In the world of app development, app prototyping steps are essential as they transform an app prototype from a mere preliminary model into the linchpin that can turn a hazy concept into a practical, user - friendly application. There's a well - known saying in Silicon Valley: "If a picture is worth 1,000 words, a prototype is worth 1,000 meetings," which really drives home how important app prototyping is.

It's not something you can just breeze through; instead, it's the crucial process that breathes life into abstract ideas, making them tangible solutions. Whether you're a startup founder with a revolutionary app idea or a UX designer focused on creating an intuitive user experience, this guide has you covered. Here, you'll find detailed, step-by-step instructions on how to create a functional app prototype, as well as some insider tricks on using Pixso to streamline the entire process, helping you cut down on time and effort while getting the best results.
Why Prototyping Matters More Than You Think
Before diving into steps, let's bust a myth: An app prototype isn't a "draft version" of your final product. It's a dynamic blueprint that evolves through testing. Think of it as a conversation starter with users, investors, and your own team.
The real magic happens in app prototyping – the iterative cycle of building, testing, and refining. Unlike static mockups, a living prototype lets you:
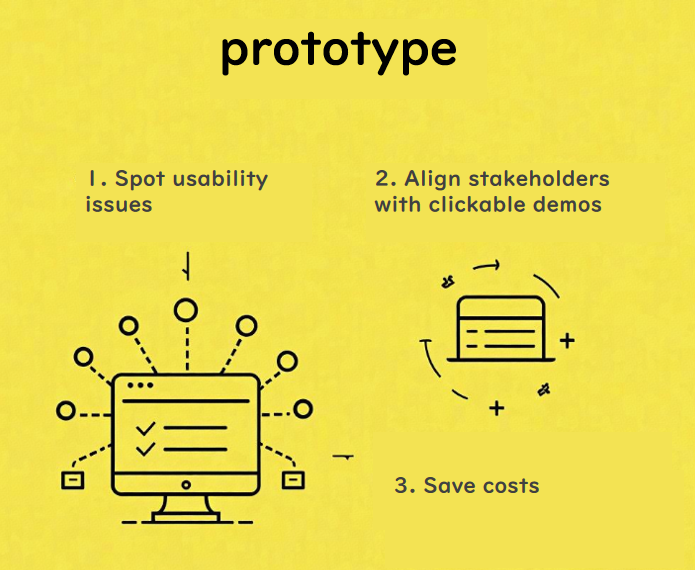
- Spot usability issues before coding begins
- Align stakeholders with clickable demos
Save up to 50% development costs (Forrester Research)

Now, let's break down the process.
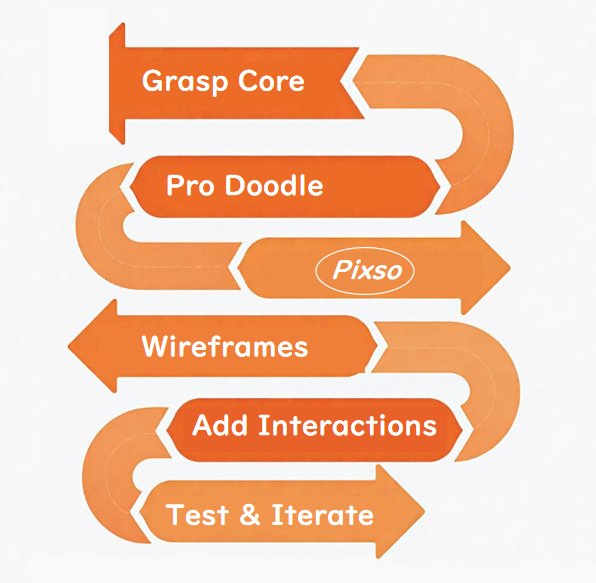
App Prototyping: Your 5 -Step Roadmap to Success

Step 1: Nail Your App's DNA
Key question: What problem does your app solve uniquely?
- Define success metrics
Example: "Reduce food delivery time by 30%" beats vague goals like "improve user experience"
- Observe real users
Tools: Hotjar surveys, App Store review mining
- List non-negotiables
Must-have: User login, payment gateway
Nice-to-have: Social sharing
Step 2: Doodle Like a Pro
Put down the mouse. Grab a pen.
