In the realm of design, particularly in user interface (UI) design, the term "mockup" frequently arises. Understanding the mockup meaning is essential for both novice and experienced designers, as it plays a crucial role in the design process. Mockups serve as visual representations of a product, allowing designers to communicate their ideas effectively and gather feedback. This guide will explore the mockup meaning, its significance in design, tips for utilizing UI mockups, and the best tools available for creating mock up designs.
UI Mockup Meaning

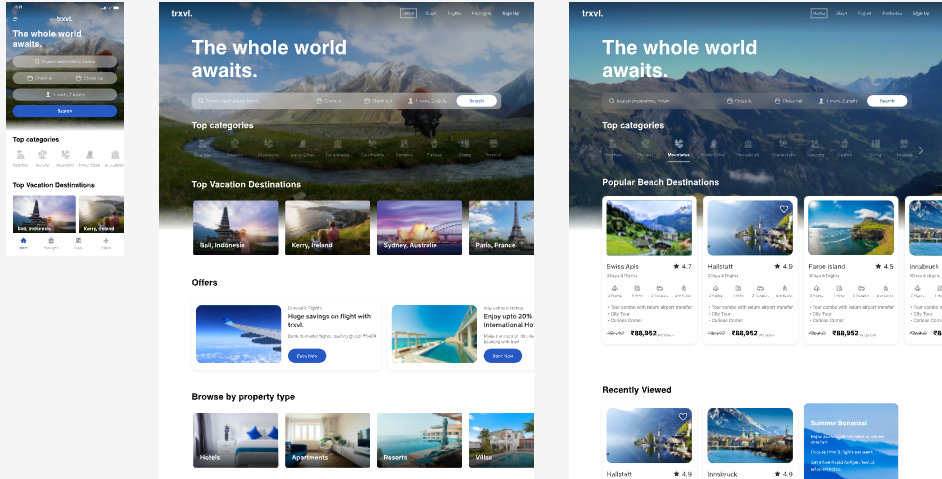
At its core, a UI mockup is a static representation of a user interface. It showcases the layout, design elements, and overall aesthetics of a digital product, such as a website or mobile application. The mockup encompasses the visual and functional aspects of a design, providing a clear picture of how the final product will look and feel.
Unlike wireframes, which focus primarily on structure and functionality, mockups add a layer of detail and realism. They include colors, typography, images, and other design components, allowing stakeholders to visualize the user experience more comprehensively. Understanding the mockup meaning helps designers create effective communication tools that bridge the gap between initial concepts and the final product.
Mockup in Design

Mockups play a pivotal role in the design process for several reasons:
- Visualization: Mockups provide a tangible representation of design ideas, enabling designers to present concepts to clients and team members. This visualization helps articulate design intentions clearly.
- Feedback Collection: By presenting a mockup, designers can gather valuable feedback from stakeholders and users early in the process. This input is crucial for refining designs and ensuring they meet user needs.
- Design Validation: Mockups allow designers to validate their ideas before moving on to development. By identifying issues at this stage, teams can address concerns and make necessary adjustments, ultimately saving time and resources.
- Collaboration: Mockups facilitate collaboration among team members. Designers, developers, and product managers can align on design choices and features, fostering a more cohesive development process.
- Presentation: High-quality mockups can be used in presentations to showcase design concepts to clients or stakeholders, enhancing the overall communication strategy.
Tips for When to Use UI Mockup Designs

Knowing when to use UI mockup designs can significantly impact the effectiveness of the design process. Here are some tips:
- Early Conceptualization: Use mockups when you have a solid concept that needs visual representation. Early mock up designs can help clarify ideas and ensure everyone is on the same page.
- Client Presentations: When presenting to clients or stakeholders, mockups serve as an effective tool to communicate design intent. They help clients visualize the final product, making it easier to gain approval.
- User Testing: Incorporate mockups during user testing sessions to gather feedback on design choices. This allows you to identify usability issues early and make informed design decisions.
- Design Handoff: Use mockups as a reference during the design handoff to developers. They provide a clear visual guide, ensuring that the implementation aligns with the intended design.
- Feature Exploration: When exploring new features or design ideas, create mockups to visualize potential changes. This practice helps in assessing the feasibility and impact of new elements.
