Hey design lovers! Ever wondered how the magic of sleek, user-friendly interfaces comes to life? It all starts with the right tools in your creative arsenal. In this blog, we're rolling up our sleeves and diving headfirst into the hottest UI design tools of 2024. Whether you're a seasoned pro or just starting out, we've got the scoop on the tools that'll turbocharge your workflow and help you craft interfaces that wow. But hold on—before we geek out over the tools, let's set the stage with a sneak peek at the modern UI design trends 2025. These are the vibes your future designs will be bringing to life!
Modern UI Design Trends 2025
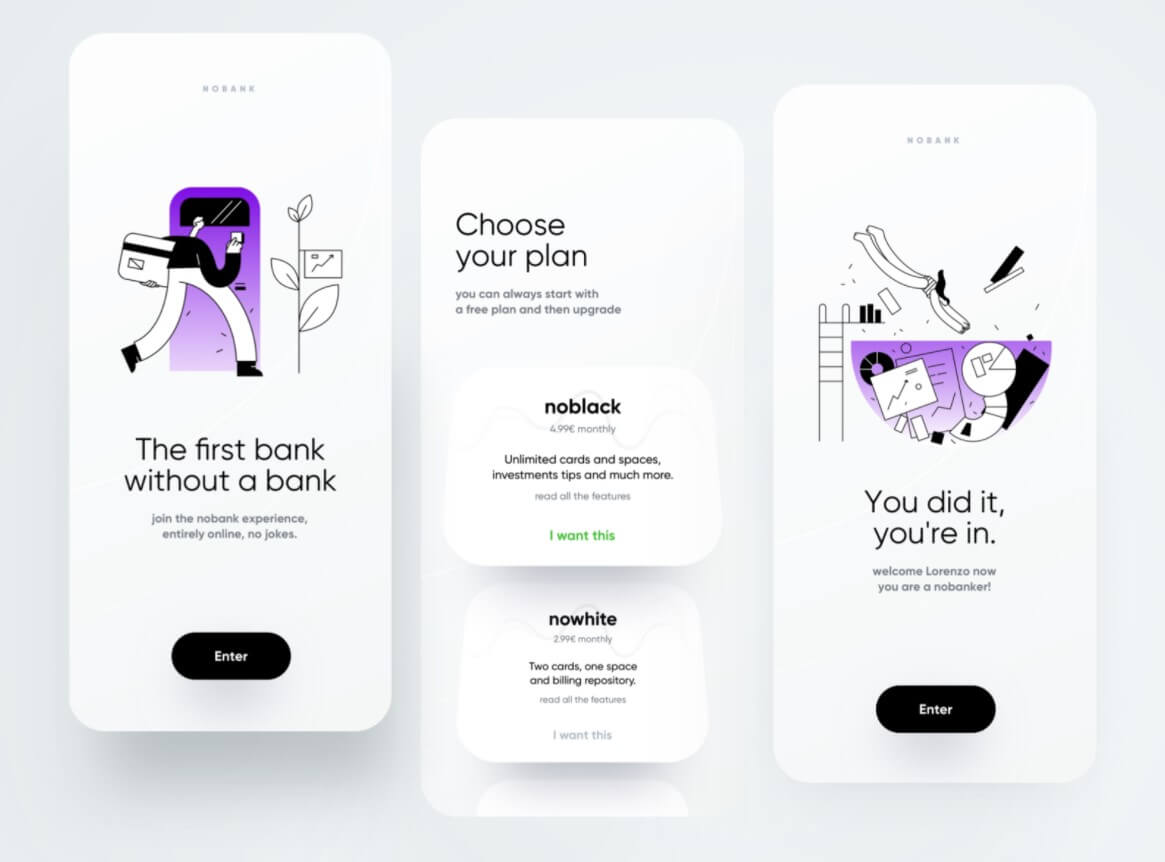
1. Minimalism with a Twist

UI design has consistently included minimalism as its core element until 2024 when a refreshed approach. The fundamental elements of simple design and minimalism continue to rule but designers now bring personal character to the mix. Designers achieve this by introducing unusual color choices alongside gentle animations and personalized illustrations that fit within minimalist frameworks. Tools like Pixso, with its powerful design features and rich material library, can help designers create minimalist interfaces that still stand out.
