It is essential to keep iterating and optimizing your website for better usability. Users want the most ideal user experience they can get when navigating through your website. However, despite the UI designer's creative touch and abilities, they still need to require more insights from the user to make the website better.
Think about it. If the visitor finds out a specific button isn’t working, who do they report to? If the visitor had an unpleasant experience navigating through your site, how would you know their feelings? How do you get your answers? Hence, feedback is the crucial part and a link that bridges the gap between the user and the UI designer.
In this blog, we will know more about the basics of a website feedback button– what it stands for, its benefits, and some useful tips to improve your feedback design.

Part 1. What Is a Feedback Button/Widget on a Website?
Let us start off with what a feedback button is. It is the tab or icon that you find on websites to collect feedback from users or visitors. Usually, you would find feedback buttons located on either the side of the web page or at the bottom. This makes it easily visible to online visitors when they scroll through your website.
Feedback buttons are quite easy to install on websites. With the help of a developer, you can simply paste the snippet code into the website and expect the feedback widget to run smoothly.

Part 2. What Does a Feedback Button Do? What are the Benefits of Using it?
Let us understand the simple mechanism of feedback buttons. When your visitors click on the button, a feedback form will pop up in front of them. This feedback form would ask them a few brief questions and provide a rating scale to rate their experience with your website.
You can make use of active feedback forms that appear on a specific web page. This is usually implemented by many companies. However, implementing a website feedback button is a form of passive feedback form as it requires a user’s action to open the form.
Here is how feedback buttons can be useful on your website:
You are putting users first
By implementing a feedback button and form, you are providing value to them by listening to their pain points and worries. You are giving them a voice to address any unpleasant experience they stumble upon your interface.
Ease of visibility and use
Having a feedback button located on your web page makes it readily available to your website visitors.
Provides efficient communication
Having visitors use the feedback form on your website ensures they stay on the digital line and efficiently exchange communication with you. This is more ideal than them consuming their time and energy dealing with call centers or booking an appointment with the company.
Filters negativity
Having a feedback form ensures users can channel their unpleasant encounters through a medium that only you or your company receives. As a result, this avoids angry users spreading bad word-of-mouth on social media platforms.
Provides constructive solutions
Receiving feedback from users can help spot any usability issues and make it easy for you to gain more insight on a wider scale. You can use all the feedback to keep optimizing and improving your website’s usability and experience.
Part 3. Some Advices While Designing a Feedback Button
Now, how do you make sure your feedback button gets those responses and the insights you want? Let us look at some tips on how to design your feedback button for better optimization:
1. Know your embedding positions
The first thing you will need to know is that most feedback buttons are embedded on web pages where you expect customers to act more. For instance, when you go through e-commerce stores, you most likely expect to see the feedback form on the checkout page after the customer purchases the products.
In other cases, the feedback button should be embedded on either the right, bottom-right, or bottom of your screen for better user visibility.
2. Align the design to your brand
When customizing your feedback button or widget, ensure it aligns with your brand. This includes implementing colors, accent colors, and backgrounds with similar colors as your brand. You can use emojis to illustrate a more friendly approach when asking users for their feedback.
3. Be clear with what you want to ask
Your feedback form should be straight to the point. Your copy should be concise and ask straightforward questions that will help you improve the usability of your website. For example, ask users questions like, “What did you want to do on our website today?”, and follow it up by, “Were you able to do this action?”.
This helps to understand if users were able to find your website reliable in addressing their needs or not. Moreover, it helps you to address any accessibility-related issues with your website's usability.
Part 4. Creative Feedback Button Examples Designed With Pixso
Designing a feedback button is simple and with the help of Pixso, you can design buttons with ease. Here are a few simple yet creative examples of feedback buttons that you can incorporate into your website:
1. Slideout tab
This makes use of a feedback button icon resting on the right side of the web page. Once the user hovers their mouse over the button, it expands to show that the user can write feedback. Clicking on it will open a feedback form for the users to fill out.

Designed with Pixso
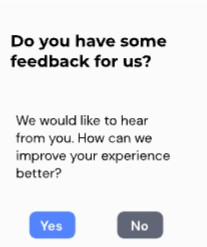
2. Collapsable slideout message
This box would slide out randomly when a user is scrolling through your website. It has a simple yes or no feature that helps users decide if they want to give feedback or close it to continue navigating your website.

Designed with Pixso
3. Fixed footer
In this example, your website footer will display a feedback message and users won’t miss out on an opportunity to give suggestions for your website.

Designed with Pixso
Part 5. FAQs About Feedback Buttons
Q1. How do I create a feedback page for my website?
You can design feedback pages using different feedback form templates or design your own. Once you have designed one, you will require to paste the code snippet onto your website’s HTML. Q2. Is the feedback button the same as the survey widget?
Q2. Is the feedback button the same as the survey widget?
No. However, they are quite similar. Feedback buttons are usually floating buttons that sit on your website. Its purpose is to gather suggestions from the user. On the other hand, survey widgets can be more purposeful in gathering information with more series of open-ended and multiple-choice questions. Thus, giving more insight to website owners.
User Feedback Can Optimize Your Website Better…
Feedback is crucial for any organization to grow. Without knowing what your users think, you would limit the website’s growth and users may switch to another site.
However, with the help of feedback buttons and forms, you can successfully gather information and know what your users want. Design a feedback button and start capturing users’ suggestions today.






