In website design, navigation is key for user experience. Breadcrumbs, often overlooked, matter a great deal. A well-crafted breadcrumbs website can smoothly guide users. This blog will explore what breadcrumbs are, the perks of breadcrumb navigation, and showcase 7 stunning breadcrumbs website examples. By grasping breadcrumbs UI implementation, we can build more user-friendly breadcrumbs websites.
Breadcrumbs: What are They?

Breadcrumbs are a type of secondary navigation system commonly found on websites. They are usually displayed horizontally, near the top of a web page, just below the main navigation menu. The term "breadcrumbs" is derived from the fairy tale "Hansel and Gretel," where Hansel leaves a trail of breadcrumbs to find his way back home. Similarly, in the digital world, breadcrumbs help users retrace their steps and understand the hierarchical structure of a website.
Types of Breadcrumbs

There are mainly three types of breadcrumbs:
- Hierarchical: The most common. They illustrate the parent-child relationship between pages. For example, on an e-commerce site, a product page might have "Home > Electronics > Laptops > [Model Name]" to show category hierarchy.
- Attribute-based: Used to display attributes or filters on search results. For a car search, if filtered by "Brand: Toyota" and "Year: 2025", the breadcrumb could be "Home > Cars > Filtered by: Toyota, 2025".
- History-based: Show the user's actual browsing path. If a user goes from "Blog" to "Article 1" and then "Comments", the breadcrumb will reflect this sequence for easy backward navigation.
The benefits of breadcrumb website navigation
Breadcrumbs offer several advantages to both users and website owners.
1. Improved User Experience
One of the main benefits is an elevated user experience. By providing a clear path of where they are within the site, users can easily navigate back to previous pages without having to use the browser's back button. This is especially useful for complex websites with multiple levels of navigation.
2. Better Search Engine Optimization (SEO)
Search engines can also benefit from breadcrumbs. They help search engines understand the structure of a website better, which can improve the site's search rankings. Breadcrumbs provide additional context about the page's location within the site, making it easier for search engines to index and rank the pages.
3. Increased Conversion Rates
For e-commerce websites, breadcrumbs can contribute to increased conversion rates. When users can easily find their way around the site, they are more likely to complete a purchase. Breadcrumbs reduce the frustration of getting lost in a website, leading to a more positive shopping experience.
7 Breadcrumbs Website Examples
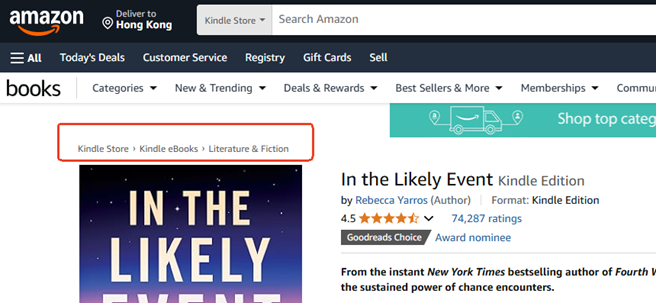
Example 1: Amazon

Amazon effectively uses hierarchical breadcrumbs. On product pages, like "Kindle Store > Kindle eBooks> Literature&Fiction", it helps users explore different product category levels easily, making it a great breadcrumbs website example.
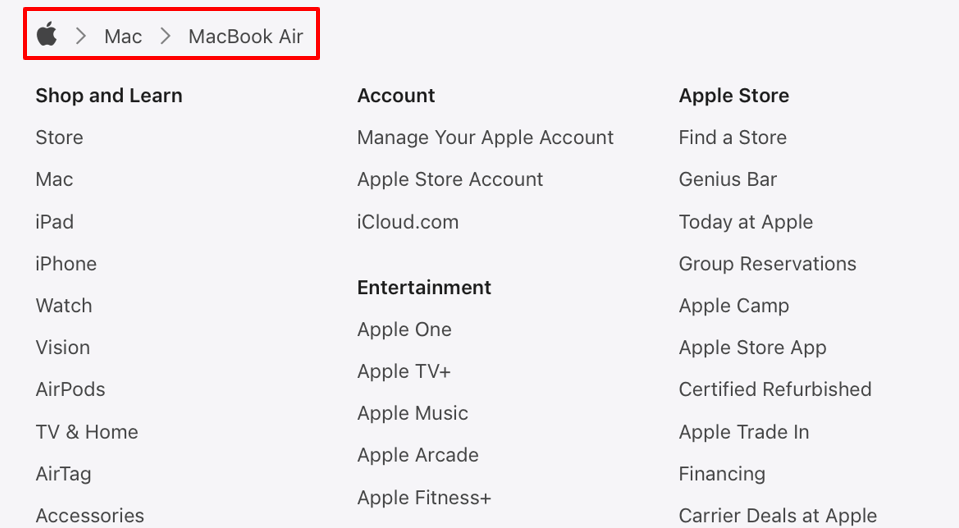
Example 2: Apple