Best Tools for Creating a Design Mockup
Several tools can assist designers in creating effective UI mockups. Here are some of the best options available for crafting a design mockup:
- Figma: Figma is a cloud-based design tool that allows for real-time collaboration. It's ideal for creating interactive mockups and supports a wide range of design features, making it a favorite among UI designers.
- Adobe XD: Adobe XD offers a comprehensive suite of tools for designing and prototyping. With its intuitive interface, designers can create high-fidelity mockups and share them easily with stakeholders.
- Sketch: Popular among Mac users, Sketch is a vector-based design tool renowned for its usability and extensive plugin ecosystem. It's excellent for creating detailed mockups and supports collaborative workflows.
- InVision: InVision specializes in prototyping and collaboration, allowing designers to create interactive mockups. Its features enable feedback collection, making it easier to iterate on designs.
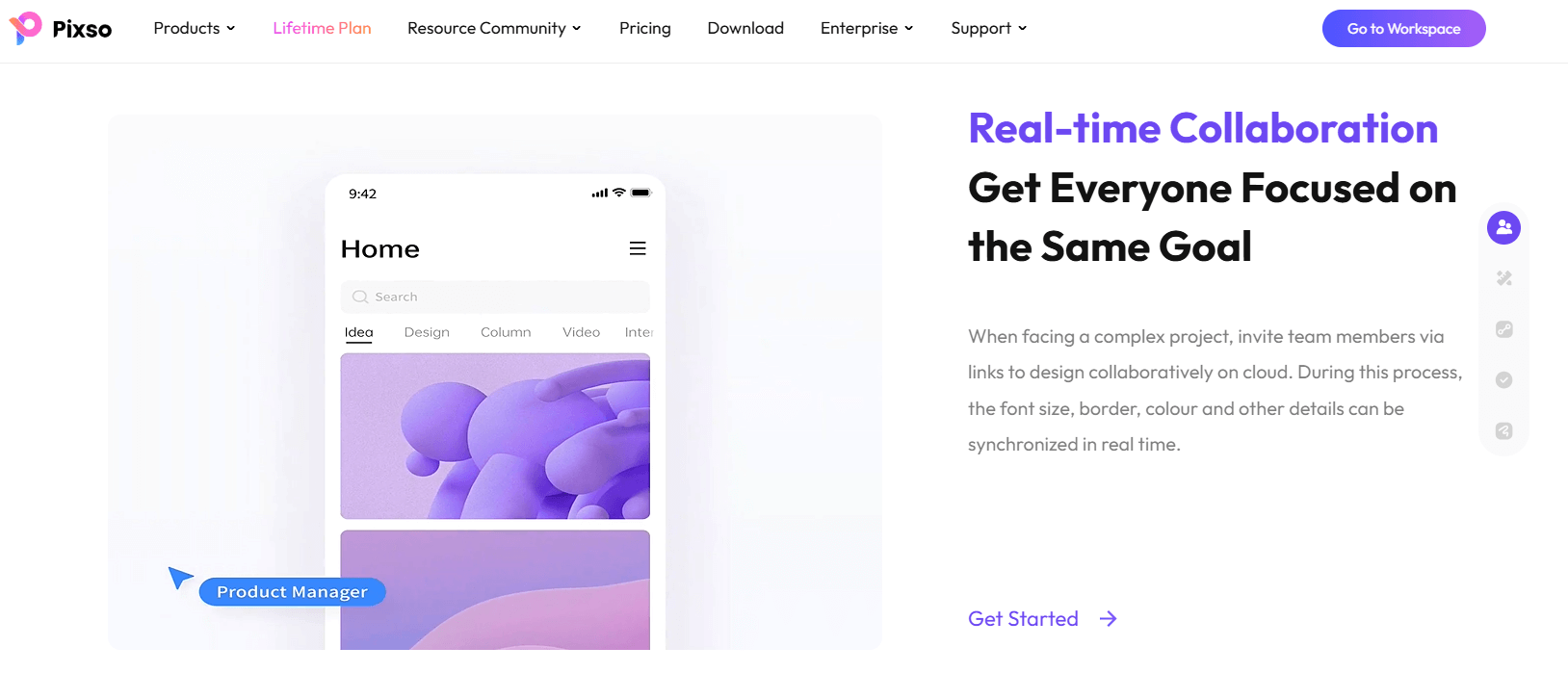
- Pixso: Pixso is an innovative design tool that stands out for its user-friendly interface and collaborative features. It enables teams to create both low-fidelity and high-fidelity mockups quickly, making it suitable for both beginners and experienced designers.
