Советы

Бесплатный Genius Lyric Card Maker: что это такое и как его создать?
Гениальные лирические открытки - игривые и полезные. Но вы можете сделать и свои собственные. Читайте, чтобы узнать о бесплатной программе для создания гениальных лирических открыток, которую вы можете использовать для создания своих собственных лирических открыток.
Узнать больше



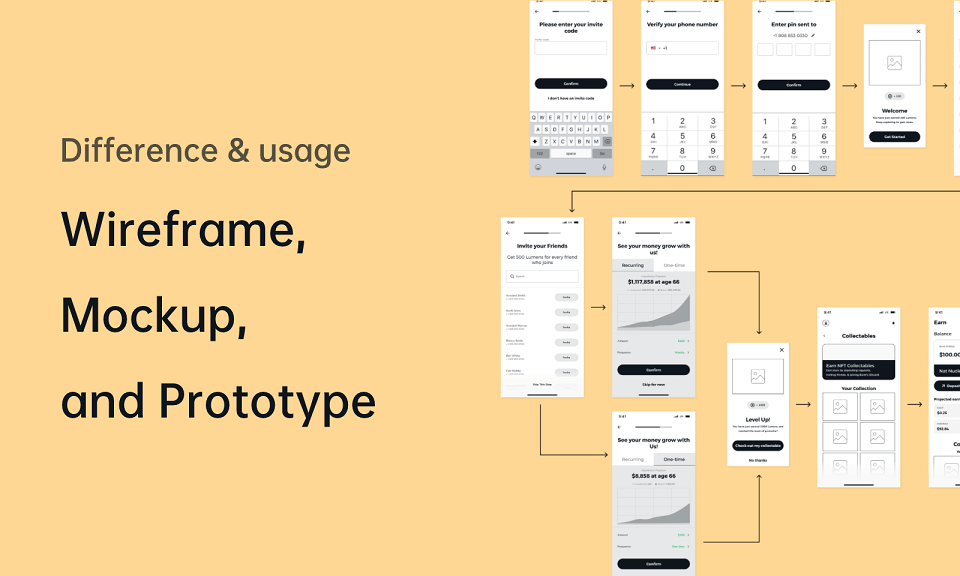
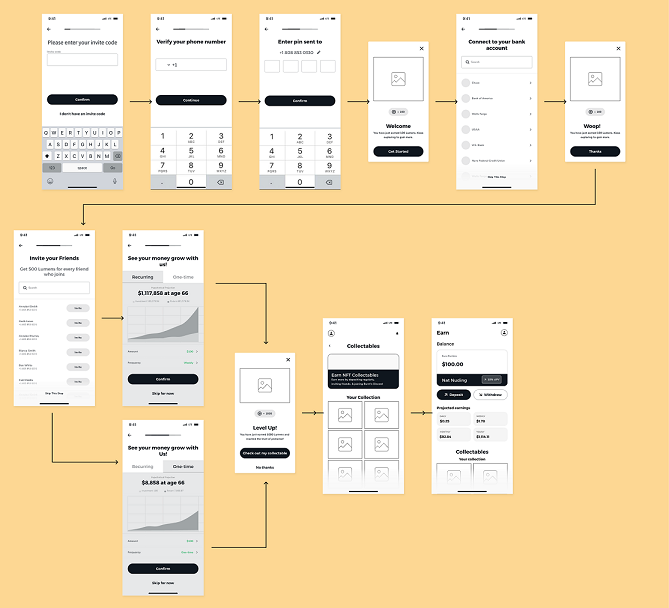
![[Полное руководство] Создание прототипа пользовательского интерфейса](https://cms.pixso.net/images/articles/what-is-ui-design-prototyping.png)