Apple's site has clean, simple breadcrumbs. For a MacBook Air product page, "Mac > MacBook Air" clarifies its place in the product ecosystem, enhancing user experience on this breadcrumbs website.
Example 3: Wikipedia

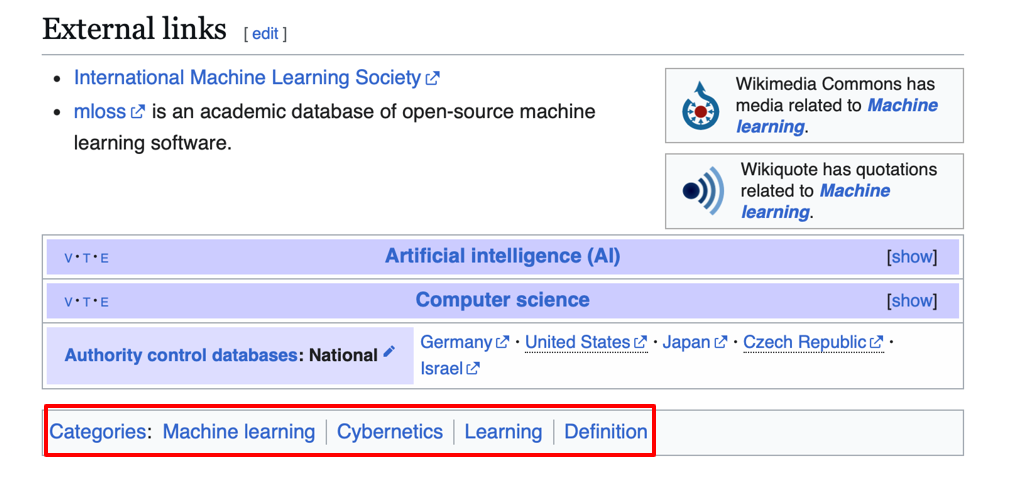
Wikipedia uses breadcrumbs to show article hierarchies, e.g., category and subcategory on an article page. This helps users explore related content, being vital for its information navigation.
Example 4: Nike

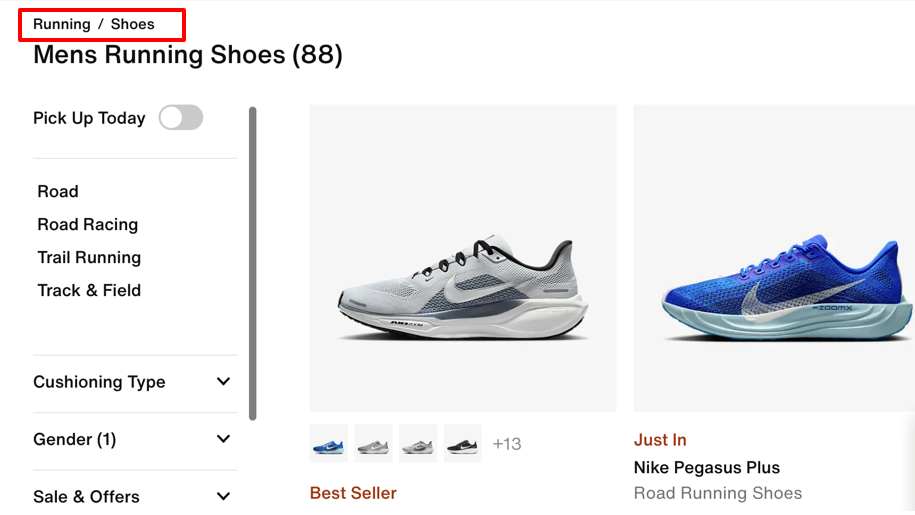
Nike's breadcrumbs, such as "Men > Shoes > Running Shoes" on product pages, are both functional and visually appealing, allowing quick product type switching.
Example 5: Airbnb

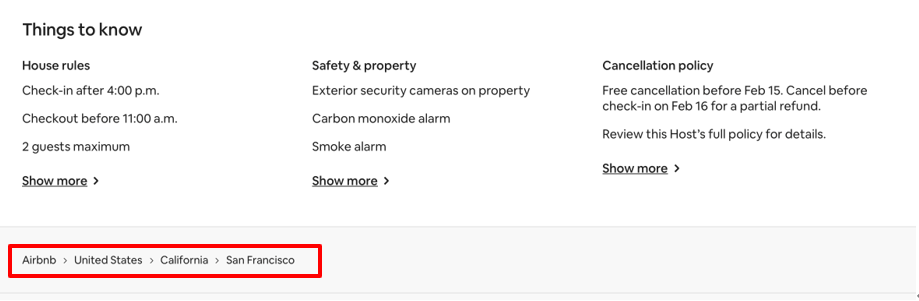
Airbnb shows location hierarchies like "Home > United States > California > San Francisco" on property pages. This helps users understand property locations and explore similar ones.
Example 6: eBay

