It's not easy to design a product that seems intuitive and smooth. Similar to building a house, it requires a strong foundation, a well-defined plan, and the appropriate equipment to complete the task. A UX and UI design system can help with that. It serves as the foundation for all excellent digital products, guaranteeing scalability, efficiency, and consistency. However, what is it and why is it important to you? Let's get started.
What is a UX and UI Design System?
A UI design system is a collection of reusable components, guidelines, and standards that help designers and developers create consistent user interfaces. Consider it your product's Lego set. You have pre-made blocks—buttons, fonts, icons, and more—that all work together flawlessly rather than having to start from scratch.
A UX and UI design system, however, is more than just aesthetics. It also covers accessibility standards, interaction patterns, and user experience principles. Things' functionality is more important than their appearance.
Why Do You Need a UX and UI Design System?
1. Consistency is King
Consider utilizing an application where each button has a unique appearance. Isn't that confusing? Every aspect of your product will adhere to the same set of guidelines of a design system. This uniformity helps people explore your product with ease and gives it a polished appearance.

2. Increase Workflow Speed
It's like reinventing the wheel every time you design from start. You can save time and effort by reusing templates and components when you use a UX and UI design solution. This implies less time spent on monotonous activities and more time for creativity.
3. Collaboration Made Easy
A UI and UX design system acts as a single source of truth for your team. Designers, developers, and stakeholders can all speak the same language, reducing misunderstandings and streamlining collaboration.
4. Scalability for the Win
The intricacy of your product increases with its size. Your design will be scalable without sacrificing its integrity if you use a UI design system. Your product will stay consistent whether you're moving to new platforms or adding new features.
How to Build a UX and UI Design System
Although creating a UI and UX design system may seem difficult, it doesn't have to be. Here is a detailed guide for the steps:
1. Audit Your Existing Design
Start by evaluating your current possessions. Examine your current design for any gaps, patterns, or inconsistencies. Your system will be built on top of this audit. Examine the elements you use the most, like buttons, headers, and forms, and make a note of any changes. This step assists you in determining what is effective and what requires enhancement.
2. Identify the Design Principles
Which principles inform your design? Is it innovation, accessibility, or simplicity? Choose your design concepts carefully since they will influence every choice you make. For instance, make sure your system has rules for font sizes, color contrast, and keyboard navigation if accessibility is a top concern. Your design system will be guided by these principles.
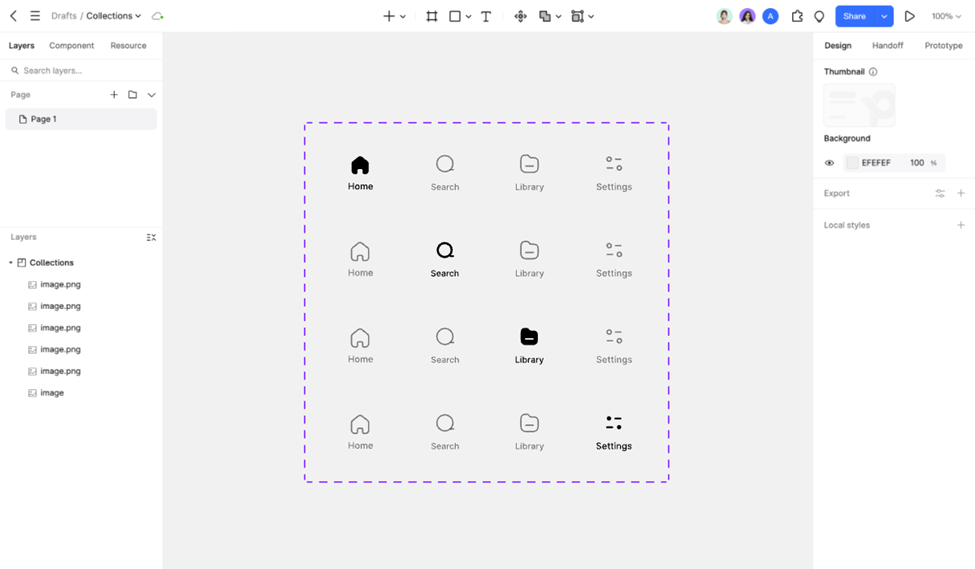
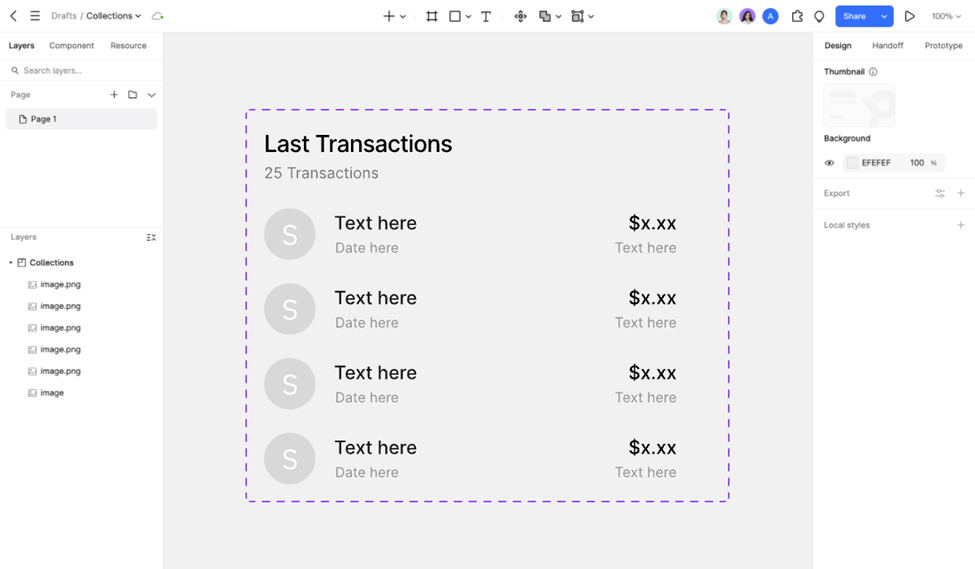
3. Create a Component Library
The core of your design system is this. Create a collection of reusable elements, such as navigation bars, buttons, and forms. Verify that every element is adaptable enough to work in various situations. Before moving on to more intricate components like modals and dropdowns, start with the fundamentals: font, colors, and space. Make sure these elements are arranged so they are simple to update and navigate.

