In the world of web design and user experience (UX) design, wireframes play a crucial role. Whether you're a beginner just stepping into this field or someone looking to refresh your knowledge, understanding wireframes and having access to useful wireframe examples can be a game-changer. In this blog post, we'll explore everything you need to know about wireframes and provide you with some great wireframe examples to get you started.

What Is a Wireframe?
A wireframe is a two-dimensional illustration of a page's interface, which focuses on space allocation, prioritization of content, functionalities available, and intended behaviors. It's like a blueprint for a building; it doesn't show the final look and feel with colors, images, or detailed graphics, but it outlines the structure and layout.
Types of wireframes

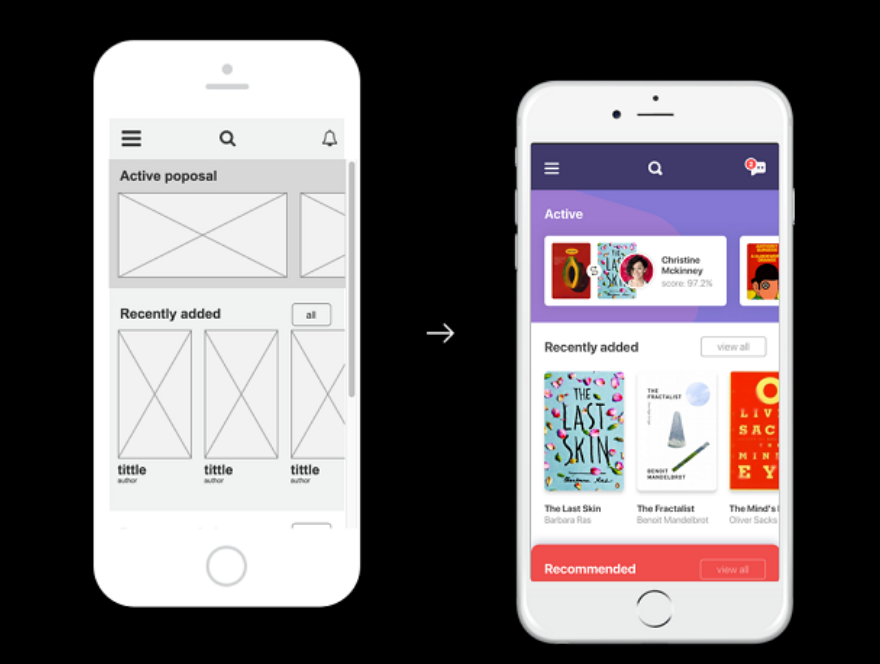
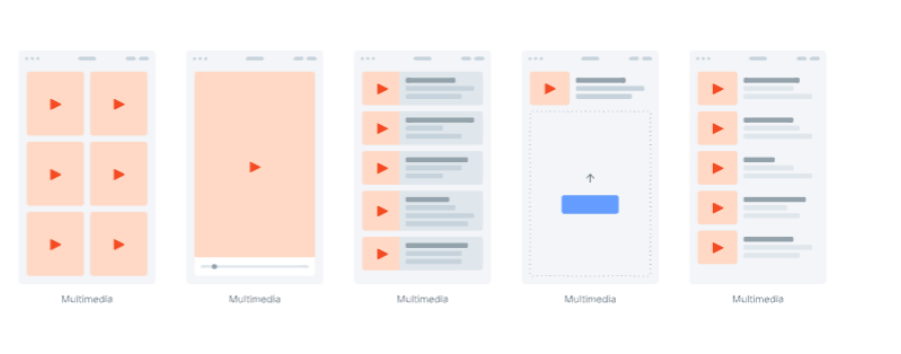
Low-Fidelity Wireframes: These are the most basic form of wireframes. Low-fidelity wireframe examples are great for quickly sketching out ideas and getting a rough understanding of the layout. For instance, a simple box representing an image area and lines for text sections can be a part of a low-fidelity wireframe. They allow designers to focus on the overall structure and flow without getting bogged down in details. This is especially useful when creating initial website wireframe where simplicity and speed are key.
High-Fidelity Wireframes: High-fidelity wireframe examples are almost like the final product, minus the actual content. They include detailed graphics, accurate colors, and precise measurements. These wireframes are often used for user testing and to communicate the exact design to developers. When it comes to presenting detailed website wireframe examples to clients or stakeholders, high-fidelity wireframes are the go-to option.
Key Elements of Wireframes
1. Layout and Structure: The layout is the foundation of a wireframe. It determines how different elements are arranged on the page. For example, in a website wireframe example, you might have a header at the top, followed by a navigation menu, a main content area, and a footer at the bottom. A well-designed website wireframe example will ensure a seamless user experience through its layout.
2. Content Placement: Text, images, videos, and other elements should be positioned in a way that guides the user's attention. For instance, important information might be placed in the center of the main content area in a wireframe example. In wireframe design examples, proper content placement can significantly impact the usability of the final product.
3. Interactive Elements: Buttons, links, forms, and other interactive elements need to be clearly defined in a wireframe. In a wireframe design example, you might see a button labeled "Submit" with a clear indication of where it will take the user when clicked. When creating wireframe design examples, special attention must be paid to interactive elements to ensure smooth user interactions.
Wireframe Examples
Wireframe Examples are crucial. Here we'll display website wireframe examples of major platforms, showing how to design effectively and inspiring your work.
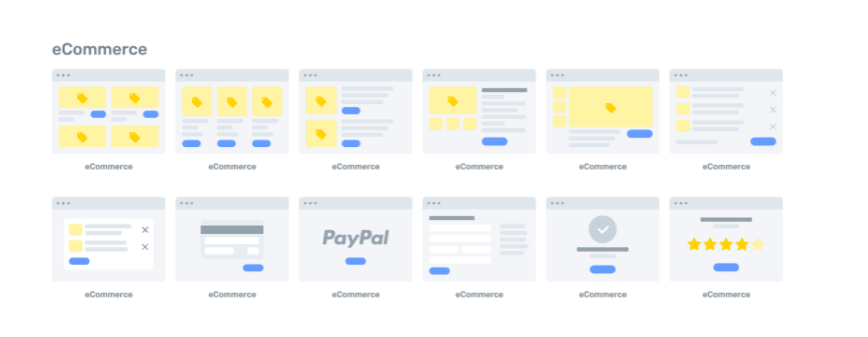
1. Amazon