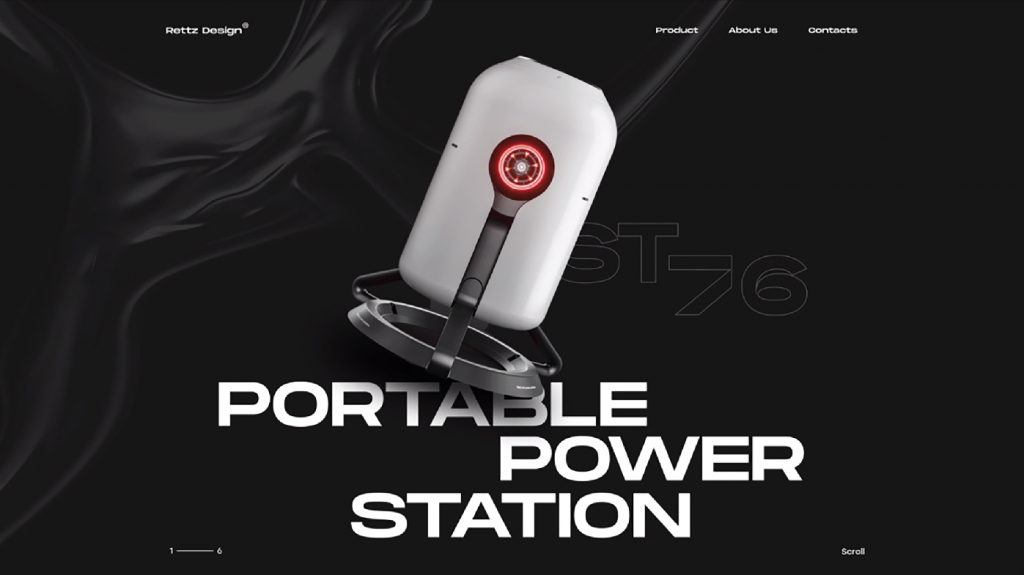
2. 3D Elements and Immersive Experiences

The use of 3D elements is on the rise in UI design. From 3D icons and buttons to fully immersive 3D interfaces, this trend adds depth and interactivity to the user experience. Designers are leveraging the capabilities of tools like Adobe XD and InVision Studio, which offer features for creating and animating 3D elements. These tools allow designers to bring a sense of realism and engagement to their designs, making them more memorable for users.
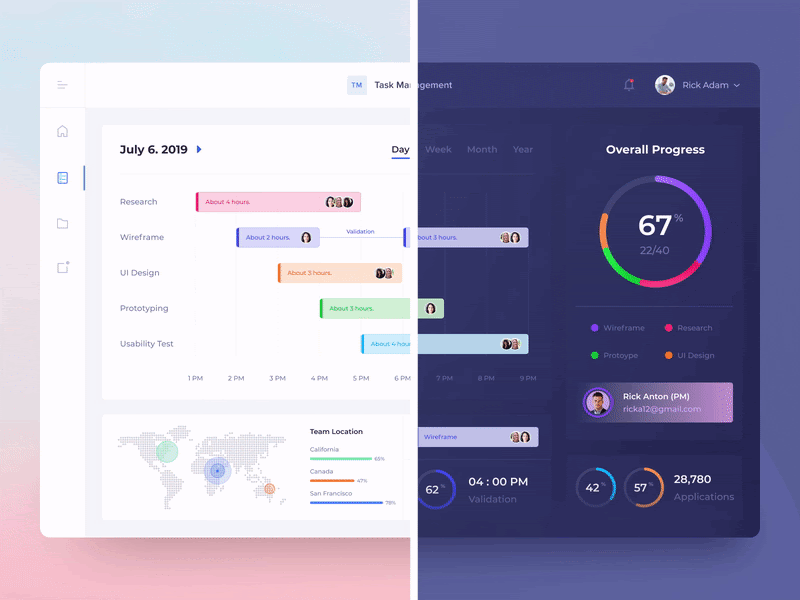
3. Dark Mode Dominance

By 2024 color schemes do not show signs of fading as dark mode designs continue their widespread popularity during recent years. The design aesthetic provides both visual appeal and serves two functional purposes by protecting eyes from strain while maintaining the battery life of mobile devices. The top UI design tools such as Figma and Sketch provide straightforward methods to implement dark mode designs. Through these tools, designers can produce optimal user experiences by creating perfect transitions between light and dark modes regardless of the environment.
