In the dynamic realm of UI design, inspiration is the fuel that powers creativity. For budding UI designers or those seeking a fresh perspective, exploring top-notch UI design examples can be a game-changer. Today, we're excited to share 10 outstanding UI design examples sourced from the Pixso Resource Community, a treasure trove for design enthusiasts.
How to Access Pixso's UI Design Examples
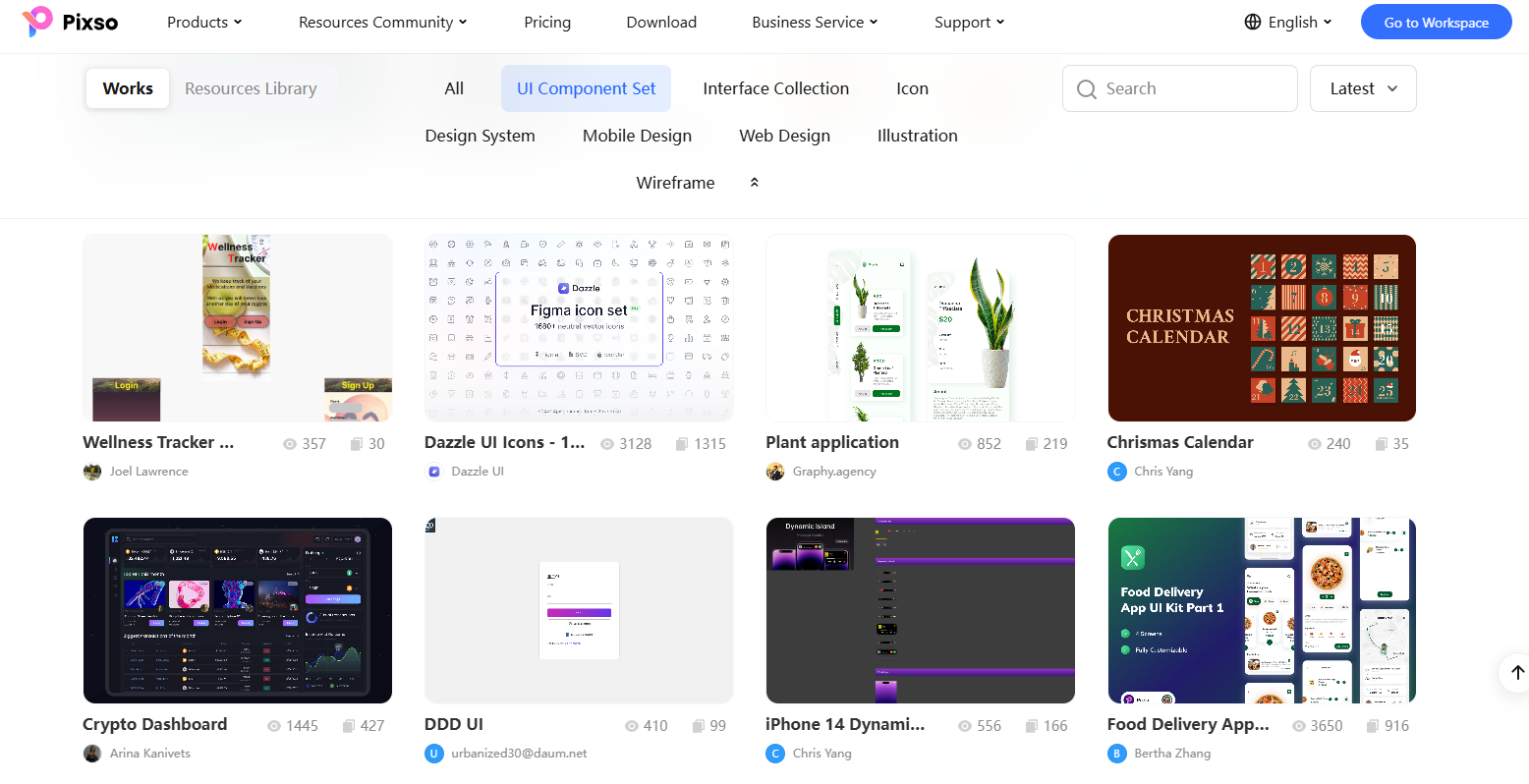
Pixso, a leading online collaborative design tool embraced by UI/UX designers and product managers alike, offers a seamless design experience. Its integrated Resource Community is packed with a plethora of interface design examples. Let's dive into how you can access these gems and then explore the amazing UI design examples.