- Paper prototyping 101
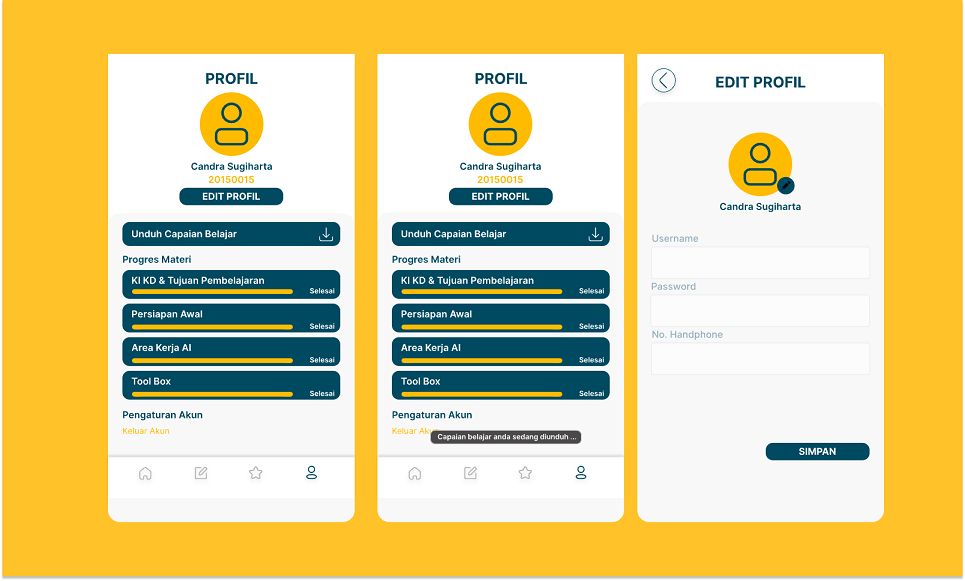
Sketch 3 versions of key screens (home, checkout, profile)
Use sticky notes for pop-up menus
- Map user journeys
Example: First-time user vs. returning visitor flows
- Run guerrilla tests
Show sketches to 5 people: "Where would you click first?"
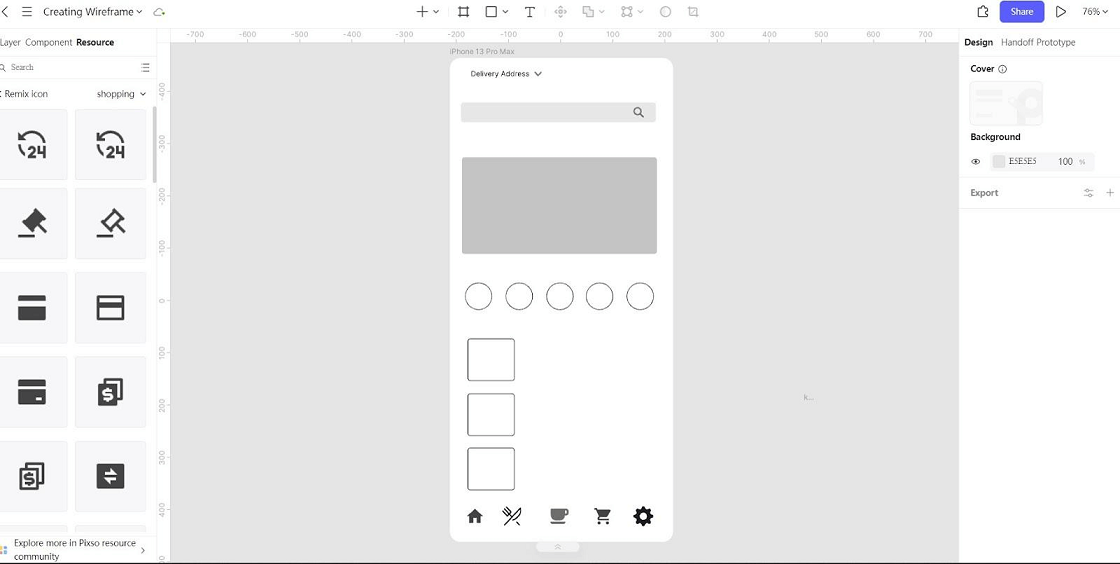
Step 3: Build Wireframes in Pixso – From Sketch to Screen
Unlike clunky design tools, Pixso combines the precision of Figma with the simplicity of Canva. Let's turn your paper sketches into pixel-perfect wireframes.