4. Create Design Tokens
The fundamental components of your system are design tokens. They specify values for fonts, colors, spacing, and other elements. For instance, you can construct a token called "primary-color" that can be utilized throughout your system in place of hardcoding a certain shade of blue. This method guarantees uniformity and facilitates worldwide design updates.
5. Document Everything
The quality of a design system depends on its documentation. Clearly state when and how to use each part. Provide dos and don'ts, best practices, and examples. Whether the documentation is on a website, in a shareable PDF, or in a program like Pixso, it should be simple to access and comprehend. Having well-written documentation guarantees that all members of your team are in agreement.
6. Evaluate and Refine
You can change your design system at any time. Use actual projects to test it, get input, and make adjustments. A good UI and UX design system changes as your team and product do. Evaluate its efficacy on a regular basis and adapt it to take into account emerging trends, technological advancements, or user requirements.
Why Pixso is Your Ultimate Design System Tool
Now that you know the "what" and "why" of UX and UI design systems, let's talk about the "how." Enter Pixso, the all-in-one design tool that makes creating and managing design systems a breeze.
Pixso is a designer's all-purpose tool. It combines the power of design, prototyping, and collaboration in a single platform. Pixso allows you to build a component library. Create reusable components and share them across all of your projects.
-Collaborate in Real Time: Share your design system with your team and collaborate smoothly.
-Maintain Consistency: Use Pixso's style guides and design tokens to ensure consistency across all screens.

-Scale Effortlessly: Whether you're developing a little app or a massive business solution, Pixso will grow with you.
Pixso is more than just a tool; it's a companion on your design journey. It allows you to focus on what is most important: developing outstanding user experiences.
Conclusion
A UX and UI design system is more than a trend; it's a must-have in today's fast-paced digital environment. It improves consistency, productivity, and scalability in your design process, making things easier for both designers and consumers.
And, with tools like Pixso, creating and managing a design system has never been easier. So, why wait? Begin developing your UI and UX design system today and elevate your product to the next level.
Remember that great design is more than simply looks; it's about generating experiences that users enjoy. And with a great UX and UI design framework, you're well on your way to doing this. Are you ready to transform your design process? Try Pixso now and learn how it may improve your workflow.






