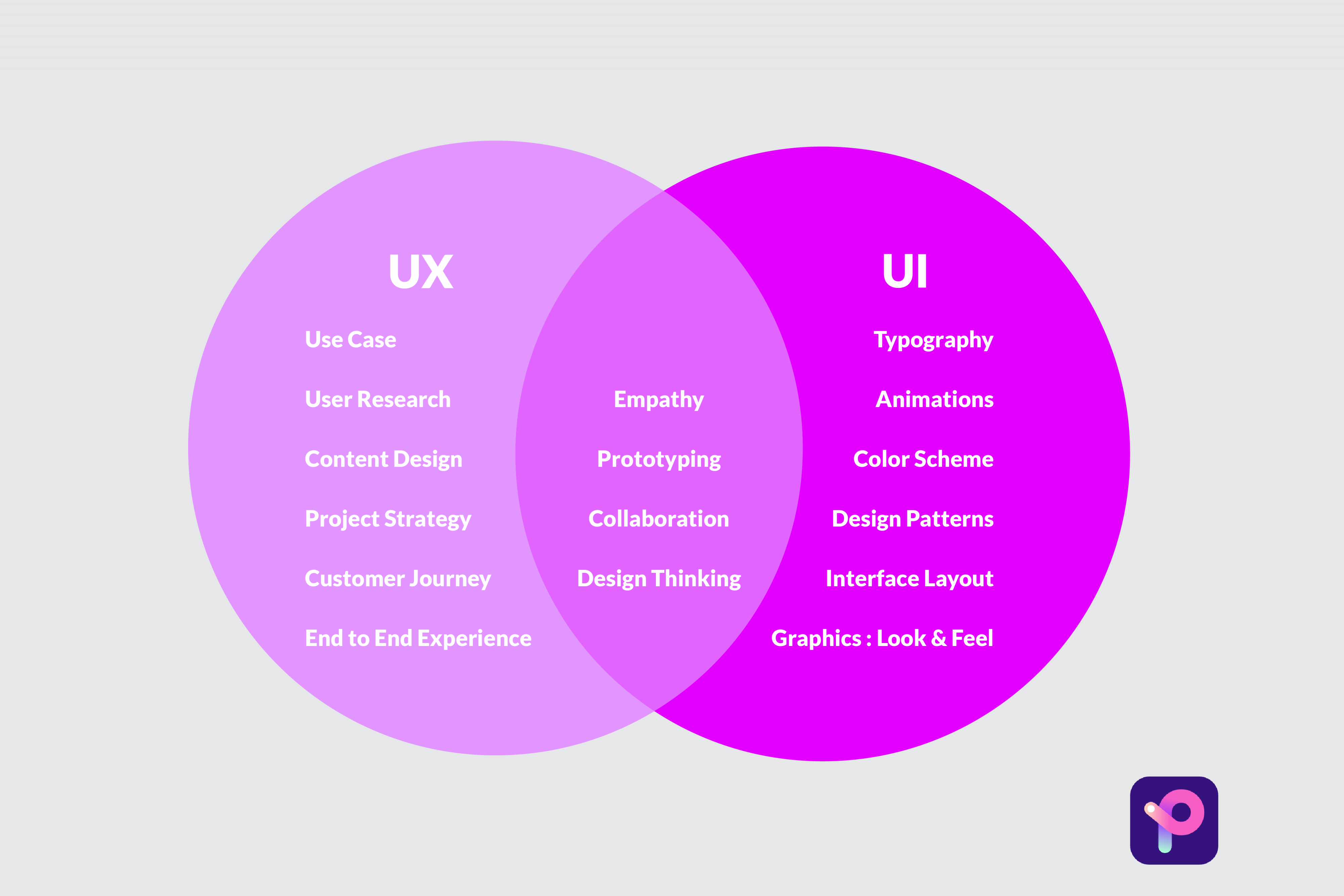
As we have already mentioned, UI and UX have an overlap that confuses many designers in the beginning. For this reason, UI/UX design tutorials aim to teach you the principles that satisfy both of these types.
In essence, the main similarity between UI and UX design is that they both use the human-first approach. This means that every aspect of the design aims to cover and satisfy the intended users’ specific needs.
However, these two terms have a clear difference. UX design aims to optimize user experience in general. This includes the systems architecture, terminology, and user flow. On the other hand, UI design aims to create a visual interface that allows users to interact with the product effortlessly.

