Whether you are designing a website, app, or testing some features, prototyping can help you try out new things, have a better view of UI/UX, and visualize how your product will behave. A prototyping tool empowers a designer to design visuals, interactions, and other navigation elements to have a solid glimpse of how the design will look and feel. However, there are lots of prototyping tools available today, so picking the right one that suits your needs and budget can be a challenge. Therefore, this article has shortlisted the best prototyping tools for UI/UX designers in 2022. So, explore those tools and find the one that suits your needs.

Part 1. How to Choose the Right Prototyping Tool
When it comes to choosing the right prototyping tool, the game isn't easy. Every prototyping tool is a bit different from others, whether its features, ease of use, compatibility, and similar other elements. So, it is not a piece of cake to choose the right prototyping tool from dozens of available options. However, you can set up a few checkboxes that can help you shortlist the right ones. The following are some of the key points to consider while picking the prototyping tool:
- Ease of Use: You should look at how easy it is to set up and use the tool. Overall, everything should be easy to grab without requiring much deep understanding of the tool.
- Collaboration: Collaboration is essential for designers today to ensure teamwork and develop mutually agreed designs. Since different designers have a different set of recommendations, real-time collaboration and file sharing are a must.
- Compatibility: You should also evaluate whether the tool is compatible with your existing workflows and other tools. For example, if you are using Sketch, Photoshop, or other similar tools, you should check whether the prototyping tool can use the files generated from those tools directly or if you have to work on them from scratch.
- Cost: Since the best prototyping tools come with unique features, their pricing also varies. So, you should also finalize the budget and then only look for those tools that fall under that figure.

Other than the above checkpoints, you can add more depending on your design needs. Once you have finalized your checklist, you are now in a better position to explore the tools and pick the best prototyping tool.
Part 2. Best Online Prototyping Tools for UI/UX Designers with Collaboration Feature
Following are the four best online prototyping tools for UI/UX designers:
1. Figma
Figma is a top-class online UI/UX design tool that offers all the design functionalities including wireframing, prototyping, system designs, and much more. Its user-friendly interface lets you create intuitive prototypes with interactions, smart animations, content overlays, etc. It connects all designers in the design process with real-time collaboration. Moreover, the prototypes can be shared as a link.

Advantages of Figma
- It provides a one-stop solution to design intuitive prototypes and keep version control.
- It allows web-based collaboration.
- It is easy to use and comes with a resourceful user interface.
- It provides exceptional real-time collaboration.
Disadvantages of Figma
- It does not have global colors in its module.
- It allows web-based collaboration.
- It is not easy to transfer designs to code.
- It does not offer attractive interactions.
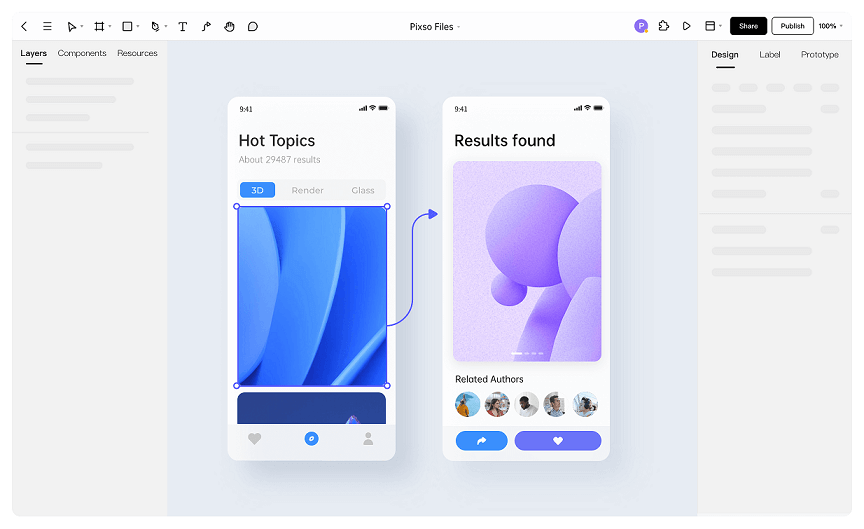
2. Pixso
Pixso is one of the most powerful and free prototyping tools available today. It provides the advanced interface to prototype UI/UX using the simple drag-and-drop toolkit. Using Pixso, you can add interactions in a specific area, present animations intuitively, auto-select page jumping, and do a lot more. Moreover, extensive prototyping templates, auto layout tools, and reusable design resources further make it quick to start prototyping. In addition, it allows you to connect with teammates for real-time collaboration on design elements.