Create Your Pixso Account: Begin by registering for a free Pixso account. Simply open the Pixso official website in your browser and navigate to the registration page. Once registered, you can access the extensive Resource Community.

Discover Your Ideal Design: Inside the Resource Community, you can explore various design categories to find the perfect interface design examples. If you have a specific idea in mind, use the search bar to enter relevant keywords. Whether you're looking for a mobile app UI or a web interface design, Pixso's search functionality will help you zero in on the right resource.

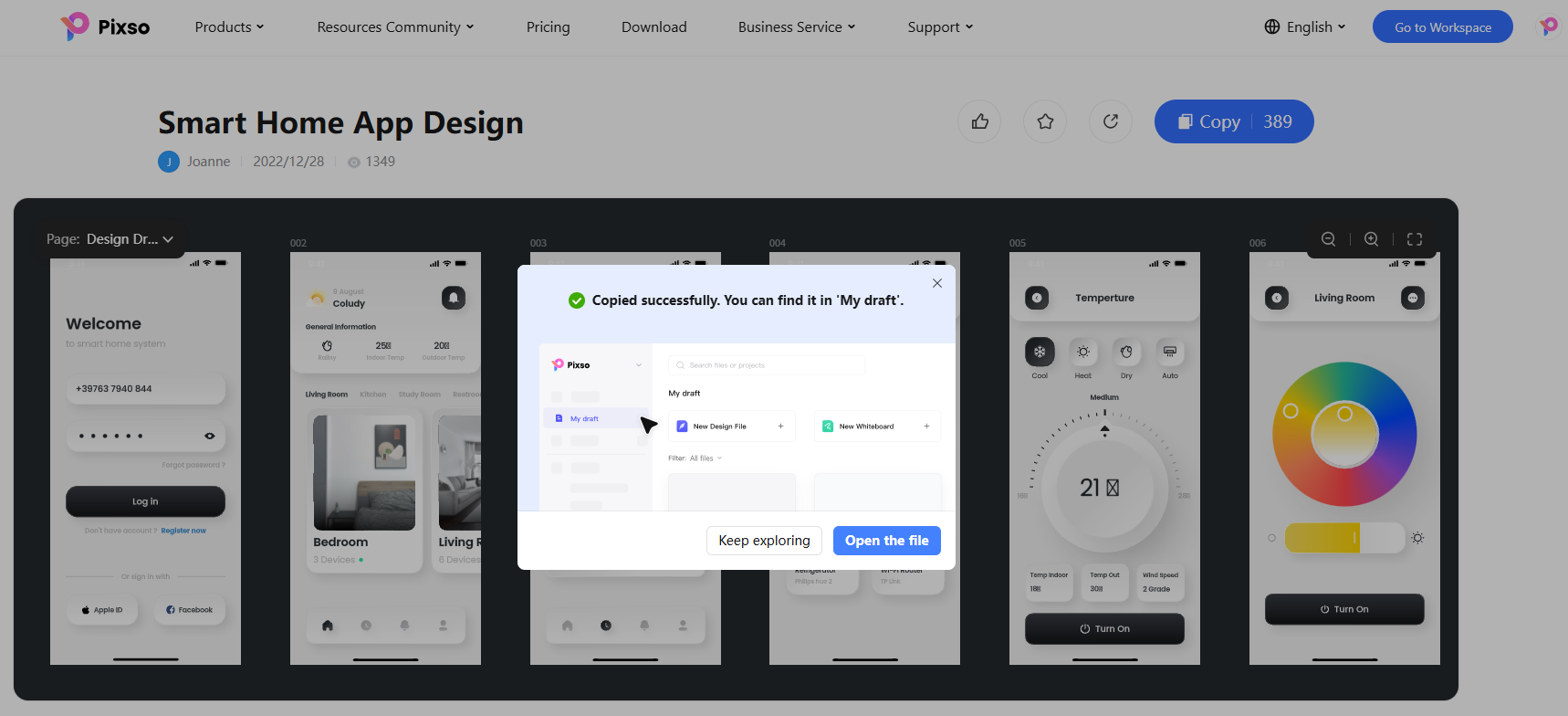
Start Designing Instantly: After finding the desired interface design examples, click on the details page. Then, with a simple click of "Copy" and "Open File," you can import the design directly to your Pixso workspace for online editing. It's that easy!

