In the world of design and product development, visual representations play a crucial role in the process. Among these are mockups, prototypes, and wireframes, each serving distinct purposes. Understanding the mockup definition and how it differs from other design tools is essential for effective communication and project execution. In this blog, we will explore what a mockup is, its benefits, and types, and how it compares to wireframes and prototypes.
Mockup Definition
1. What is a Mockup?

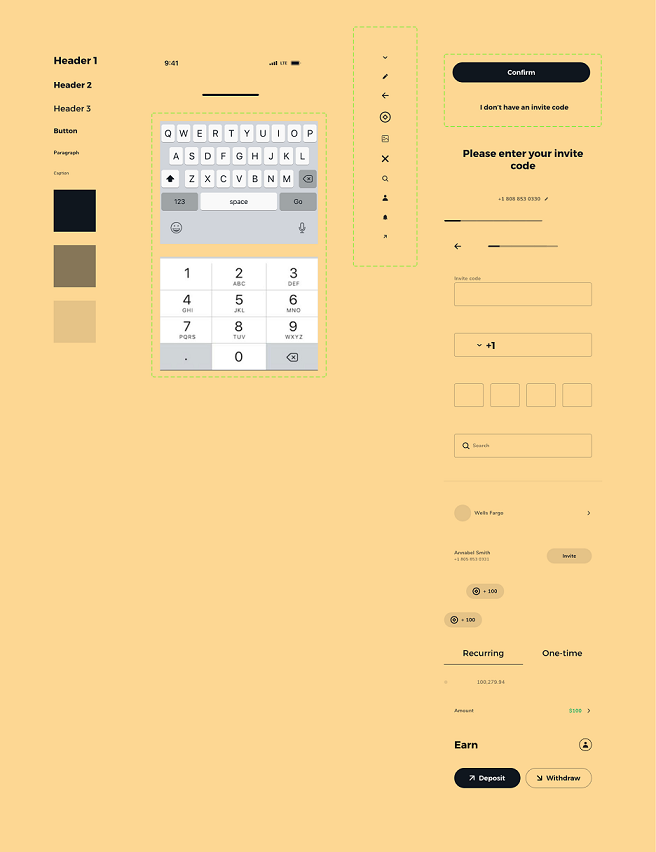
A mockup is a static representation of a design that showcases the visual elements of a product. It provides a realistic depiction of how the final product will look, including colors, typography, images, and layout. Unlike wireframes, which focus on structure and functionality, mockups aim to express the visual design in detail. They serve as a vital communication tool between designers, stakeholders, and developers, ensuring that everyone is aligned on the visual aspects before moving forward.
2. What is a Prototype?

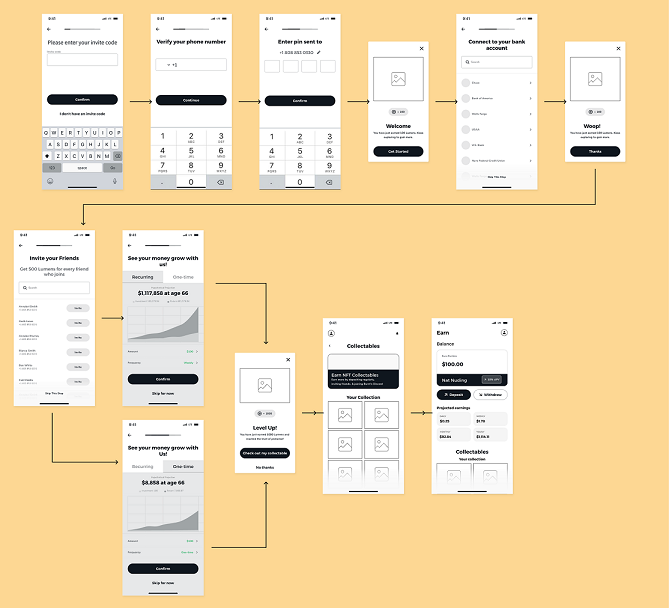
A prototype, on the other hand, is an interactive model of a product that simulates user interactions. Prototypes allow designers to test functionality and user flow, giving stakeholders a hands-on experience of the product. While mockups are static, prototypes can be dynamic, enabling users to click through screens and explore features. This distinction is essential when considering the product development process, as prototypes often require more time and technical resources than mockups.
3. What is a Wireframe?