Advantages of Pixso
- It is a one-stop UI/UX prototyping tool with free resources that can be used directly in your prototyping design.
- It is designed with powerful functions which are the same as Figma’s.
- There is minimal to no learning curve.
- It supports handing off code to developers via link.
- It supports the import and export of Figma, Axure, and XD files.
- It is completely free for individuals.
- It provides enterprises with customizable private deployment.
- It offers multi-language versions, including Korean and Japanese.
Disadvantages of Pixso
- It does not offer a desktop version for now.
3. InVision
InVision is another popular cloud-based prototyping, workflow, and collaboration platform. It provides the best real-time collaboration experience by centralizing the workflow. It provides hundreds of templates for different sets of categories, such as brainstorming, wireframes, and flowcharts, research and design, etc. It provides integration with other popular third-party platforms, such as Adobe XD, Asana, Figma, Google, Microsoft Teams, etc.

Advantages of InVision
- It makes it faster to iterate wireframes, user flows, and other designs.
- It offers perfect real-time collaboration.
- It supports integration with many third-party tools.
Disadvantages of InVision
- It offers limited prototyping functionality.
- It offers fewer functionalities compared to other competitors.
- Its user interface is difficult to grab for some.
Part 3. Top Desktop Prototyping Apps for UI/UX Designers – Requires Downloading
Following are the top desktop prototyping apps for UI/UX designers:
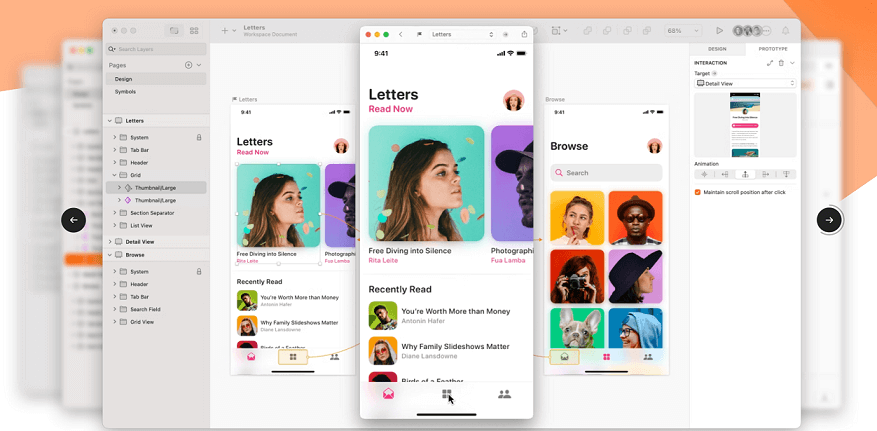
1. Sketch
Sketch is a highly reputed design tool that offers an all-in-one design toolkit to designers. Sketch helps to connect UI elements, artboards, and screens with animated interactions by just pressing a few clicks. It is a feature-packed tool that allows designers to begin prototyping without any learning curve. It even supports advanced prototyping, such as applying unique interactions, creating overlays, etc. Moreover, designers can share the link of prototypes with others for testing and getting feedback.

Advantages of Sketch
- It is easy to use.
- It is capable to create prototypes, wireframes, mockups, and complete projects.
- It sets smart layouts that resize elements automatically within the design.
- It supports real-time collaboration with teammates.
Disadvantages of Sketch
- It is only compatible with Mac computers.
- It only provides one-way sync, i.e., desktop application to cloud.
- You might have to use multiple plugins for additional features.
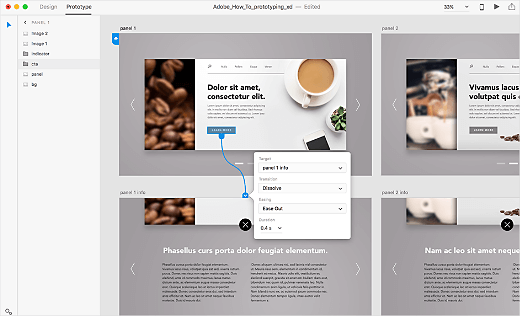
2. Adobe XD
Adobe XD is an easy-to-use and powerful vector-based prototyping tool for UI/UX designers to design websites, mobile apps, etc. With a light learning curve and intuitive tools, you can create interactive prototypes using dozens of templates. Moreover, it has recently released the auto-animate feature that automatically animates micro-interactions. It also features 3D transforms, allowing designers to deploy objects in three dimensions. You can even expand its capabilities with its rich support for plug-ins.