10 Stunning UI Design Examples
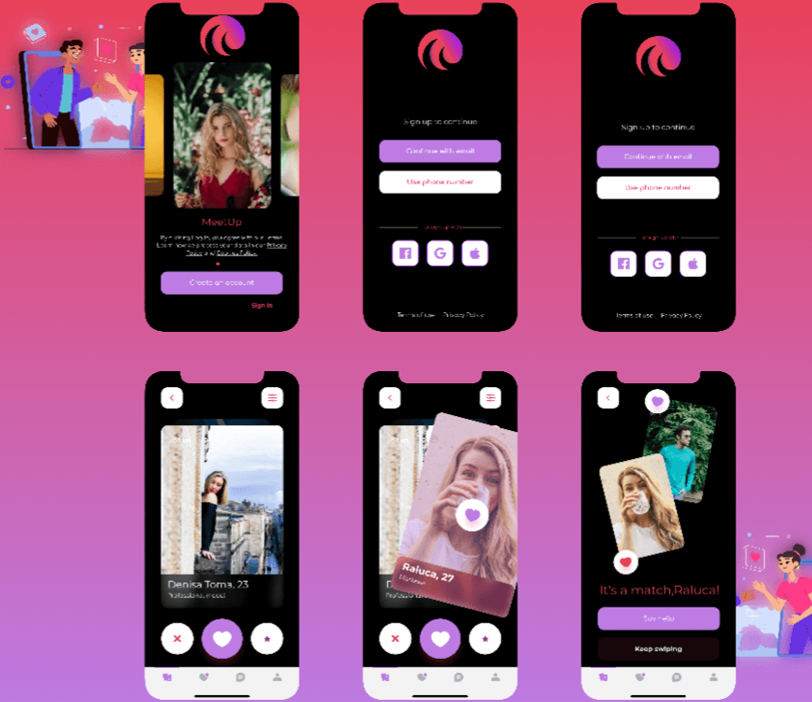
1. Social App UI Design
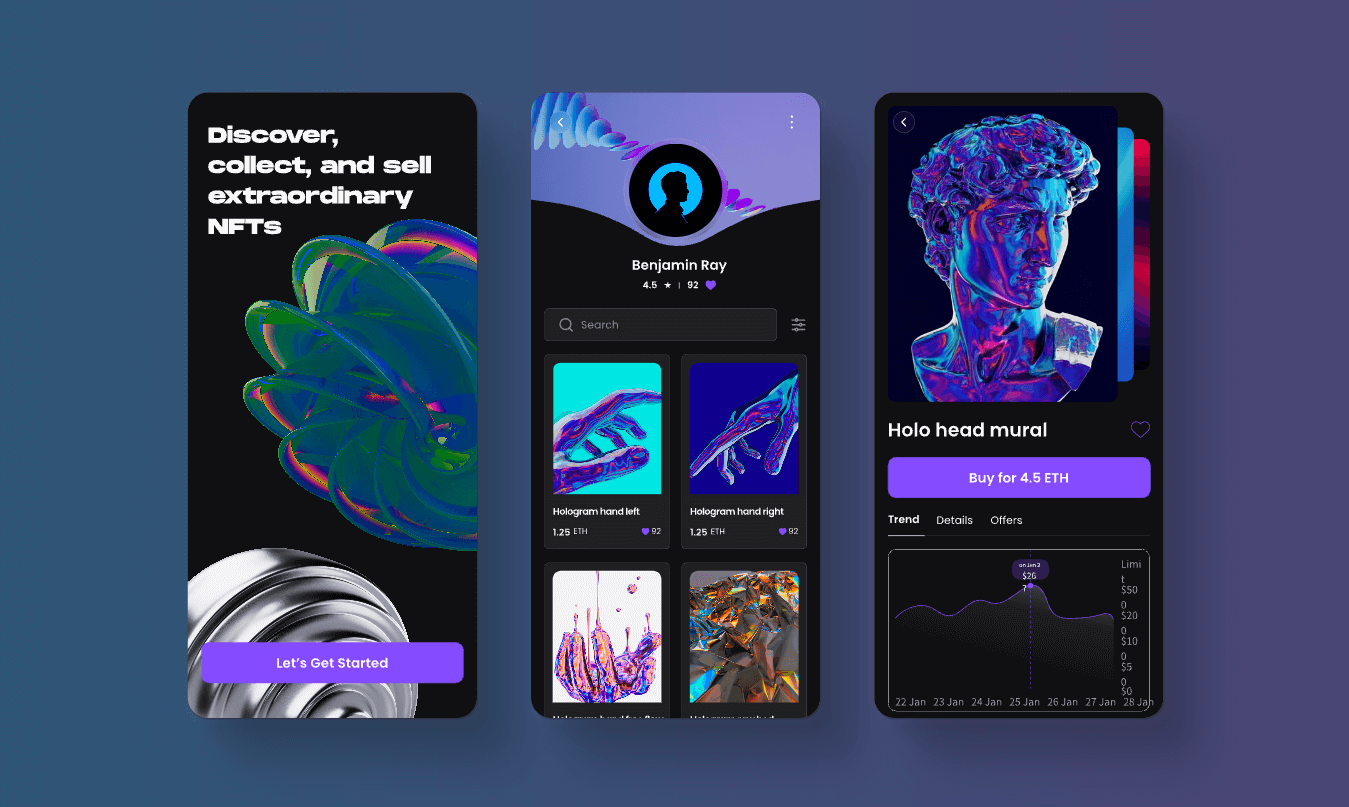
Social apps often target a young audience, so their UI design needs to resonate with youthful aesthetics. Take this social app UI for example. With a sleek black background and vibrant accents of purple and pink, it exudes a trendy vibe that appeals to the younger generation. Using Pixso, you can easily replicate this design and make it your own. This UI design example shows how color choices can set the tone for user interaction and engagement. It is also a great example of an interface design that can be used to create a visually appealing social media platform.