Setting Up
Launch Pixso and create a mobile project. Import your paper sketches as semi-transparent guides (20% opacity) to maintain your original vision while digitizing.
Designing Responsive Frames
Drag Pixso's pre-built iOS components (like headers) onto the canvas. Use Constraints to lock elements during scrolling, and create scrollable zones by defining vertical/horizontal boundaries in the prototype panel.
- Collaboration Made Simple
Invite stakeholders to comment directly on frames using @mentions. Compare iterations through version histories, and export developer-ready specs with one click when finalizing your app prototype.
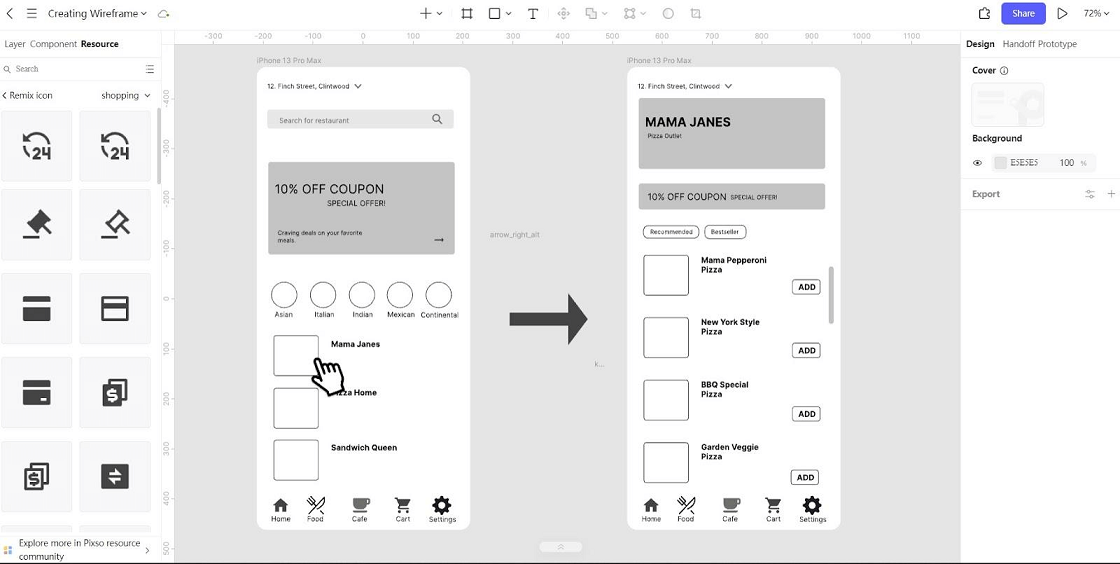
Step 4: Add Pixso Magic-Interactions That Feel Real
Linking Screens
Connect buttons to target frames using push/slide transitions. Enable Smart Animate for polished element movements between screens.
- Mobile Gestures
Simulate swipes by setting drag limits on card groups. Add tap-and-hold menus through timed interactions. Quality Control
Use Flow Map to visualize all user paths, ensuring no dead-end screens. Test gestures on Pixso's mobile preview app before sharing.