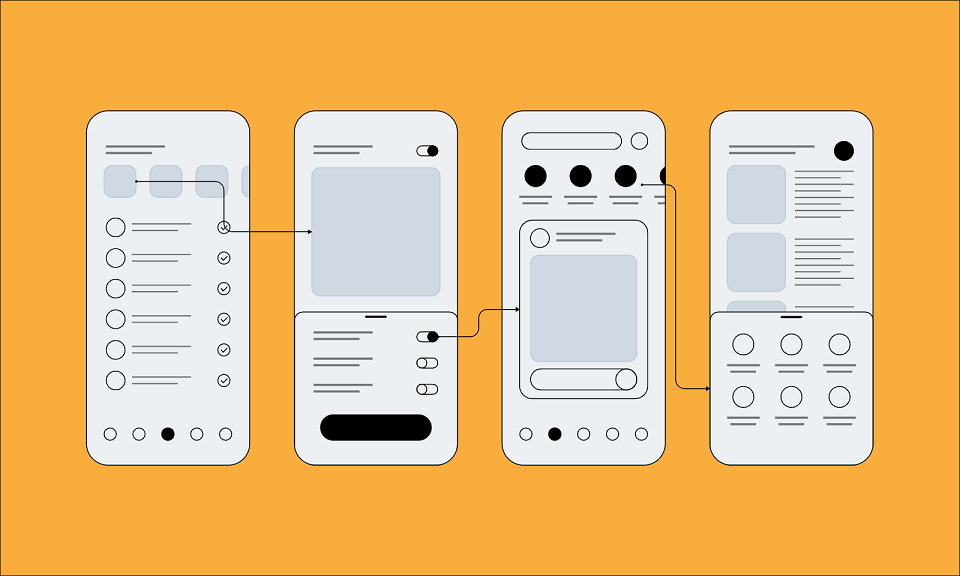
A wireframe is a visual blueprint or skeletal framework of a digital product, serving as a foundational guide that outlines the layout, structure, and functionality of a website or application. The wireframe definition emphasizes its role as a low-fidelity representation, focusing on the arrangement of elements such as buttons, navigation menus, and content areas. By illustrating how users will interact with the product, wireframes enable designers and stakeholders to visualize user flow and functionality.
Benefits of Mockups
Once you understand the mockup definition, it's important to recognize the benefits of using mockups in the product development process. They provide several key advantages as below:
- Enhanced Communication: Mockups facilitate clear communication among team members, stakeholders, and clients. By providing a visual reference, everyone can better understand the project's direction.
- Early Feedback: Presenting a mockup allows for early feedback on design choices. Clients and stakeholders can identify preferences or concerns before development starts, minimizing costly changes later.
- Design Consistency: A mockup ensures that design elements are consistent throughout the product. This consistency is vital for brand identity and user experience.
- Time and Cost Efficiency: By identifying design flaws early in the process, mockups can save time and resources in the long run. Adjusting a mockup is far easier than revising a completed prototype or final product.
Types of Mockups
There are several types of mockups, each serving different purposes:
- High-Fidelity Mockups: These are comprehensive representations that closely mirror the final product. They include actual images, colors, and typography, providing a realistic view of the design.
- Low-Fidelity Mockups: These are simpler and focus on layout and structure rather than intricate details. They are quick to create and useful for early-stage feedback.
- Interactive Mockups: These mockups allow for limited interactivity, enabling users to click through and explore the design. They are more functional than static mockups but do not offer the full experience of a prototype.
Prototype vs Wireframe vs Mockup

Understanding the distinctions between prototype vs wireframe vs mockup is crucial for anyone involved in the product development process. Each tool serves a unique purpose and contributes differently to the overall workflow, helping to streamline communication and enhance product quality. Let's take a closer look at each of these tools:
Wireframe
A wireframe is essentially a blueprint for your product. It provides a skeletal structure that outlines the fundamental layout and elements of a webpage or application.
- Focus: Wireframes prioritize functionality and user flow over aesthetics. They typically consist of simple shapes, lines, and placeholders for text and images, providing a rough idea of where each element will be placed.
- Purpose: The primary goal of a wireframe is to map out the user experience (UX) and ensure that the layout supports the intended functionality. By focusing on usability, wireframes help identify potential navigation issues and user pathways early in the process.
- Types: Wireframes can be low-fidelity (simple sketches or digital wireframes) or high-fidelity (detailed representations that include more specific information about elements).
- Benefits: Wireframes enable designers to swiftly refine layouts and obtain early feedback from stakeholders. They are cost-effective and can be created rapidly, making them ideal for initial brainstorming sessions.
Mockup
As previously defined, a mockup is a more refined visual representation of a product. It adds detail and aesthetics to the structure laid out in the wireframe.
- Focus: Mockups concentrate on the visual design aspects, including colors, typography, images, and overall aesthetics. They provide a near-realistic view of how the final product will look.
- Purpose: The goal of a mockup is to present a polished design for feedback and approval. It enables stakeholders to visualize the final product before development, ensuring that everyone is aligned on the visual direction.
- Types: Mockups can be high-fidelity, offering a close approximation of the final product, or low-fidelity, which might focus more on layout than intricate details.
- Benefits: Mockups facilitate clear communication among team members and stakeholders. They help identify design inconsistencies and allow for early feedback on visual elements, making adjustments easier before actual development begins.
Prototype
A prototype is an interactive model that simulates user interactions with the product. It is the most advanced of the three tools and serves to test functionality and user experience.
- Focus: Prototypes emphasize interactivity and user flow. They allow users to click through screens, navigate menus, and experience the product as if it were live.
- Purpose: The main goal of a prototype is to validate the design and functionality through user testing. This helps uncover usability issues and gather feedback on the user experience before the product goes into full development.
- Types: Prototypes can range from low-fidelity (clickable wireframes with basic interactions) to high-fidelity (fully interactive models that closely resemble the final product).
- Benefits: Prototypes offer a hands-on experience, enabling real user testing and feedback. This iterative process aids in pinpointing areas for enhancement and guarantees that the final product aligns with user needs and expectations.
Final Thoughts
In conclusion, the mockup is pivotal to the design process, providing a clear and detailed visual representation of a product. By comparing the mockup definition & applications with wireframes and prototypes, designers can more effectively communicate their ideas and gather feedback. The use of mockups can streamline the product development process, making it easier to identify issues and align stakeholders.
For those looking to create high-quality mockups, tools like Pixso can be invaluable. Pixso offers a range of features that simplify the mockup creation process, allowing designers to focus on crafting visually appealing representations of their ideas. Whether you are a seasoned designer or just starting, utilizing Pixso's effective mockup tools will enhance your workflow and improve collaboration across teams.