Type: E-commerce
A well-known e-commerce wireframe. It has a prominent search bar at the top for easy product lookup. Categories are neatly organized in a dropdown or sidebar. Product listings are displayed with images, titles, and prices. The checkout process is streamlined with clear steps and options.
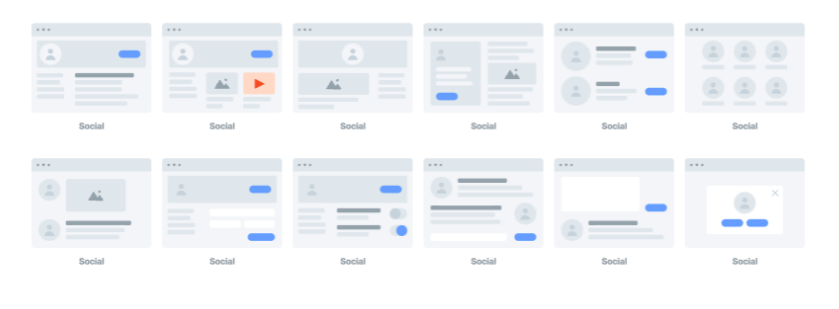
2. Facebook

Type: Social Media
Features a news feed in the center for displaying posts from friends and pages. Navigation tabs at the top for quick access to different sections like profile, messages, and notifications. User profiles are detailed with photos, bio, and activity.
3. Google Search
Type: Search Engine
Simple yet powerful. Mainly consists of a large search box in the center. Below, there are suggestions and related searches. Results pages show snippets of information, links, and sometimes images. Navigation is minimal to focus on search functionality.
4. Netflix