Real-time Collaboration
Pixso allows multiple team members to work on a design simultaneously. This feature enhances collaboration, ensuring that feedback can be integrated instantly, leading to a more cohesive design process.

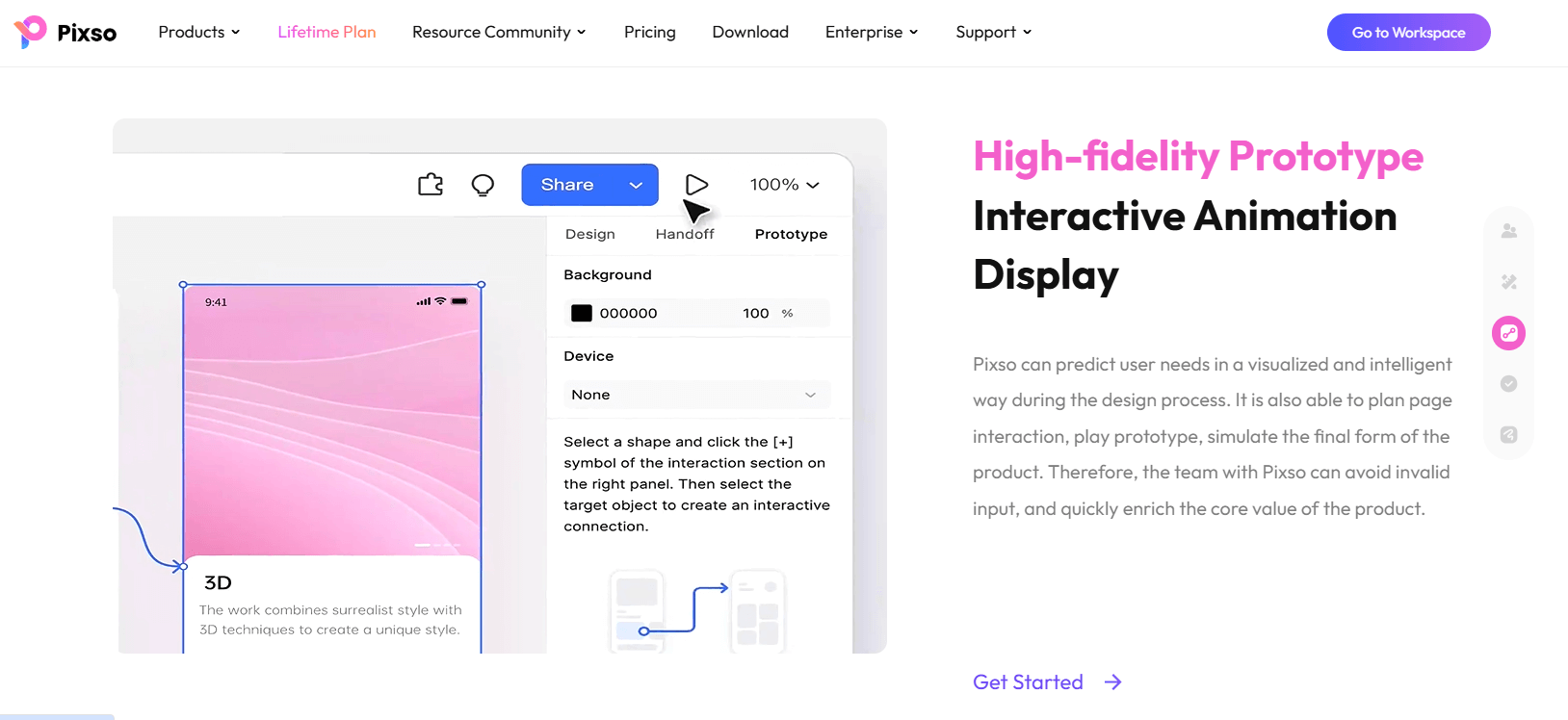
Interactive Prototyping
With Pixso, designers can create high-fidelity mockups that simulate user interactions. This capability is crucial for testing usability and gathering user feedback before moving to development.