4. Microinteractions and Animation

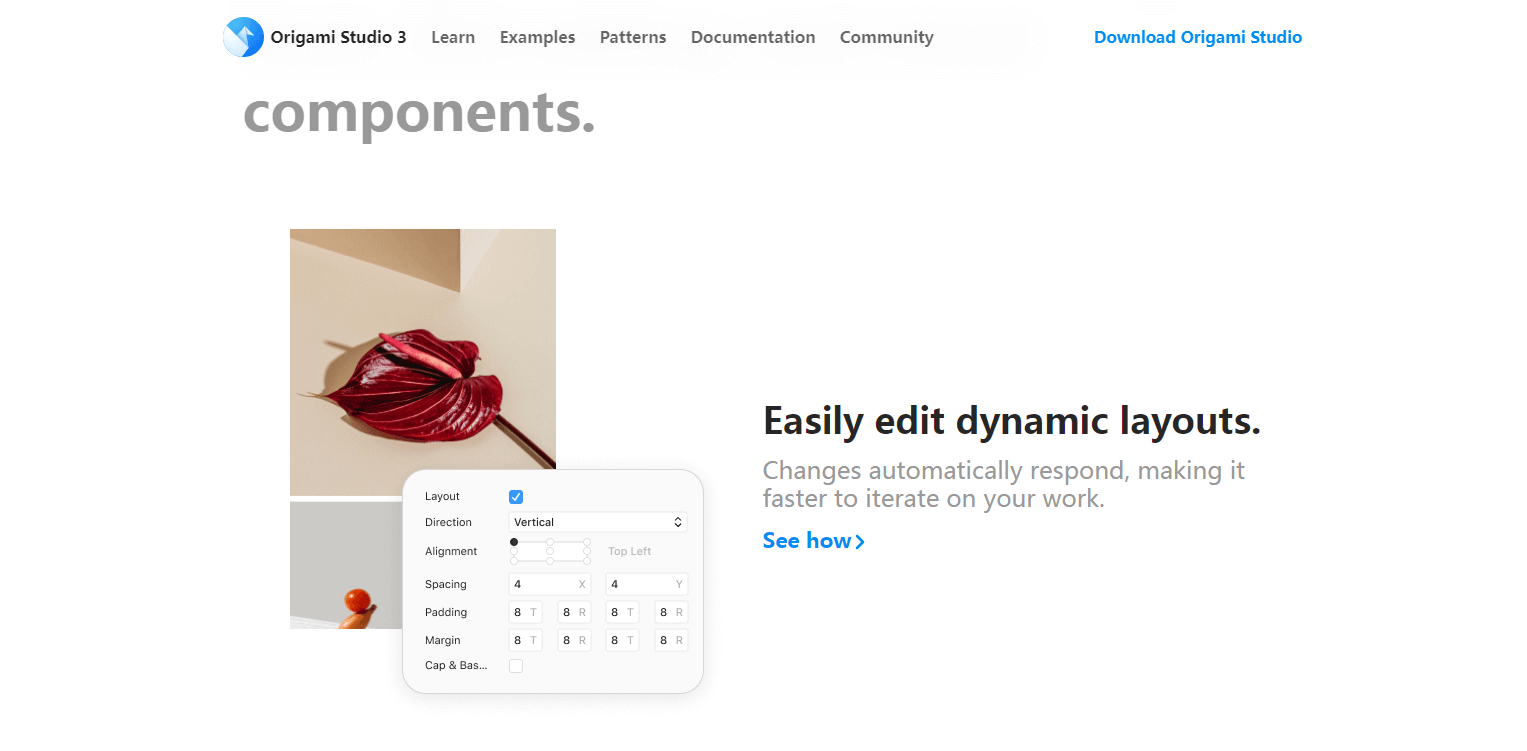
Microinteractions are small, subtle animations that provide feedback to users and enhance the overall interactivity of an interface. In 2024, these micro-interactions are becoming more elaborate and creative. Tools like Origami Studio, with its focus on building logic, behaviors, and animations, are ideal for designers looking to incorporate these engaging elements into their designs. Whether it's a simple button press animation or a more complex transition effect, micro-interactions can make a big difference in user satisfaction.
Top UI Design Tools of 2024
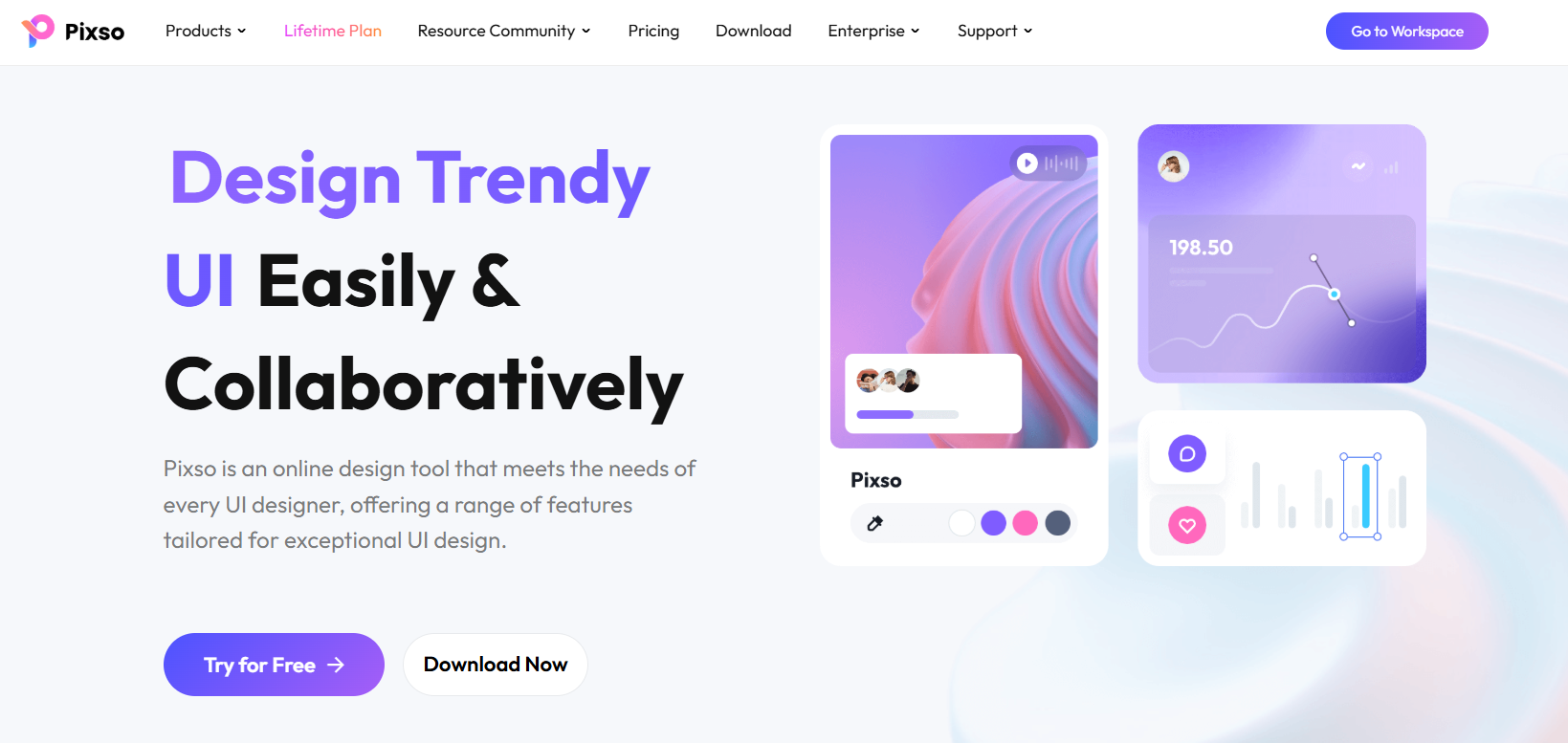
1. Pixso
Pixso is a remarkable online tool that focuses on UI design and supports multi-person collaboration. This promising UI design tool allows for easy transitions from other software by supporting various mainstream file formats.