Pixso Prototyping Checklist
Before testing, ensure your app prototype:
☑️ All buttons have hover/finger states
☑️ Error messages display correctly (e.g., "Invalid password")
☑️ Back buttons return to previous screen
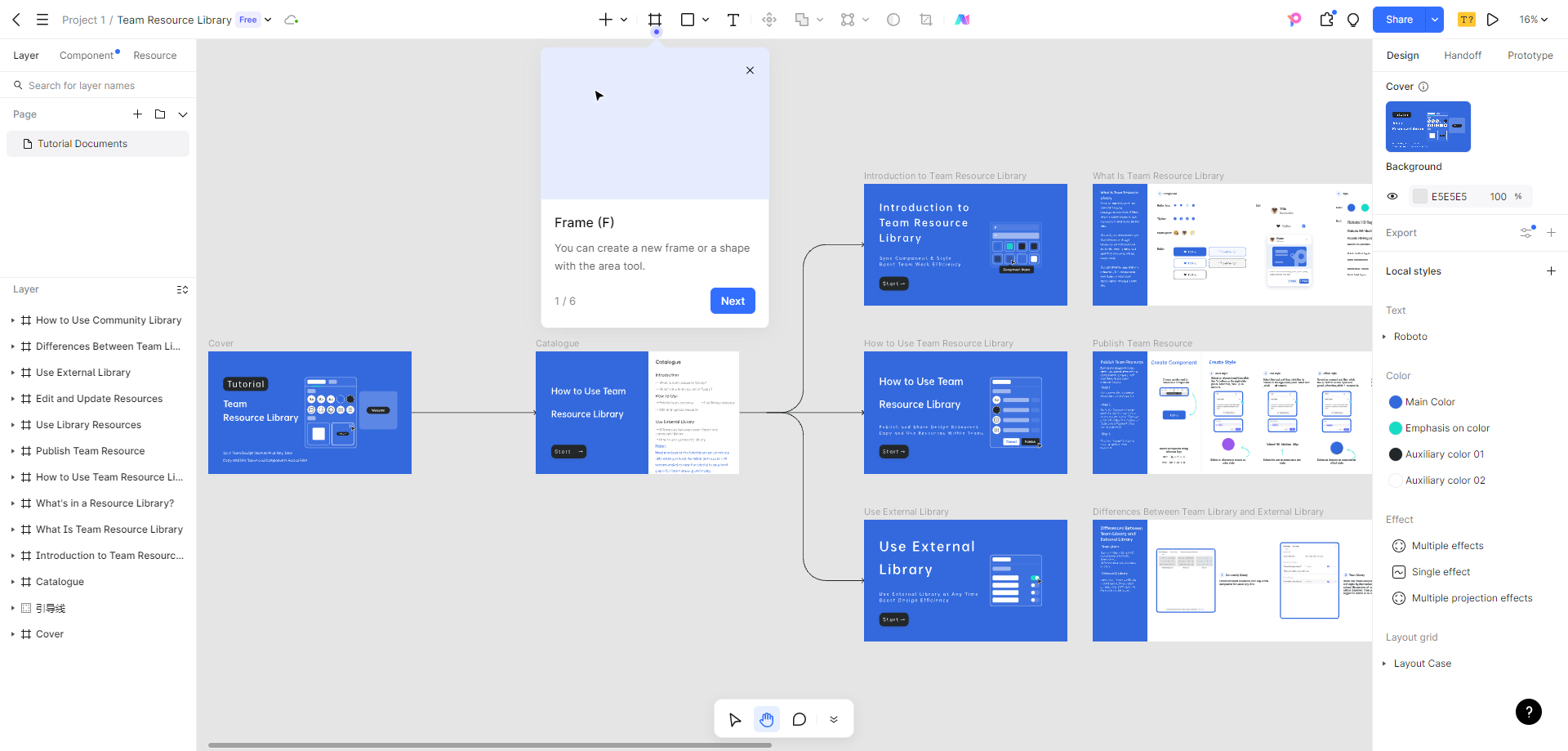
Step 5: Test & Iterate – All Within Pixso

- Seamless Feedback Collection
Once your prototype is ready, generate a shareable link with view-only or comment permissions. Stakeholders can click through the interactive demo on any device while leaving annotated feedback directly on specific elements – no need for third-party testing platforms. - Data-Driven Insights
Pixso automatically generates heatmaps showing high-interaction zones, and records full user sessions to reveal navigation bottlenecks. Watch how testers instinctively swipe left when your app prototype expects a right-scroll gesture. - Rapid Refinement
Update design elements globally by editing master components-change a button style once, and all 25 instances across screens sync instantly. If an iteration backfires, roll back to previous versions through the visual timeline without losing recent work.
Why Pixso Beats Other App Prototyping Tools
While Figma and Adobe XD dominate headlines, Pixso offers game-changers for app prototyping:
✅ Zero handoff headaches
Developers inspect padding, fonts, colors with one click
✅ All-in-one workflow
Design → Prototype → Handoff in one platform
✅ Offline mode
Perfect for subway commutes or rural fieldwork
Final Thoughts
In this app prototyping guide, know that the best app prototype isn't the most polished – it's the one that answers critical questions fastest. By combining structured planning with Pixso's collaborative features, you'll turn assumptions into actionable insights. Remember: Every pixel you don't waste on unused features is time earned for real innovation.






