UX design is a creative and ever-changing field that welcomes fresh ideas from new practitioners, but every new designer should understand some foundational UX design principles.
The Interaction Design Foundation defines UX principles as "fundamental points of advice for making easy-to-use, pleasurable designs as we select, create and organize elements and features in our work." Design principles, therefore, form the heart and soul of UX design. Consequently, as new designers, you must learn these guidelines and consider aligning your design practice with them.
Let's walk through the fundamental UX design principles that'll help you keep the design process on track and create digital products users will fall in love with. Keep reading.

8 Must-know UX Design Principles

- Meet the users' requirements
- Recognize your position in the design process
- Recognize accessibility
- Typography has a great impact
- Feedback is valuable
- Utilize the right tools for efficiency
- Understand user testing in theory and practice
- Employ neat information architecture (IA)
Detailed Study of UX Design Principles
Meet the Users' Requirements
First of all, UX design concepts are to concentrate on users throughout the design process. The phrase user experience makes it apparent that your effort has to enhance your users' experience with your product or service.
The user comes first (always). This is one of the most prevalent basics of UX design. UX designers must put themselves in the users' shoes and design for their demands. While designers often have high standards and strive to give the finest appearance and experience, the same ambition for perfection may cause them to lose empathy for the user's point of view.
The finest UX designs maintain the users in clear focus, meaning you'll need to lay aside your personal preferences as a designer. Instead, spend more time knowing users' pain areas, preferences, and views. This is precisely why design teams generally invest time and effort in getting to know the consumers in the beginning phases of the design process.
Recognize Your Position in the Design Process

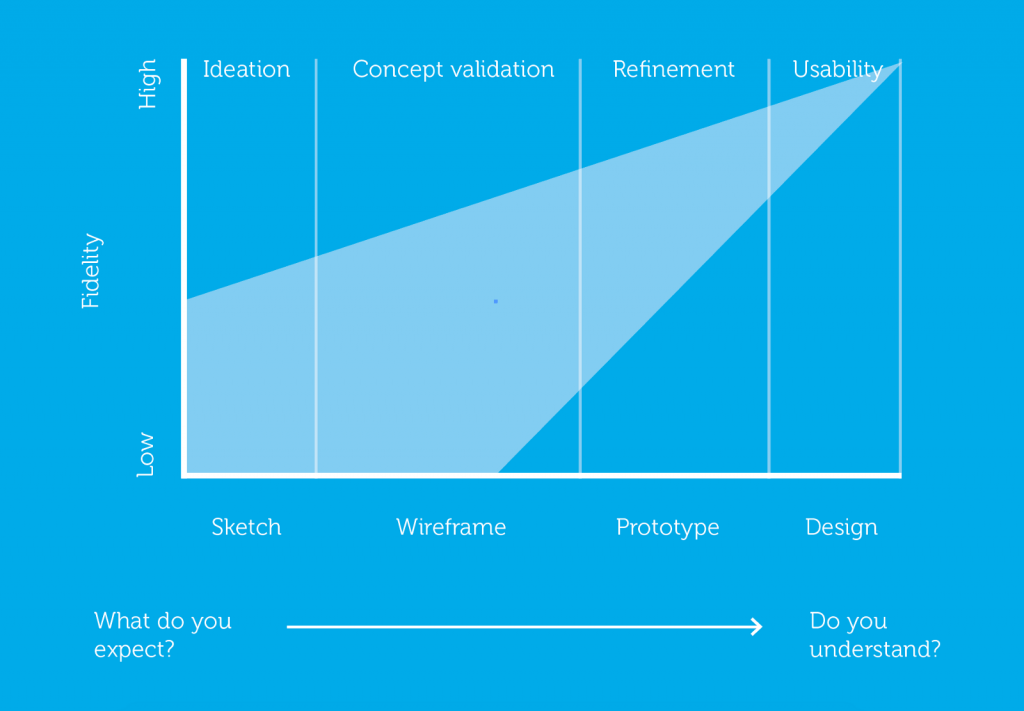
The design process might be intimidating for rookie UX designers who are just beginning their internships or are in junior roles. Knowing your role in the process is important for several reasons because creating involves a lot of labour.
First, as shown in the graph below, you must employ unique tools for each step. Second, understanding your design phase enables you to formulate the appropriate user research questions. For example, there is no purpose in testing a button's colour while you are still deciding where it should go in the design.
Recognize Accessibility

Designing with accessibility in mind is one of the fundamentals of UX design that is becoming more and more crucial. Said, a designer must ensure their creation is useful to as many people as possible. This implies that your design must also be usable for those with limitations.
To get trouble-free travel, you should eliminate obstacles from the design plan. For the text on the backdrop, for instance, you may use contrasting colours. This makes it simpler for people who are blind or have limited vision to read the material on the screen.
Typography Has a Great Impact