Easy to get started
It's a breeze to get started with Pixso. The tool provides detailed beginner's guides, and the community regularly updates free UI design tutorials. The user-friendly interface, with its integrated toolbar and property panel, makes it simple and distraction-free, allowing designers to focus solely on the UI design itself.
Efficient design
Designing is a cinch with Pixso. Designers can effortlessly complete multiple design steps such as UI design, prototype design, design delivery, online collaboration, and resource management, truly achieving one-stop design delivery. Tools like vector graphics, paint bucket, and mask make it easy to color different areas, and the automatic layout feature is a real time-saver.
Abundant resources
What's more, Pixso has a wealth of built-in design materials and rich design plugins. This means every UI designer can say goodbye to repetitive basic work and focus on more valuable things. Just click to enter the Pixso resource community and claim free resources for effect diagram production.
Quick collaboration
And the collaboration aspect? It's fast and seamless. By enabling cross-platform collaboration, real-time file cloud synchronization, and powerful drawing and annotation functions, Pixso connects the product, design, and R&D work links, covering the entire process from prototype to design and delivery. It's ready to use right away, significantly enhancing the team's design collaboration efficiency.
Fast operation
Pixso also considers different usage scenarios. It has zero requirements for devices, no need for downloading, and cloud storage that doesn't take up computer memory. It supports multi-terminal and multi-person real-time collaboration, and is ready to go with just a click on the web browser. The best part? The personal version of Pixso is permanently free, with no restrictions on the number of people or files. Give it a try now!
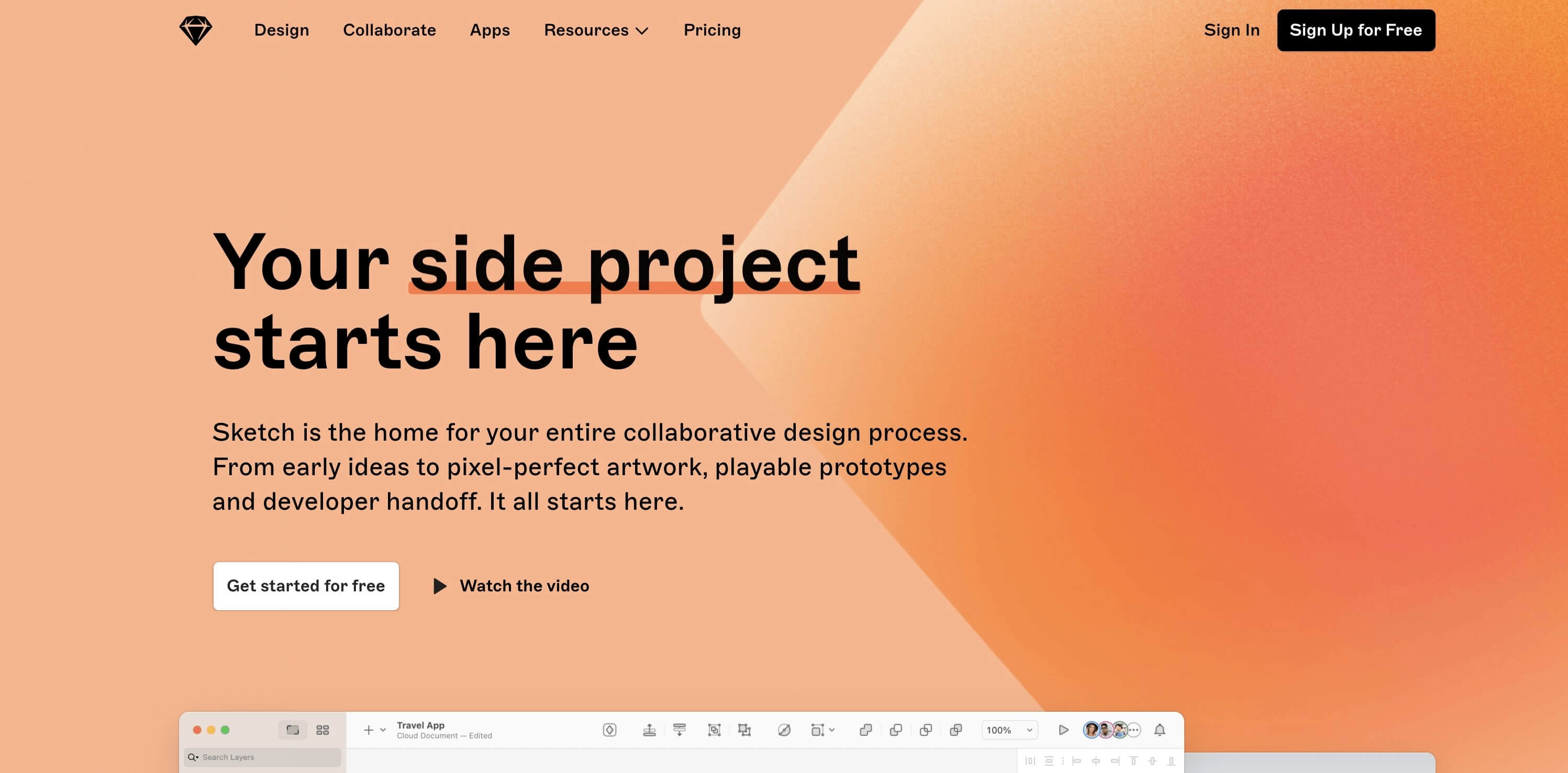
2. Sketch

Sketch remains one of the most popular UI design tools out there, despite being only applicable to iOS. It still attracts the attention of many designers worldwide and has seen the development of numerous useful Sketch third-party plugins. This design tool supports previewing designs on mobile devices, but again, only for iOS. Check out the "Windows Computer Opening Sketch Tutorial" for more details.