Part 2. Basic UI and UX Design Tutorials
2.1 Examples of Bad UI and UX Design
One thing that you should look at in the UI/UX design tutorials that you want to take is examples of good and bad design. The truth is that when UI/UX design is done right, you don’t understand that it’s there. This means that effective design isn’t noticed because it gets the work done. Therefore, every time you visit a new website and you instantly know what to do, you are using a well-designed interface.
Below, you will find some examples of bad design so that you can avoid them.
#1 Having too Little or too Much Information
Every UI/UX tutorial will inform you that you should always include all the information that the users might need. However, some designers take it to the extreme and include too much information. This practice though creates a confusing result as users will fill overwhelmed by the information that’s being given to them. On the flip side of information overload is omitting important details. This will create an equally frustrating result as users won’t know what to do.
#2 Inconsistent Design
Another bad practice when it comes to UI/UX design is inconsistency. Whenever you are creating a website, you need to keep in mind that every page should feel like a part of the while. For example, the menu should be in the same position on every page. Similarly, you should keep the color palette and general aesthetic consistent so that users know at a glance that they are on the specific website. Most UI/UX design tutorials will explain how you can achieve that.
#3 Not Prioritizing Accessibility
In recent years, more and more designers are trying to make their products accessible to everyone, no matter their disabilities. Regardless of the application or product you are designing, you should prioritize accessibility. If not, then there will be users that remain dissatisfied with it since they won’t be able to use it. With the guidance of a UI/UX tutorial, you will be able to implement the right techniques.
#4 Visual Representation Doesn’t Match the Information it Represents
Another example of bad UI design is when the information is visually represented by misleading icons. For instance, you should always use the icons that users would expect to see. If you are forcing them to get out of their comfort zone, then you might cause unnecessary frustration and confusion.
2.2 Required Skills in UI and UX Design
Apart from finding great UI/UX design tutorials to study, you will also need some particular skills. These are the ones that you will need to refine in order to create amazing designs.
#1 User Research Skills
The first thing that a great designer should possess is the ability to perform user research and analyze the results. This will help him build the most suitable persona for the project, which is a very useful technique. The UI/UX tutorial you will sign up for will show you how to research the intended audience and what to do with the data that you will receive. Then, you can apply that information in your designs so that you provide an interface that caters to this audience’s specific needs.
#2 Wireframe Skills
Another skill that every UI/UX tutorial insists that you have, is wireframing. This practice means creating the skeleton of the website with simple shapes. Even though the wireframe doesn’t contain any visual elements, it is very helpful since it shows the basic architecture of the interface. For this reason, you will be able to evaluate the user flow from the very beginning. However, some UI/UX design tutorials will tell you that you can skip the wireframes and develop a prototype instead.
#3 Prototyping Skills
One more important skill that any designer should possess is to create prototypes. This technique takes wireframing to the next level as it creates a visual representation of the final product. This way, you can review the design and check how the user is going to interact with the website or application. Luckily, there are platforms that help you create high-fidelity prototypes quickly and easily, such as Pixso. All of these platforms will provide you with UI/UX design tutorials to guide you through the process.
#4 Visualization Skills
When you start learning more about UX and UI design, you will discover that you will need some visualization skills. This happens because you will be asked to find interesting and effective ways to communicate what you must to the users. For this reason, successful designers are usually equipped with a lot of creativity and out-of-the-box thinking.
#5 Interaction Skills
Another skill that you will need to create usable designs is to get a grasp of user flow. This practically means designing a clear path that allows users to complete any task effortlessly. Of course, this process can become easier by creating a prototype, where you can visually evaluate this path. Follow a UI/UX tutorial to create a prototype and let some test users give feedback. This process will help you refine your design.
#6 Coding Skills
All UI/UX design tutorials will tell you that you don’t need any coding skills to distinguish yourself as a UX designer. Nevertheless, some coding skills will be useful to you in order to get a grasp of what’s going on in the backend of the website, as well as do some minor changes if the need arises. Either way, knowing how to code will contribute to better communication with the company’s developers, which will lead to better results.
2.3 Basic Principles of UI and UX Design
Now that you know what it takes to become a designer, you need to get an understanding of the principles behind it.
#1 Focus on Providing the Best User Experience
This principle is the starting point for many UI/UX design tutorials. In essence, the focal point of both UI and UX design is user experience. For this reason, every creative decision you take should aim to optimize the experience of the website’s audience. There is no point in creating complex designs if users don’t want to interact with them. Instead, you should prioritize users’ needs so that you provide them with the exact product they were expecting.
#2 Your Design Should Reflect the Real World
Another thing that you need to keep in mind to create effective designs is that every user has a mental model that is based on the real world. For this reason, you should perform the appropriate research to find out what this mental model looks like before you even start designing. Then, the architecture and visual representations in your design should reflect it, just like you will learn in any UI/UX tutorial.
#3 Display Information in an Inverted Pyramid Scheme
One of the most revolutionary things that were discovered is that users don’t read when they are online. Instead, they are scanning the websites and will only stop to read whenever they find something interesting. This immediately affects the way that data should be displayed on the screen. One common practice that you will find in any UI/UX tutorial is to place the information in an inverted pyramid scheme.
#4 Every Design Element Should Be Instantly Recognizable
Another principle found in all UI/UX design tutorials is that users don’t like to think when they are trying to complete a task. For this reason, you should use visual elements that are instantly recognizable. For instance, a red “X” icon always means to close a window. If you use the same for any other task, users will feel disoriented.
Part 3. Advanced UI and UX Design Tutorials
No matter your level, you always need resources to hone your skills and get inspiration. These are the best UI/UX design tutorials we have spotted.
3.1 Recommended Websites
1. NNgroup