Advantages of Adobe XD
- It streamlines creating interactive prototypes with animation, flow, 3D designs, mobile previews, etc.
- It is available for both macOS and Windows.
- It integrates with Creative Cloud, allowing you to access Adobe Photoshop files.
- It updates constantly with new features and enhancements of existing ones.
Disadvantages of Adobe XD
- It does not support the designing of customized shapes.
- It does not allow built-in support to export designs in CSS.
- It does not have as many plugins as offered by its competitors.
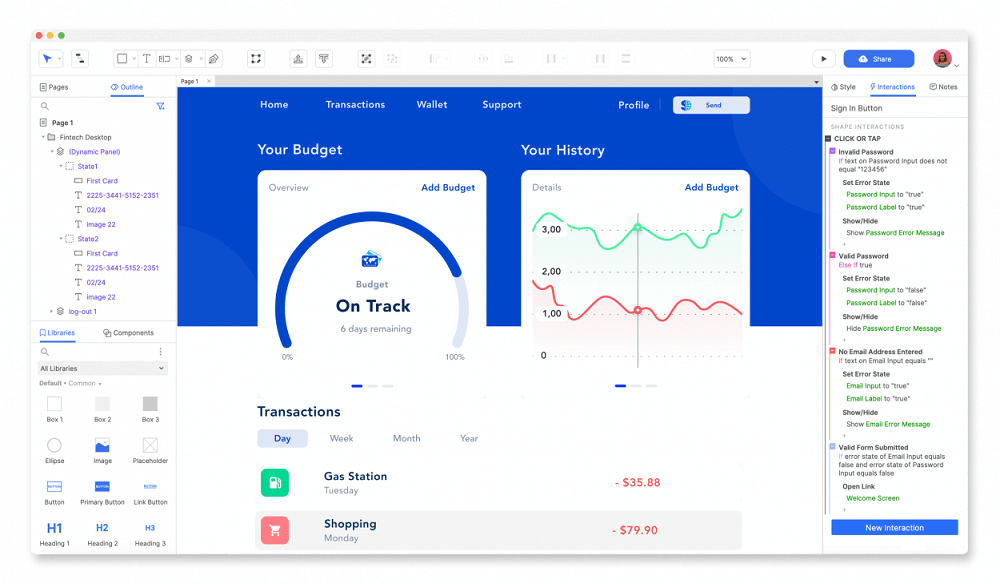
3. Axure
Axure is another all-in-one software to build functional, realistic prototypes. It empowers you to create UX prototypes with unlimited combinations of conditions, triggers, actions, etc. Through its drag-and-drop support, you can create diagrams, wireframes, customer journeys, and other intuitive prototypes in minimal time with no coding. Moreover, you can share functional prototypes with others to get feedback easily.

Advantages of Axure
- It supports robust prototyping and creating highly interactive and realistic deliverables.
- It provides numerous templates and formats.
- It allows teams to explore designs and build UX prototypes at the same time in the single Axure RP file.
- It has a very active online community.
Disadvantages of Axure
- The learning curve is steep.
- It does not offer rich plugin support.
- The user interface is not friendly.
- It is costly compared to its competitors.
Part 4. Extra Tips
Q1. 1. What are the five methods of prototyping?
The five common methods of prototyping are as follows:
- Explain ideas roughly on paper – sketches.
- Explain user journeys with a better explanation of UX – storyboards.
- Explain app details on paper - paper prototypes.
- Create digital low-fidelity prototypes – wireframes.
- Create digital static visually detailed prototypes – mockups.
Q2. What are the different types of prototypes?
Following are the three types of prototypes widely used today:
- Low-Fidelity Prototypes: Prototypes that are meant to just test the idea.
- Medium-Fidelity Prototypes: Prototypes that are meant to focus more on layout, interaction, and information.
- High-Fidelity Prototypes: Prototypes that are meant to focus more on visual design, micro-interactions, and animation.
Q3. How to rapidly create a prototype?
Pixso is the easiest and best tool to create intuitive prototypes within minutes. It offers numerous design resources and extensive prototyping templates that you can use to quickly finish your prototypes. Moreover, guidelines for creating styles, auto layout tool, reusable design resources in the library, adding interactions in specified areas, and many more functionalities help you and your teammates to collaborate and design intuitive prototypes with ease.
Conclusion
Considering the competitive digital era, prototyping is essential for designers to develop top-notch UI/UX designs. Due to that, there are many prototyping tools accessible today. So, shortlisting the best prototyping tools is not an easy job. Above we have listed the best prototyping tools acknowledged by users due to their feature-rich offerings. So, shortlist a few of them, test out their free offerings, and then pick the right prototyping tool that ticks all your checkboxes.





