An average person spends hours and hours using their smartphones daily and engaging with several apps. With the rise of many applications that satisfies different needs, designers look to have their app stand out against the competition.
However, going down this route can sometimes overcomplicate things and end up producing an ineffective application. Designers should be taught the basics and how mobile app design can differ based on different needs and target markets.
This blog will talk about mobile UI design—what it is all about and how to design a mobile app from scratch.

Part 1. What is Mobile App Design?
In a nutshell, a mobile app design is the entire look and feel of the application. Users want to interact with all the visual elements and understand the app’s functionality. We must understand the two sides of mobile app design.
First is the user experience (UX). This is the primary function of the mobile app. What is the purpose of the app? What goals does the app perform and achieve? What features help to give users an ultimate experience when using this app? This is crucial to keeping your users engaged and finding value in your mobile app.
The second side of mobile apps is their user interface (UI) design. This includes your app’s look such as its color, typography, alignment, visual hierarchy, and other design elements. When UI/UX designers look at both sides of the coin, they will get a clear goal to design high-quality elements that will satisfy users on both concepts. As a result, sufficient research and planning before designing the app are crucial when investing all your resources into making one.
Part 2. Difference Between iOS & Android Mobile App Design
When designing a mobile app, designers will be stuck on whether to design for an Android or an iOS. This is completely normal and it all depends on the project requirements. In most cases, you would need the app to be available on both Google Play Store and Apple App Store. However, it can still depend on your target audience. It is good to note that Android smartphones are demanded the most globally while iOS mainly attracts the US market.
Here are some subtle differences between iOS and Android UI:
-
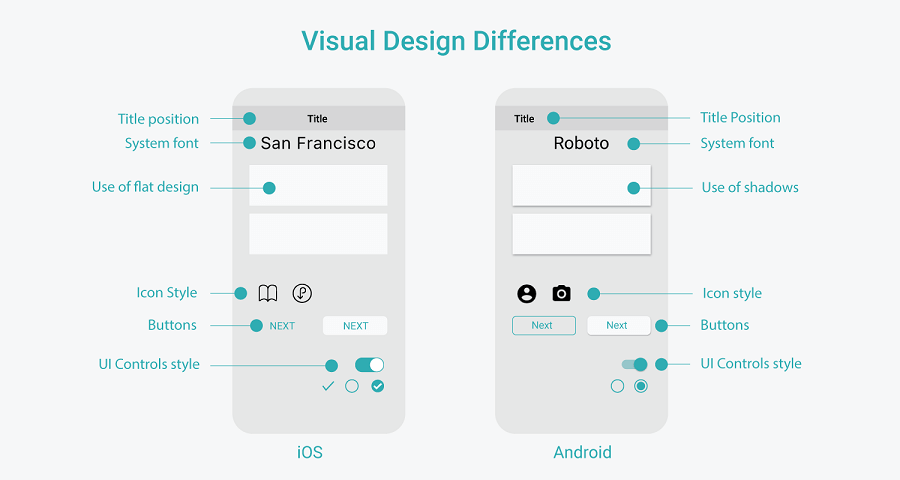
The standard typography used in iOS is San Francisco (previously Helvetica Neue), whereas, in Android, the standard typography used is Roboto.
-
In iOS, you will find the title position mainly centered, whereas, in Android, you will find it placed on the left side.
-
When it comes to cards, iOS uses a flat design. When compared to Android, it follows Material Design guidelines so you will need to use shadows and more depth in the cards.
-
In iOS, button texts support the title case, whereas, in Android, they will support uppercase and buttons will be styled with shadow.
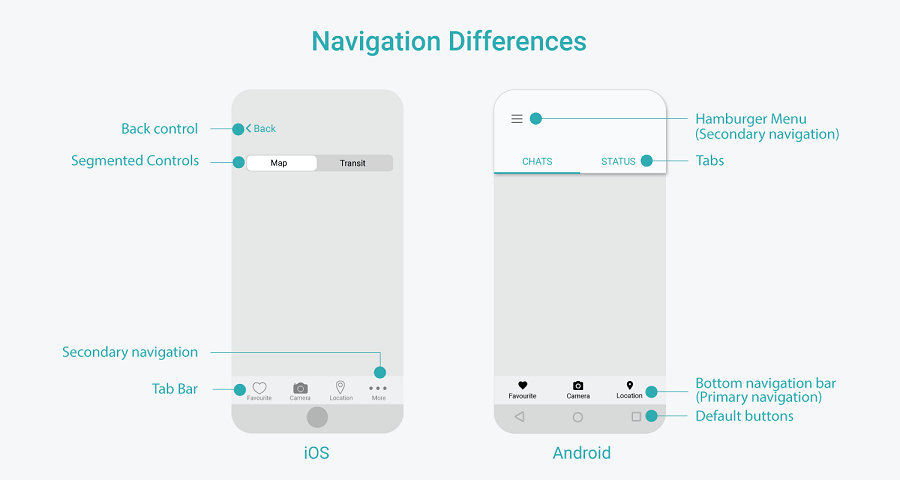
Refer to the images below to spot all these differences.