The font you choose is just as significant as the text you employ. Typographic decisions may greatly influence how readers understand the words you employ, enhancing or obstructing the message. Additionally, typography may enhance UX in a variety of ways.
As you contemplate a typographic hierarchy, for example, it may enhance accessibility and make the design more user-friendly.
It isn't an exaggeration to claim that the typeface you choose may make or break the UX design. Typography has a big influence on how people read and understand any written content. In addition, it may alter how usable and accessible a product is.
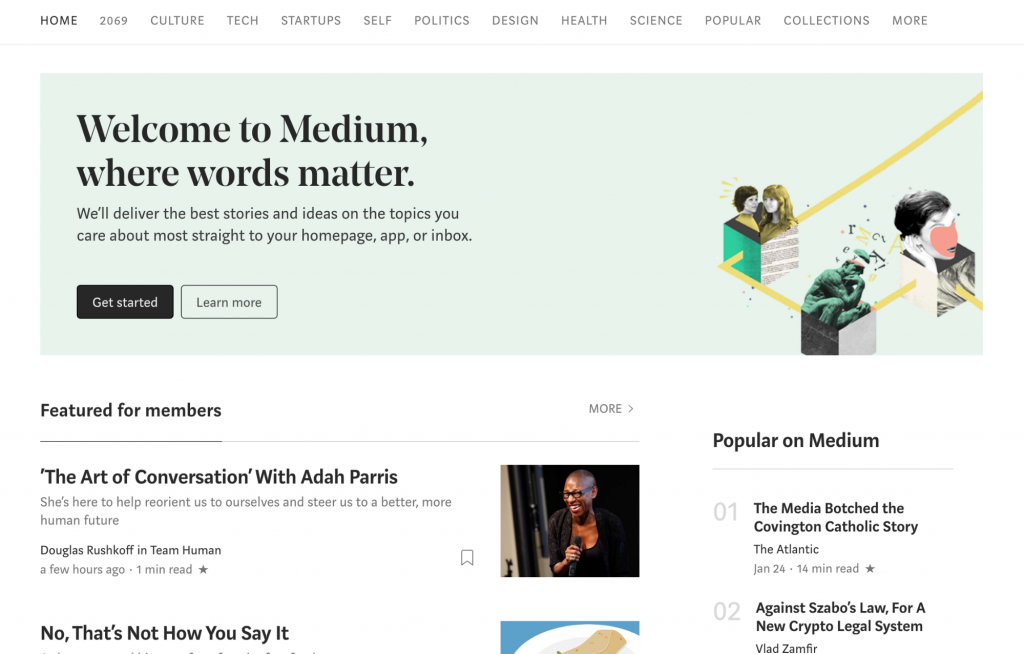
As a UX designer, taking typographical hierarchy into account improves the usability of a design. One of the greatest examples of typography that is rapid and simple to read is the publishing site Medium.
Feedback Is Valuable
Design should, by its very nature, be interactive. For a user to know that their instruction has been received when they click on anything, the product must respond. The development of human-machine communication depends heavily on feedback.
Your design could react in a variety of ways. The clicked icon may vibrate, change colour, emit light, change the form, and so on.
Utilize the Right Tools for Efficiency

Remembering the UX design idea of selecting the appropriate tools for the job is important. It's about having a capable prototyping tool and giving the design team the necessary equipment. You may use different tools that suit different aspects of your design process or ease the burden by choosing an all-in-one tool like Pixso.
For instance, a top-notch tool like Pixso ensures every little detail is taken care of. Ultimately, the UX design process may be advanced by using the appropriate tools to organize activities and test the designs.
Understand User Testing in Theory and Practice
Any UX design approach must include user testing as a crucial step. It often entails assessing a digital product or service using various research techniques. UX designers offer their work to actual users and evaluate the results to see how people respond to it.
Designers may see how users engage with their designs after they have been translated into physical prototypes. A/B testing is a popular approach, even if there are other options.
It enables you to watch user behaviour and determine if it adheres to your expectations for the design.
Card sorting, in-person interviews, unmoderated remote usability testing, A/B tests, and session recording are a few user testing techniques.
Employ Neat Information Architecture (IA)

IA could be difficult to convey to fresh UX designers. The design of a framework for a website, application, or other projects that organize everything for visitors is what information architecture, ie. It leads to the development of:
- Navigation
- Metadata
- Sitemaps
- Hierarchies
- Categorizations
Information architecture assists users in comprehending what they are seeing and locating the information they seek. For instance, a designer is essentially doing information architecture when he draws up a top-level menu to assist consumers in understanding where they are on a website.
Use Pixso to Practice UX Design Principles
Using a productive tool is one of the tenets of UX design. Pixso is a comprehensive UX design tool. It offers a straightforward UI that makes it simple for designers to produce prototypes, user interfaces, and attractive designs.

Pixso assists designers in creating a design that adheres to the UX design guidelines. It is a state-of-the-art cloud design platform that quickens the creation of new products. Because it includes all the capabilities necessary for any product design, Pixso is a favourite among designers. Pixso stands out as one of the top tools a UX designer needs because of its comprehensive functionality and a vast collection of UI/UX elements.
Just go and give it a nice try right now!