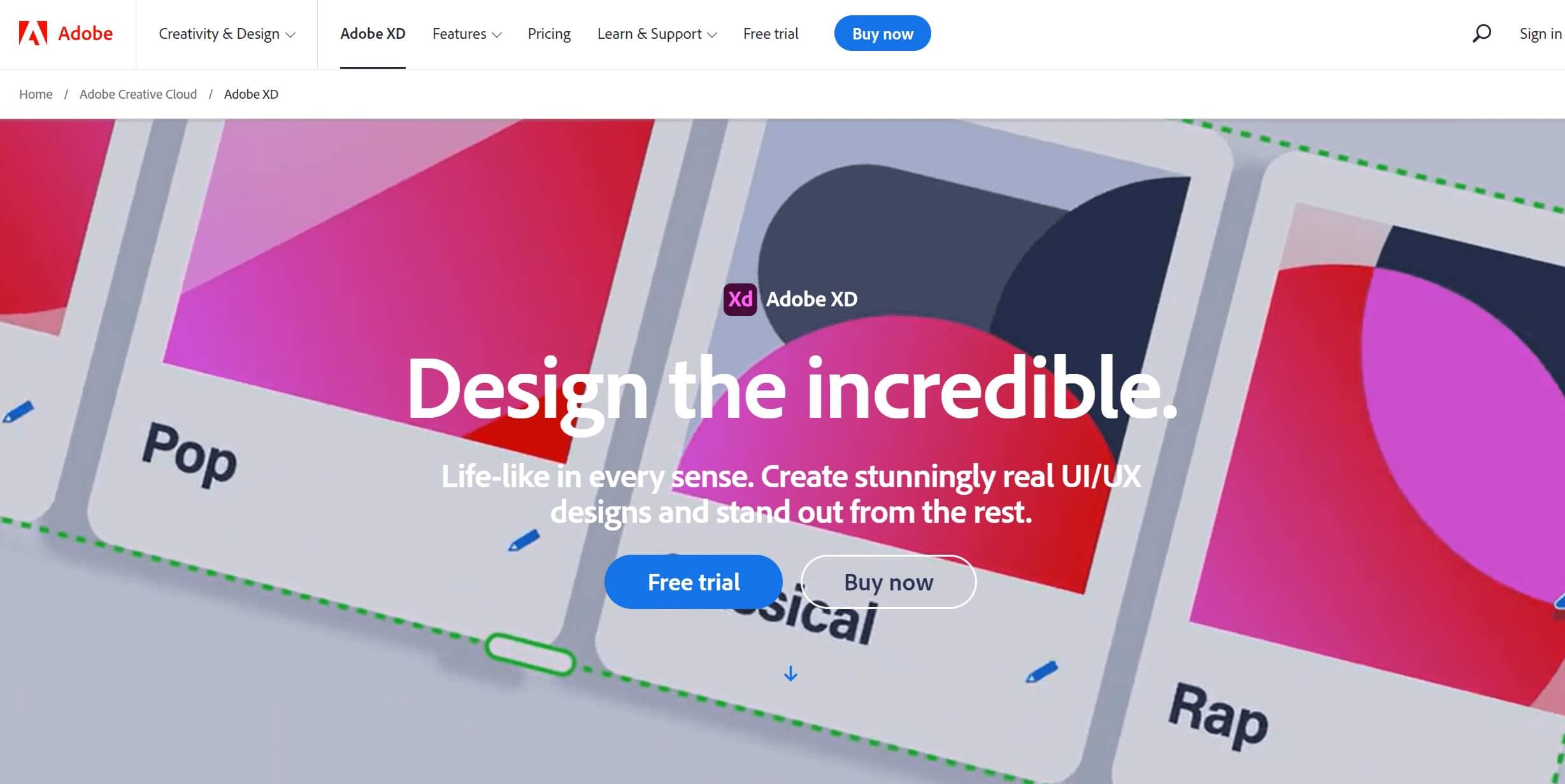
3. Adobe XD

If you're familiar with other products in the Adobe Creative Cloud, then you'll be able to pick up Adobe XD quite quickly. It's an all-inclusive vector-based UI design tool that encompasses all the necessary features for collaborative design and prototyping. It's suitable for a wide range of applications, including website design and application development. Adobe XD also allows designers to incorporate the latest 3D trends and create stunning visual effects with ease.