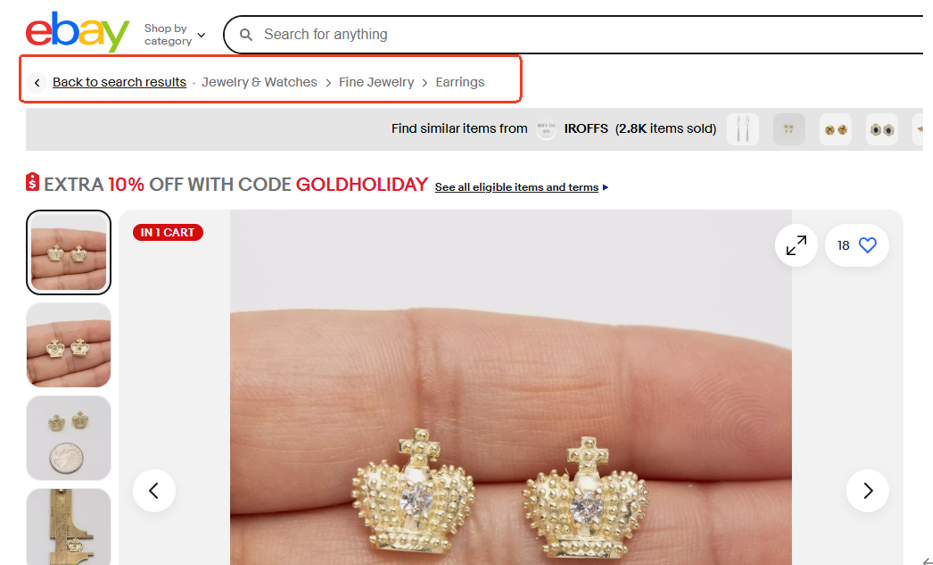
eBay's breadcrumbs for product pages, indicating category and subcategory, are crucial for its vast product catalog, helping users browse related products.
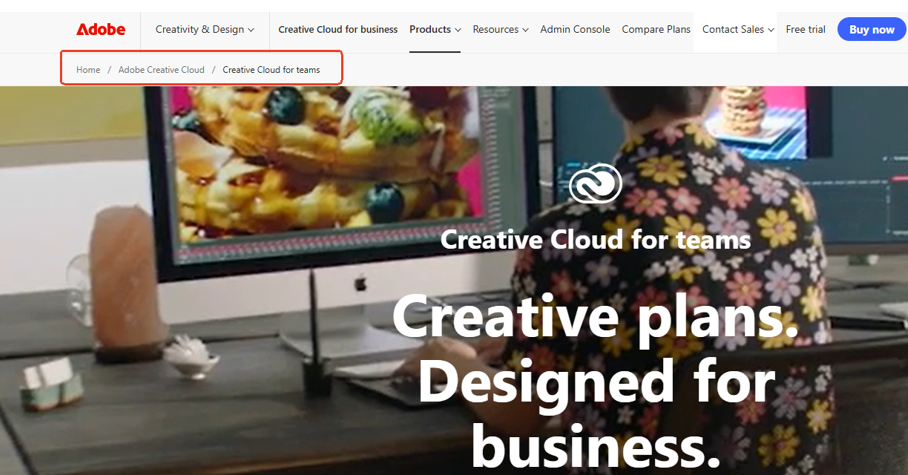
Example 7: Adobe

Adobe's breadcrumbs, like "Products > Creative Cloud > Photoshop" on product pages, clarify product relationships within its ecosystem, facilitating user navigation.
Summary
These 7 breadcrumb navigation examples highlight how design can vary, focusing on clarity, simplicity, and visual appeal. They provide useful ideas for creating intuitive navigation, though putting them into practice can be tricky.
When aiming to replicate and optimize such designs, Pixso emerges as an invaluable tool. Its core features, including a vast library of design components and real-time collaborative editing, enable designers to quickly prototype, refine, and perfect their breadcrumbs UI, ensuring it aligns seamlessly with the website's overall functionality and user experience.

Final Thoughts
Breadcrumbs are a simple yet powerful tool in website design. The examples above demonstrate how different websites use breadcrumbs effectively to make their sites more user-friendly and navigable. Whether you are a website owner or a web designer, considering the implementation of breadcrumbs can significantly improve the overall usability of your website.
When it comes to creating a successful breadcrumbs website, it's important to pay attention to the design and functionality of the breadcrumbs UI. Pixso offers all the features you need to create outstanding breadcrumb navigation. With its intuitive interface, extensive design resources, and collaborative capabilities, itit can help you turn your breadcrumbs design ideas into reality.