Type: Streaming Service
Home page showcases featured content prominently. Categories like genres, new releases, and recommended shows are easily accessible. User profiles and watchlists are integrated for personalized experience. Playback controls and related content suggestions are intuitive.
5. Airbnb
Type: Accommodation Booking
Search bar allows users to input destination and dates. Results display listings with photos, prices, and ratings. Filters help narrow down options. Listing pages provide detailed information about the property, host, and amenities. Booking process is step-by-step and clear.
Start Your Wireframe Design with Pixso
Now, let's delve into the step-by-step process of crafting a mobile app wireframe:
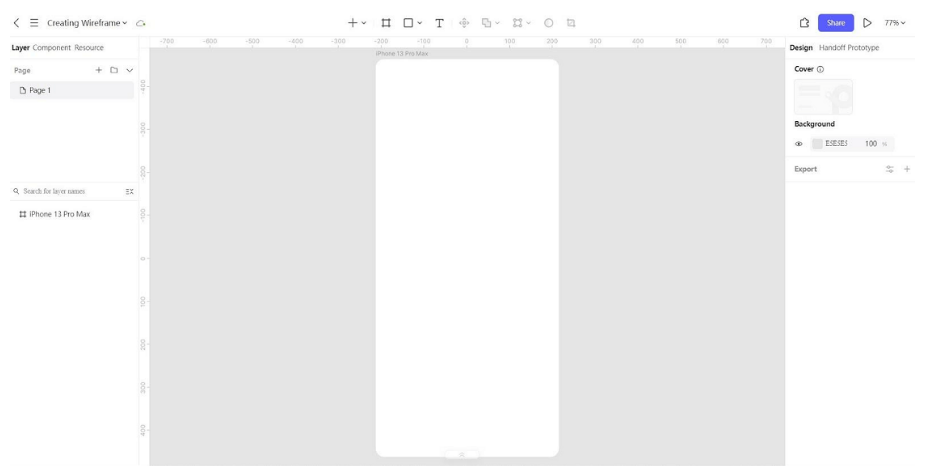
Step 1: Initiate with the Mobile Frame

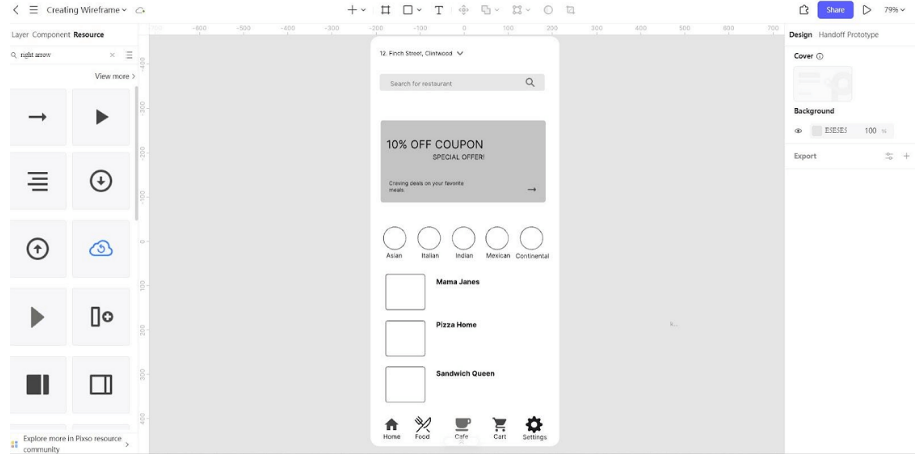
Begin by selecting the appropriate mobile frame. This forms the foundation of your wireframe, providing the basic structure and dimensions that your design will adhere to.
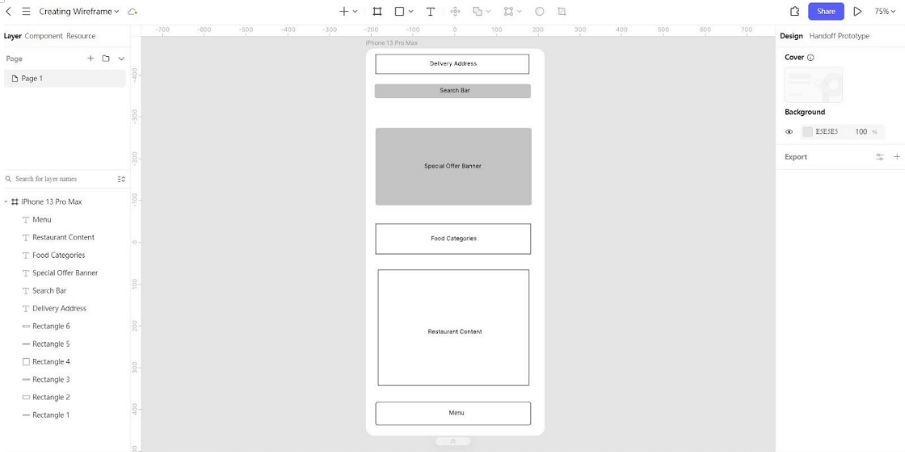
Step 2: Construct the Layout