Source: Designflyover
Part 3. Step-by-Step Process to Design a Mobile App
1. Pre-Design Phase
Step 1. Define goals
The first thing you should do before doing anything else is to define what your app is about. Once again, define what the goal of this app is. What is the purpose of it? What problems does it solve for your users? Once you have defined the goals, you can determine a theme for your app. This will translate as your specific design plan that will make your life easier when you are designing the app. This includes what color combinations you will go with relating to the industry, or towards your brand values, etc.
Step 2. Conduct market research
Next up, research your competitors. Find out in that relevant industry what design elements and functionalities their apps are offering to their users. As Jakob Law suggests, users spend time on other people’s apps or websites, so they will want to familiarize the basic functionality and UI design of your app closely as they do with other apps. Hence, don’t try too hard to be different from your competitors and focus on your sole goal and which is to serve the users an ultimate user experience.
Step 3. Create a user-flow diagram
The next step is to design a user-flow diagram to depict the user’s journey using your mobile app. Illustrate each phase the user goes through so you can identify any flaws to your app process early and find better ways to optimize your user journey.
2. Design Phase
Step 1. Create wireframes
Wireframes are your low-fidelity or 2D designs that depict the app’s visual interface. It is less time-consuming, cost-effective, and iterative in nature so that designers can keep editing them to find a better user interface design. Wireframes serve as a basic blueprint for your mobile app so constructing them first is essential in your app design process.
Step 2. Prototype your designs
Your next step is to add more intricate detail and designs to your application. This is where you introduce your color palettes, different typographies, and icons that support your mobile app. Feel free to experiment with them to find the best UI design possible. You can create mock-up designs that represent these high-fidelity designs and connects one screen to another. Ensure your app serves usability and accessibility purposes and moreover, it is easy to navigate through.
Use Pixso to Prototype with Free Templates

3. Post-Design Phase
Step 1. Develop the app
After your designing phase, test it with other members of your product design team and your stakeholders. If it is good to go, you will need to hand the designs to the developers and bring that app design to life.
Step 2. Test and keep iterating
You can launch your app officially or run a beta version to test its functions. Testing is important—especially if you test your app with a focus group, so you can identify if there are any flaws or room for improvement. Lastly, keep in mind that the market keeps changing and so do the user’s preferences. Keep iterating your app design so that it meets user requirements.
Part 4. Mobile App Design - Some Examples You May Get Inspiration from



Design Your Innovative Mobile App…
Apps are a necessity in our time and it is your time to take advantage of it. Design your mobile apps that solve your target user’s pain points and also deliver a pleasurable user experience. Start designing your mobile app design today using Pixso’s collaborative design tool.