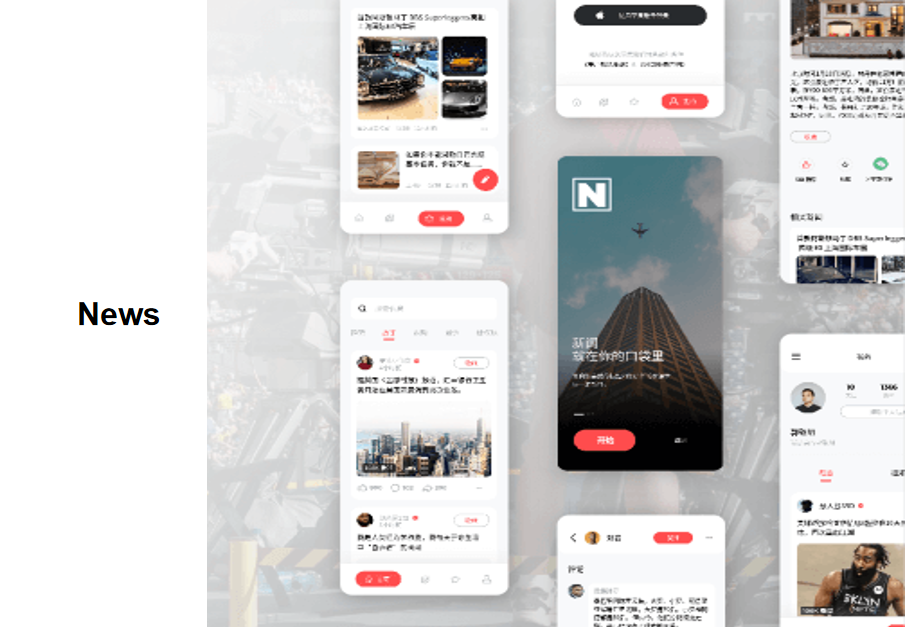
2. News App UI Design

News apps are a daily staple for many. This comprehensive news app UI design comes with 11 well-crafted pages, from the introduction page to the comment page. Each element is broken down into individual components, providing designers with the flexibility to experiment and innovate. It's a prime UI design example that emphasizes the importance of a structured and user-friendly layout for information-heavy apps. As an interface design example, it showcases how to present news content in an organized and accessible manner.