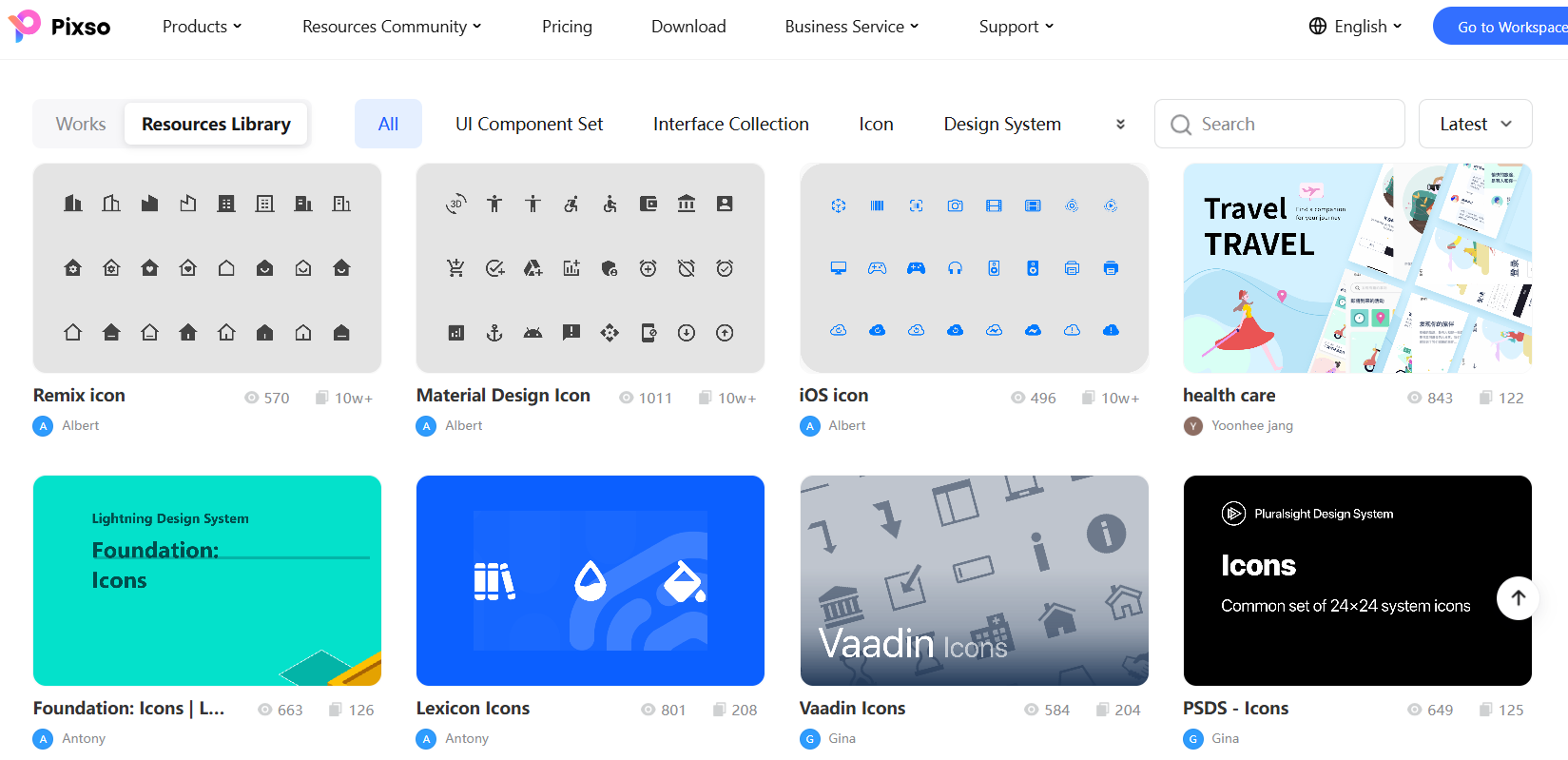
Template Library
Pixso offers a library of pre-designed templates and components, which can significantly speed up the mockup creation process. Users can customize these templates to fit their specific needs without starting from scratch.

Final Thoughts
Understanding the mockup meaning is crucial for effective UI design. Mockups serve as essential tools for visualizing ideas, gathering feedback, and facilitating collaboration. By knowing when to use UI mockup designs and utilizing the right tools, designers can streamline their workflow and enhance the quality of their final products. Whether you're a beginner or an experienced designer, mastering the art of mock up designs will undoubtedly improve your design process and lead to more successful outcomes.