There is no denying that the Nielsen Norman Group is a powerhouse in UX/UI design. Both Don Norman and Jakob Nielsen are innovators and many designers look up to them. The group’s website is a great place to find resources on various topics. Moreover, the NNgroup has a YouTube channel with various UI/UX design tutorials.
Website: https://www.nngroup.com
Pricing: free
Pros:
-
Excellent resources
-
Learn from the innovators
-
Access to free video content on the YouTube channel
Cons:
-
Training events are rather expensive
2. Envato Tuts+

Envato Tuts+ is a place where you can definitely find the UI/UX tutorial you were looking for. The website has various how-to tutorials on both UI and UX design that can solve any questions you might have. Apart from the tutorials, you can also find some courses.
Website: https://tutsplus.com
Pricing: free, paid subscription for $16.50/month.
Pros:
-
Easy to follow and thorough tutorials
-
Great variety of topics
Cons:
-
Some tutorials and courses are only available to subscribers
3.2 Recommended Online Courses
1. LearnUX

LearnUX is a specialized website for UI/UX design tutorials and courses. Through this website, you can learn the basics of UX and UI design, as well as advanced techniques. No matter your level, you will find the right UI/UX tutorial for you.
Website: https://learnux.io
Pricing: $15/month or $144/year
Pros:
-
Specialized content
-
Both for beginners and advanced designers
Cons:
-
There is no free version or a free trial period
2. Skillshare

Skillshare is a platform where you can find courses on any topic that interests you. Therefore, you will definitely find a UI/UX tutorial that will help you become a better designer.
Website: https://www.skillshare.com
Pricing: $32/month, 1-month free trial
Pros:
-
Course on any possible topic
-
Large community for you to share ideas and get inspired by others' works.
Cons:
-
Monthly fee is expensive
3.3 Recommended UI/UX Design Tool – Pixso

Apart from UI/UX design tutorials that you will find in the resources we have mentioned above, you can also get Pixso. This UI/UX design tool gives you all the features you will need to start creating high-fidelity prototypes. The great thing about it is that you can instantly use it as it is very simple to add elements simply by dragging and dropping. Furthermore, Pixso is an amazing tool for teams since it enables immediate collaboration on the same project.
Website: https://pixso.net
Pricing: free for individuals
Pros:
-
Large library of components
-
Able to export slices of code
-
Facilitates real-time collaboration
-
Free to use the individual version now
The Bottom Line
A great UI/UX tutorial will teach you everything you need to know about a specific topic. In fact, watching as many UI/UX design tutorials as you can, will contribute to your development as a designer. For this reason, you need to visit the resources that we have provided you in this piece. You will surely spot a UI/UX tutorial that interests you. Remember that you can always create high-fidelity prototypes on Pixso. Try the tool today and bring your team together.