3. Metaverse UI Design

The metaverse has opened up new frontiers in design. This metaverse UI design example captivates users with its mysterious dark color scheme, complemented by eye-catching purple highlights. It not only grabs attention but also reflects the cutting-edge and futuristic nature of the metaverse. Replicating this design in Pixso allows you to step into the world of metaverse UI design. This example can also be considered as one of the exciting interface design examples for those exploring the unique design requirements of virtual spaces.
4. Medical Product UI Design

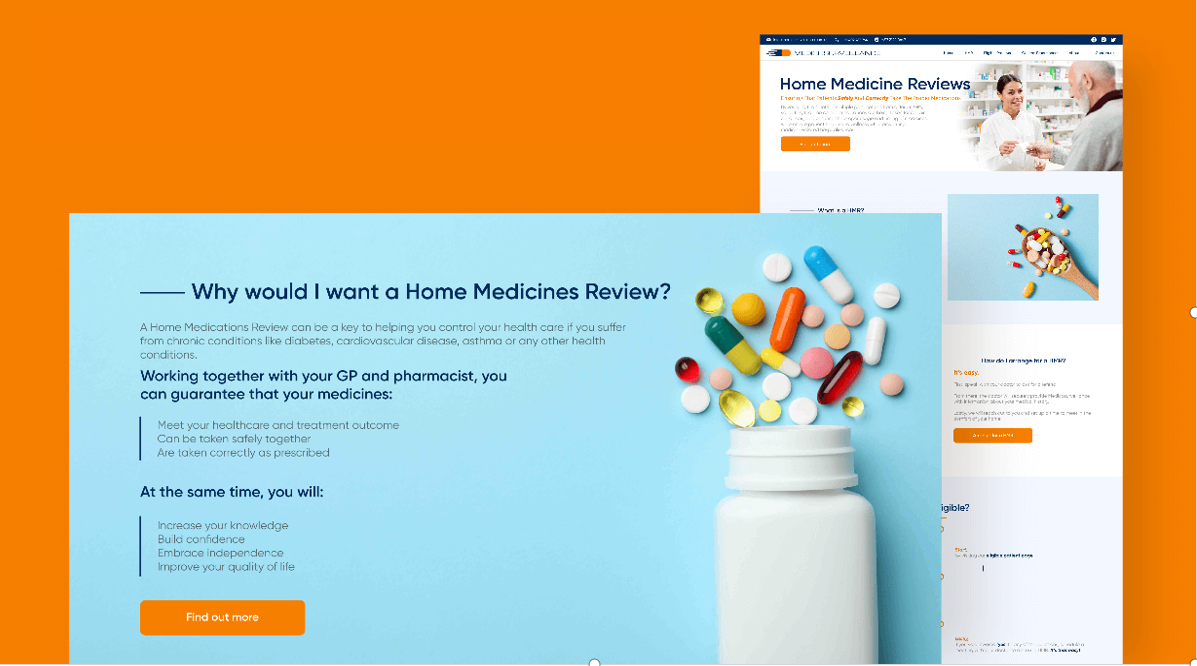
Medical products require a UI that is both user-friendly and attention-grabbing. In this medical health UI design, a bright orange color is used strategically to draw the user's eye. The clean text layout ensures that important information is easily accessible. This UI design example demonstrates how to balance visual appeal with functionality in the medical domain.