Next, focus on building the layout of your mobile app wireframe. This involves determining the placement of various elements such as buttons, menus, and content areas. Consider the user flow and how different sections of the app will interact with each other.
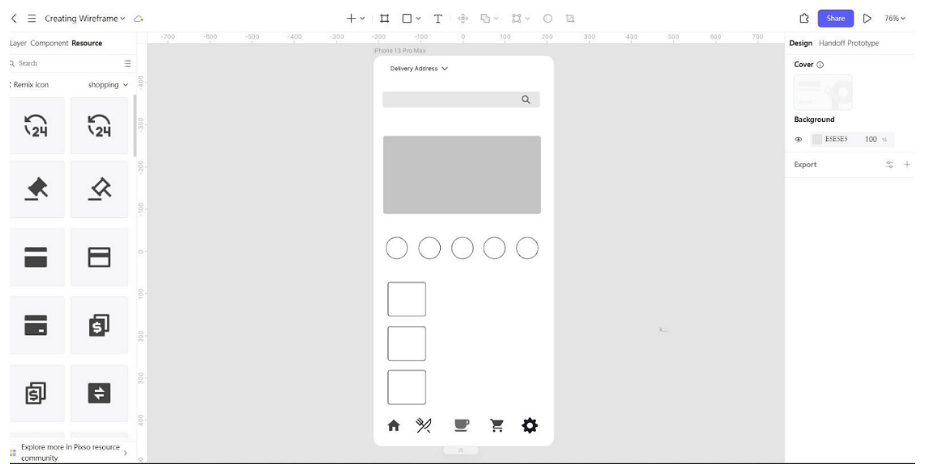
Step 3: Incorporate UI Design

Once the layout is in place, it's time to add the UI design elements. This includes icons, images, and any visual cues that will enhance the user experience.
Step 4: Insert Your Texts

Texts play a crucial role in communicating the functionality and purpose of your mobile app. Add relevant text labels, instructions, and content to the wireframe. Ensure the text is clear and concise, and use appropriate font styles and sizes to maintain readability.
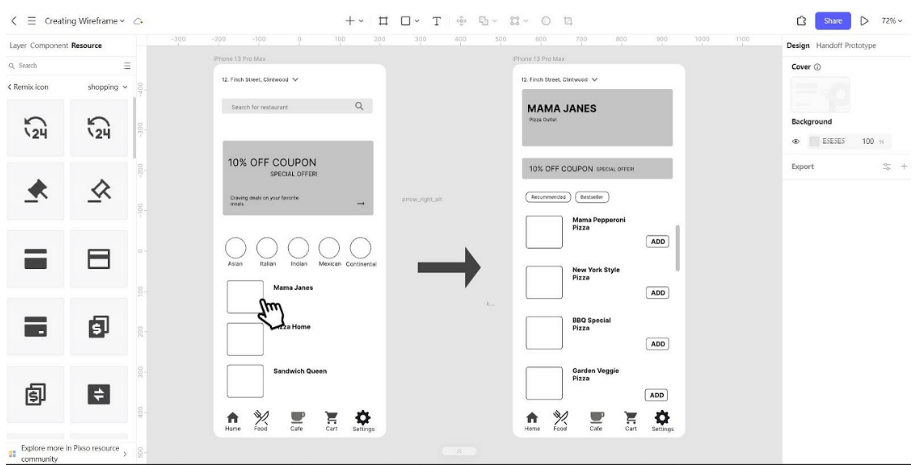
Step 5: Link Different Wireframes

If your mobile app has multiple screens or flows, it's essential to connect the different wireframes to show the navigation and interaction between them. This helps in visualizing the overall user journey.
Final Thoughts
Wireframes are indeed the cornerstone of effective web and app design. By grasping the concepts of different wireframe types, key elements, and studying the provided examples, you are well on your way to creating engaging user experiences. Remember, practice makes perfect, and with the help of useful tools, you can easily bring your wireframe ideas to life. Whether it's for an e-commerce site like Amazon, a social media platform like Facebook, or a mobile app, Pixso empowers you to iterate and refine your designs. So, keep exploring wireframe examples and applying the knowledge. Additionally, referring back to the wireframe examples we've discussed throughout this guide will continuously inspire you and help you avoid common pitfalls in your wireframing journey.