4. Figma

Figma is an integrated UI design tool for product research and development. Just like Pixso, it supports online use, cloud collaboration, and automatic layout for responsive design. It can seamlessly connect products, design, and R & D, and can be used for sketches, wireframes, prototyping, and even managing design systems. However, it does have the drawback of lacking proper vector tools. Figma's real-time collaboration features are especially useful when working on projects that incorporate the latest trends in micro-interactions and shared design systems.
5. UXPin

UXPin is a one-stop design tool that can assist you from design to interaction and even to code. The editor of UXPin is divided into four parts: the top editing bar, the canvas, and two sidebars with various menus. The interface operation is similar to that of Photoshop and Sketch, making it convenient and easy to use, and suitable for UI designers with a certain design foundation. With UXPin, designers can create interfaces that follow minimalism with a twisted trend, adding unique elements to a clean and simple layout.
6. InVision Studio

InVision Studio is a tool that integrates visual design, rapid prototyping, animation production, and team collaboration. It comes with intuitive vector-based drawing tools, an infinite canvas, rapid prototyping functions, and built-in animations. It provides a globally synchronized and real-time updated shared component library, supports online cloud storage, and enables team collaboration. InVision Studio is a great choice for designers looking to create immersive 3D experiences and complex micro-interactions.
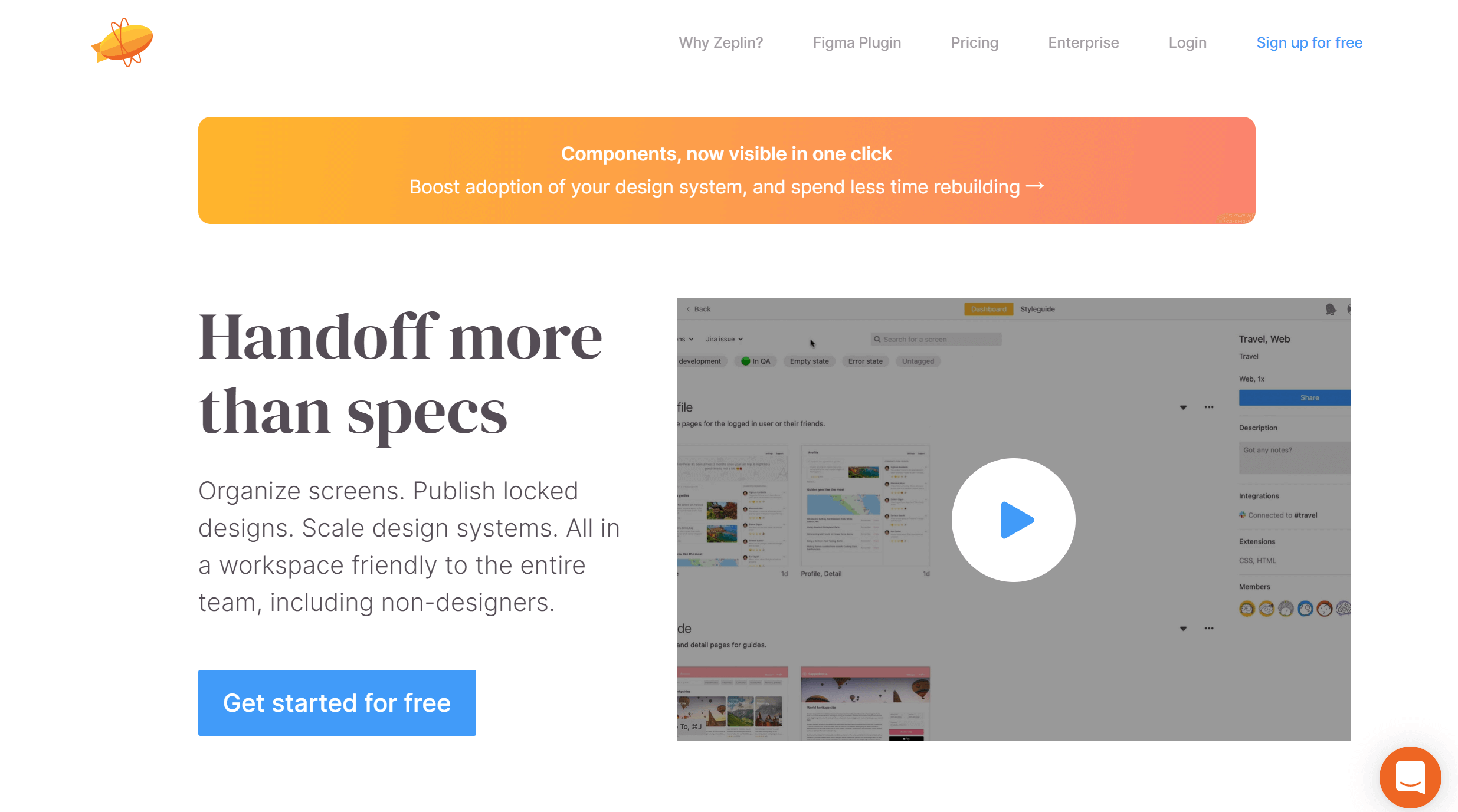
7. Zeplin

Zeplin is an efficient platform for the handover and communication of design diagrams between designers and developers. Its core function is design annotation, and it integrates with many UI design tools such as Adobe XD, Sketch, and Figma. Additionally, communication tools like Slack and Trello can also be integrated into it. Zeplin helps ensure that the latest UI design trends are accurately implemented during the development process, bridging the gap between design and code.