5. E-commerce Website UI Design

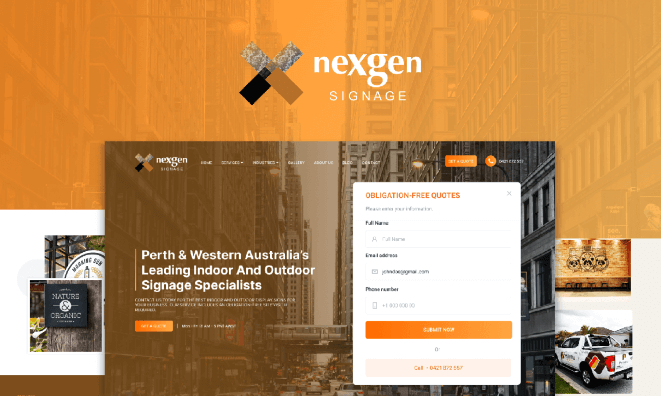
The e-commerce website UI is the face of an online store. This free e-commerce website UI design example features a warm color combination of brown and orange. It includes complete designs for product introduction, user registration, and more. It serves as one of the excellent UI design examples for designers aiming to create an inviting and functional e-commerce platform.
6. Ticketing App UI Design

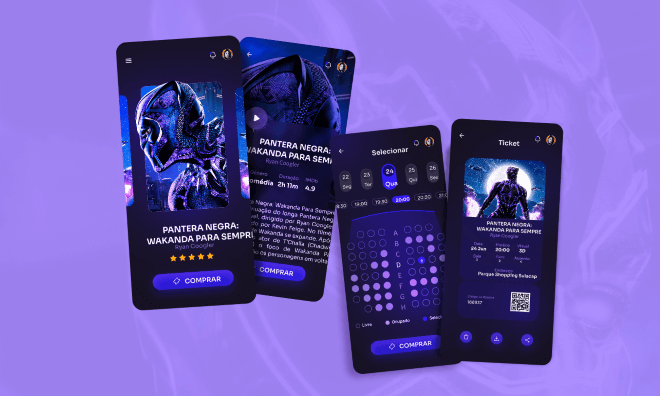
For movie-goers, a smooth ticketing app experience is crucial. This movie ticketing app UI design example showcases a sleek dark-themed interface that includes the entire ticketing process flow. It's a valuable UI design example for designers looking to create engaging and efficient ticketing apps.
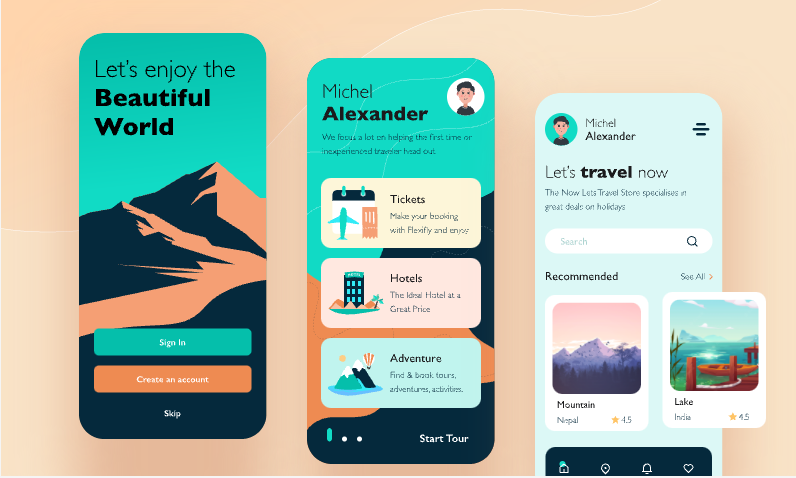
7. Travel App UI Design

Travel apps need to inspire wanderlust. This travel app UI design example does just that with its beautiful travel scenery images and a calming color scheme of green and blue. It offers features like travel ticket booking and story sharing. It's one of the prime UI design examples of how to create a visually appealing and functional travel app.