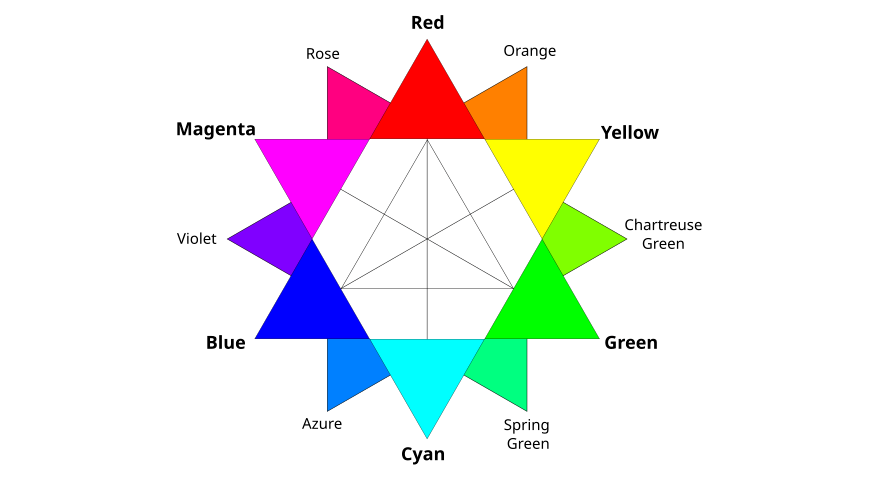
![[2025] Разработка пользовательского интерфейса: принципы](https://cms.pixso.net/images/articles/principles-of-user-interface-design.png)













![[Полное руководство] Дизайн пользовательского интерфейса с тегами](https://cms.pixso.net/images/articles/tags-ui-intro.png)

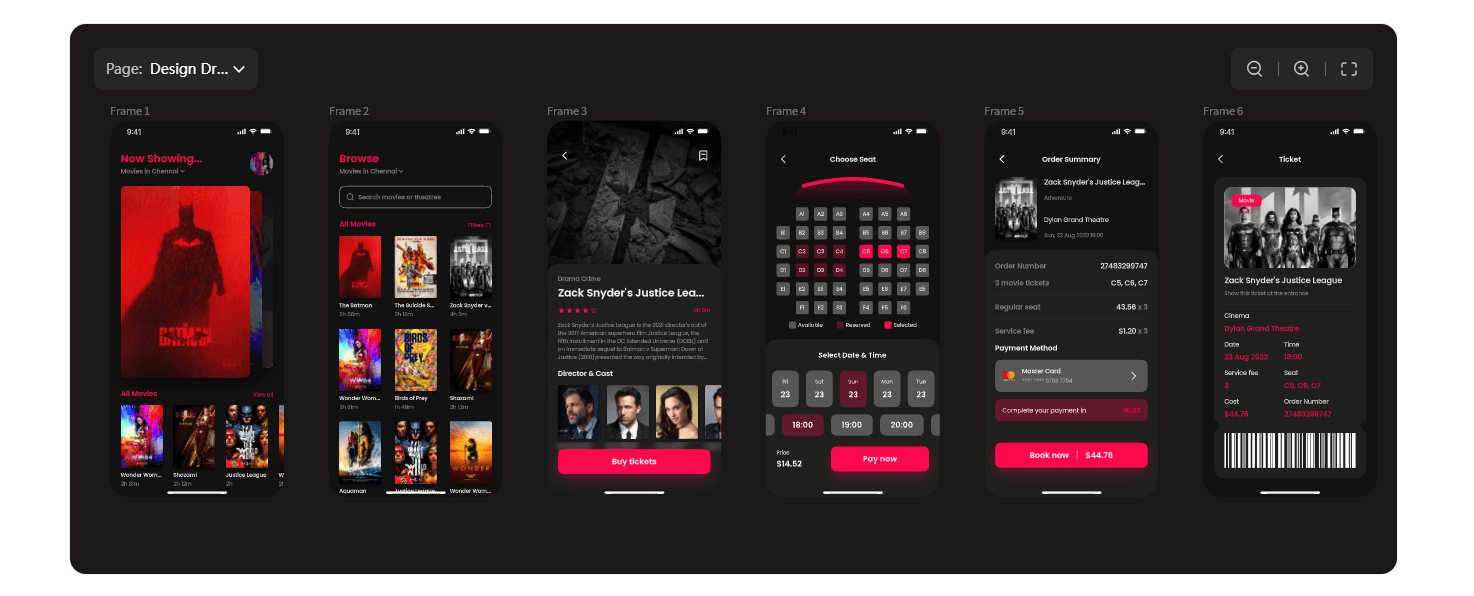
![[Обновлено] Современные тенденции в дизайне пользовательского интерфейса](https://cms.pixso.net/images/articles/modern-ui-design-trends.png)



![[Подробное руководство]Дизайн пользовательского интерфейса карты](https://cms.pixso.net/images/articles/map-ui-design.png)

![[iOS 16] Различия между дизайном Android UI и iOS UI](https://cms.pixso.net/images/articles/ios-ui-vs-android-ui.png)







![[Полное руководство] Преобразование Figma в Sketch](https://cms.pixso.net/images/articles/convert-figma-to-sketch.png)