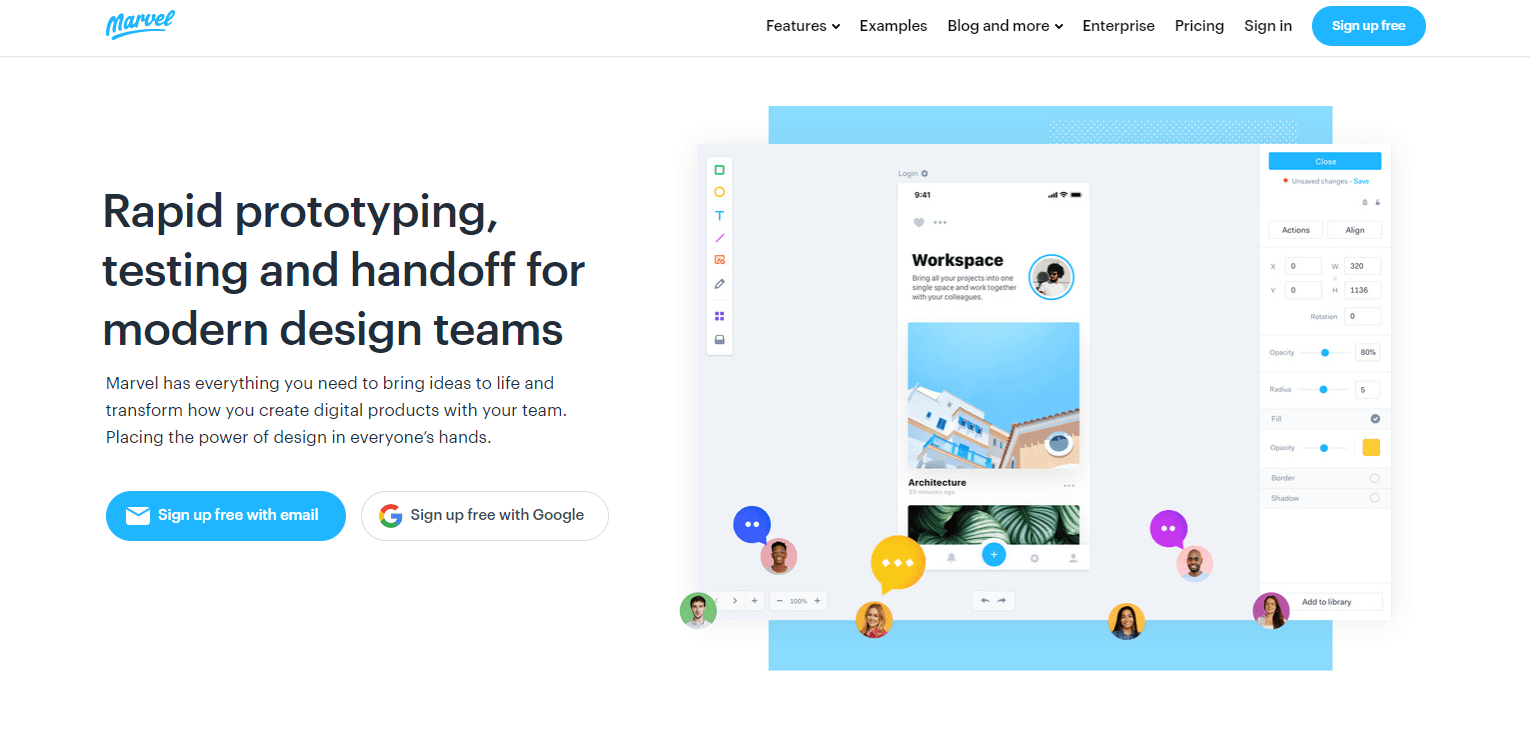
8. Marvel

Marvel is another cloud-based collaborative design tool. Similar to online collaborative UI design tools like Pixso, it simplifies the communication between designers and developers through features like design annotation and code-switching. Another great feature of Marvel is user testing, which can help manage your designs and come up with more creative design solutions. Marvel can be used to test the usability of designs that incorporate the latest trends, ensuring that they meet the needs of users.
9. Origami Studio
Origami Studio, a free design tool created by the Facebook team, can be used for free on iOS and Android. It has similar functions to InVision and Sketch, with a core patch editor that allows designers to build logic, behaviors, animations, and interactions. Each patch is like a building block of a prototype, helping with rapid design iterations. However, its learning curve is slightly higher than other tools. Origami Studio is perfect for designers who want to explore the full potential of micro-interactions and animations in their UI designs.