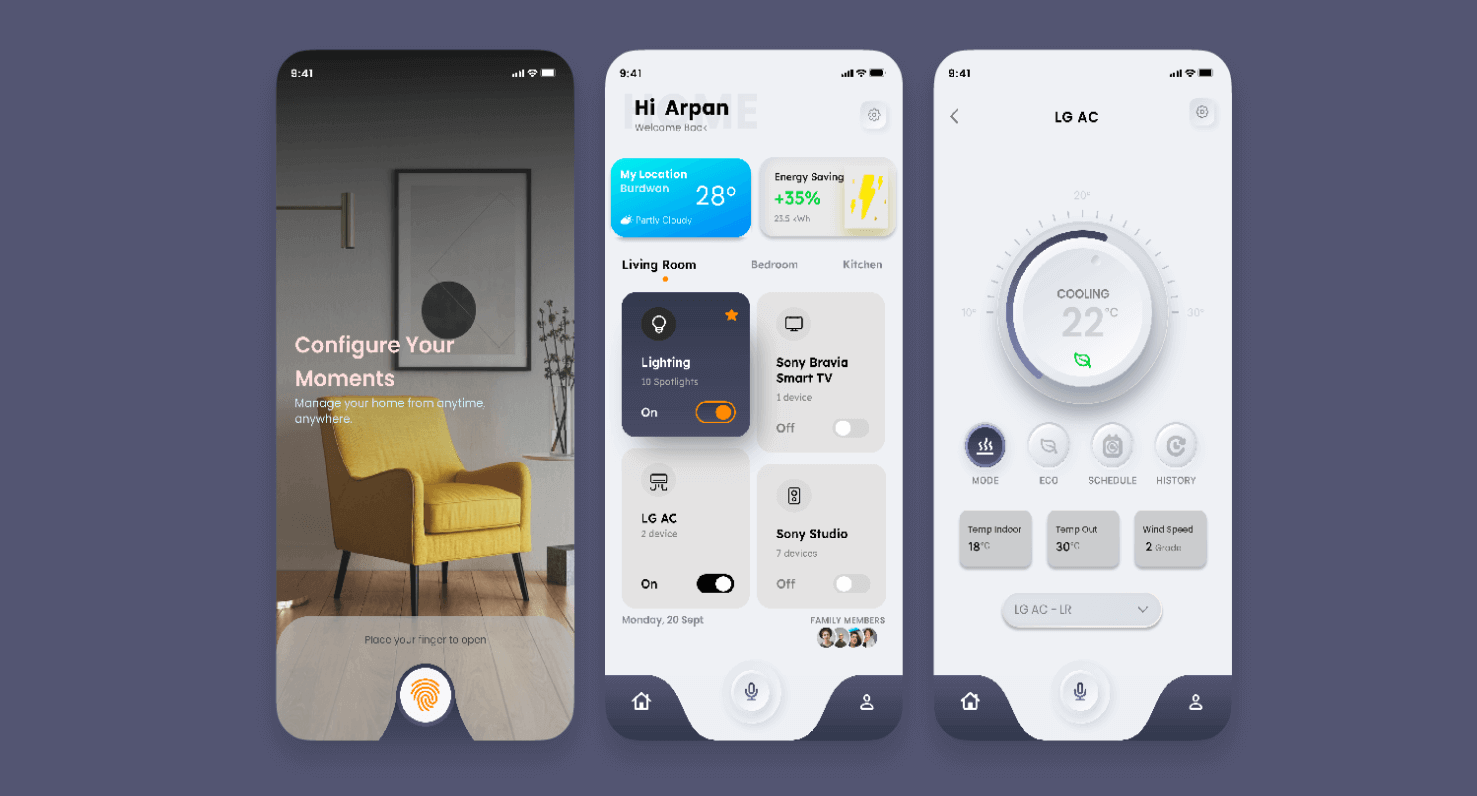
8. Smart Home App UI Design

Smart home apps bring convenience to our fingertips. This smart home app UI design template has a minimalist and elegant style, with well-organized layers and a neutral color palette that exudes sophistication. It's a great UI design example for those looking to design intuitive and stylish smart home control interfaces.
9. NFT Landing Page UI Design

The NFT landing page is the gateway to the world of digital collectibles. This blockchain NFT landing page UI design example features a dark background that puts the focus on the products. Its futuristic feel makes it stand out. Designers can customize this UI design example in Pixso to create unique landing pages for NFT platforms.
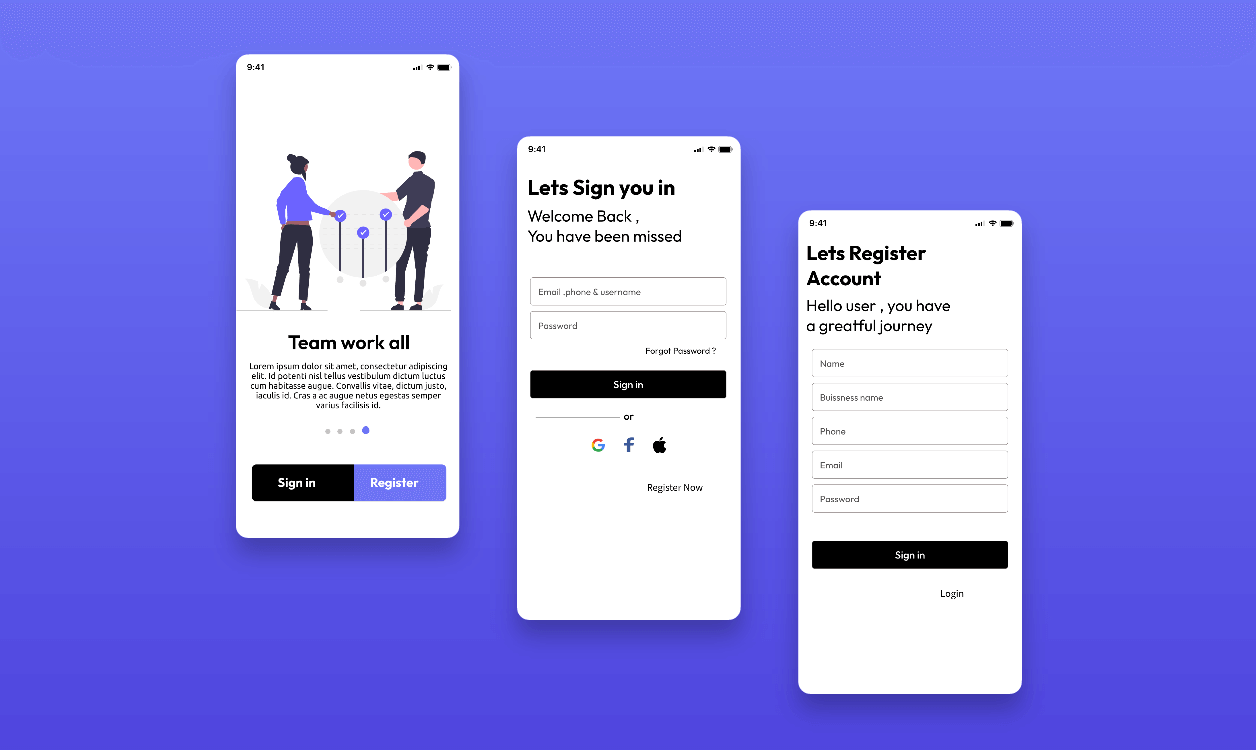
10. Website Login Page UI Design

Login pages are a common yet crucial part of web design. This UI design example uses a clean white background to simplify the visual and focus on the login process. The addition of product-themed illustrations enhances the brand identity. It's one of the simple yet effective UI design examples for improving login page usability.
Final Thoughts
In conclusion, these 10 UI design examples serve as a vibrant tapestry of inspiration for designers of every skill level. Whether you're crafting a social app that connects friends, a news platform that informs and engages, or an e-commerce site that entices customers to shop, these stunning interface designs illuminate key principles of color theory, layout composition, and user experience optimization.
The Pixso Resource Community not only boasts a multitude of exquisite UI design examples but also offers a wealth of design materials such as UI components, illustrations, and design systems, which designers can freely access and utilize. These resources provide a great deal of inspiration and practical tools for designers to enhance their projects.
If you are still in search of more UI design examples, why not visit the official Pixso website and register for an account? Once registered, simply click to enter the Pixso Resource Community, where you can obtain UI interface design example materials for free!