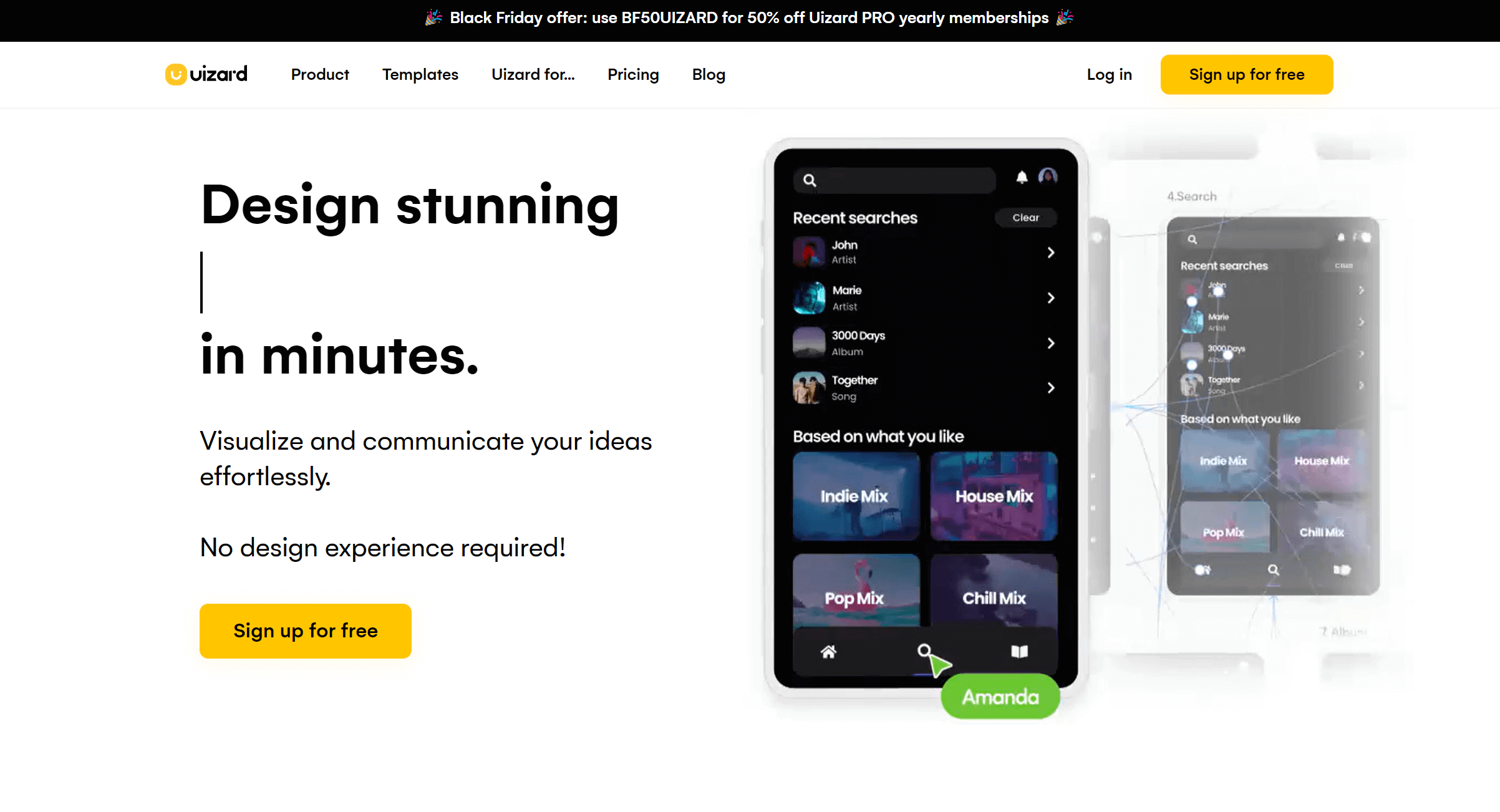
10. Uizard

Uizard is a UI design tool with a low learning curve, making it extremely suitable for beginners. Without any design basis, you can easily design mobile applications, web applications, websites, and software interfaces. One of its interesting features is that you can use the Uizard AI design assistant to scan your sketches and automatically convert them into exquisite designs. Uizard can help beginners quickly get up to speed with the latest UI design trends and start creating professional-looking designs.
Final Thoughts
Throughout this blog we have discussed the top UI design tools of 2024 and also discussed some of the trending UI designs of the year. These trends include minimalist yet unique designs, immersive 3D experiences, dark mode dominance, and the creative micro-interactions that are transforming the way we design user interfaces. And to actualize these trends we have numerous UI design tools that we can use.
Pixso, with its wide range of features, smooth collaboration, and free personal version, is a great pick for local teams and beginners. Sketch, Adobe XD, Figma, and the other tools each have their own special features that can help you stay on top of the latest trends. Whether you want to create 3D elements, add a dark mode, or add engaging micro-interactions, there's a tool that can help you.
When you're picking a UI design tool, it's important to think about the features and also whether it matches the current trends in UI design and what you need it to do for your designs. Good design tools should empower you to be creative, efficient, and adaptable in the ever-evolving world of UI design.
So whether you are a veteran UI designer or you are new to the field of UI design, take some of your time to check out these tools and trends. You should also try out different tools to see which one suits you and your projects best. One thing that makes for great UI designs is to know what is going on in the design world, use the right tools for UI design, and always think about the user experience. With the right combination of trends and tools, you can produce UI designs that are not only beautiful but also easy to use and give the user a great experience. So, join me in exploring the world of UI design tools and trends in 2024, and let me know what you think.